半透明テーブルの横並びの配置例
2014 1206更新
当解説は記事内に半透明テーブルボックスを設置する手順
の追加情報になります
当ページの意味が解らない方は 上記リンクで元情報をご覧ください
事前説明がございます
当サイトでは 読者様にできる限りの正確な譲歩を伝えるために
スタイルシートなども多く書き換えております
当ページの情報記載時点では 以下にある解説道理に横配置は
確認できており 当サイト以外では正常な横並びですが
今時点 レイアウト枠が当サイトでは反映されなくなっております
スタイルシート改行が原因かと思われますが
通常サイトでは正常が確認されております
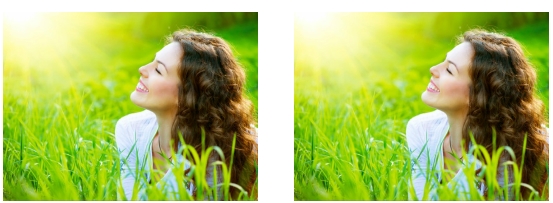
参考画像
半透明テーブルを記事内に一つの掲載以外に 複数の組み合わせによる
横並び掲載も出来ます
テーブルなら テーブルタグを増やせばよいのでは?
と思われる方も当然おられるでしょうけれど それはそれとして
ご自身のスタイルでやられる方はそちらですすめられてください
今回の解説は シリウスのレイアウト枠を使う ふたつ並びです
シリウスのレイアウト枠は二つのコンテンツを横に二つ
横サイズは個別に指定できますが 今回は50 50の比率にします
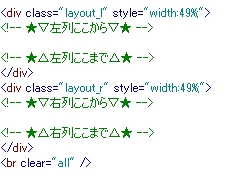
以下レイアウトの ここから~ここまでの間に半透明記述コードを
個別に入れればよいわけです

こちらは一つはレイアウト未挿入のもの
| シリウスカスタマイズ |
二つとも同じ記述で入れてみると 横サイズは自動調整されますね
| シリウスカスタマイズ |
| シリウスカスタマイズ |
全て同色という欠点にきずいてください
当ページはエントリーのHTML内で 背景カラーを指定しておりますが
以下の理由がございます
カテゴリーではすべてのページ
エントリーではすべてのページ で同背景色となってしまうのです
トップページを含め一つのサイトでは3種のカラーまでしか
反映できないとなります
ここまでの情報ですが もっと複数の設定ができないか?は
現在調べております
上記半透明スタイルでもイメージが沸かないでしょうから材料を変えてみます
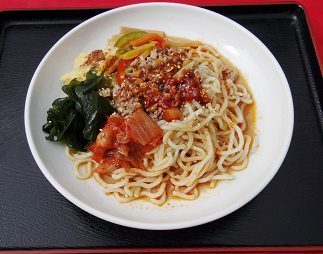
どちらかを画像にしてみると
 |
|
美味しいラーメン
|
左右のサイズが不揃いですが ご勘弁を!
こちら
右は通常の記事挿入です
 |
ごまみそずい 塩面
ラーメンは 味噌ラーメン
奥久慈の美味しいラーメンは
レッドバルーンで決まり
枠がないと不安定と感じられる方は
ボックス枠をお使いになられては?
便利なシリウス機能のボックスで囲んでみました
 |
ごまみそずい 塩面
ラーメンは 味噌ラーメン
奥久慈の美味しいラーメンは
レッドバルーンで決まり
ここまでですが イメージがご理解いただけましたでしょうか?
以降の組み合わせカスタマイズは ご自身の好みで進められてください
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
 サイトマップ
サイトマップ
