画像リンクをクリックする際変色させるホバーカラーという方法
ここで解説する方法をサイトに設定しますと他から取り寄せた画像バナー
でもポチすると変化が現れることになります..
作動が何かしらのマイナスになることはないかと思われますが変化具合を
お気に召さなければコードを不使用としてください..
(SSL設定に影響なし...確認済み)
画像にリンクを付けた場合...クリック時に変色させる方法です...
ホバーカラーとも言われますね..
以下はクリックの際...凹み動作もあればより良い効果を得られると判断して
設定した状態にしております...
設定方法はスタイルシート開いて
一番下に以下記述をコピーし貼り付けてくださいて
コピーコード
/* ホバー全体共通 */
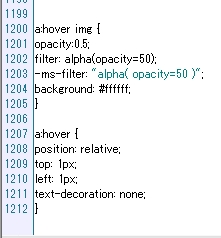
a:hover img {
opacity:0.5;
filter: alpha(opacity=50);
-ms-filter: "alpha( opacity=50 )";
background: #ffffff;
}
カスタマイズする場合は
数値や カラーコードを変更すれば どのように変化するかが
ご確認いただけます
1200から1205が設置した例です
それ以下にある記述は 凹みコードです
コピーコード
/* へこみ全体共通 */
a:hover {
position: relative;
top: 1px;
left: 1px;
text-decoration: none;
}
両方設定すればいい感じかなと思われます...
シリウスサイトで設定後...テンプレートを変更すると
設定は解除されてしまいますのでご注意を...
その場合はスタイルシートに再度コードを貼り付けてください...
サイト全体の共通指示ですので、後々を考えて名称も入れておくことを
お勧めします。
スポンサーリンク
 サイトマップ
サイトマップ
