シリウスにBxSliderを設置導入する手順の詳細を解説しております
jQueryBXスライダー(BxSlider)は、無償で配布されるスクリプトでは
あるものの、ウェブ上で表現性するスライドスタイルはCSS指定で広範囲の
カスタマイズが可能なことから多くのウェブサイトで導入採用されております
が、しかし現時点、シリウスに限り導入前の注意事がございます。
モバイル対応では?
レスポンシブウェブデザイン構造サイトでは、何ら問題ないものの
デフォルト、ビジネス、角丸テンプレートをシリウスモバイル機能 iphon設定
サイトに移行した場合、障害がみられます。
過去時点での検証では、スマートフォン iphonで作動は正常に確認された
はずなんですが、BXスライダーがレスポンシブ構造に移行したことで...
現時点、iphon設定を実行するサイトでは、スマートフォンでの閲覧状態では、
画像がスライドしないで縦並びですべて一覧表示される読み込みの不作動が
確認されております。
シリウス標準レスポンシブテンプレートでは、正常作動が、確認済みです
PC Windows MAC、タブレット、ipadで正常作動...
対応策を模索しておりますが、iphon設定を実行のサイトでは反映が難しい
状況です。
レスポンシブウェブデザイン構造サイトなら正常に反映されますが事情も
あるので以下サイトをご参照ください...
ただし、デフォルトテンプレートへレスポンシブ構造を組み込んだ場合の例
シリウスBXスライダースマホモバイル対応のカスタマイズ
シリウスに(BxSlider)BXスライダーの取り付け導入設定に関して以前より
IEでは画像が読み込まれず作動しないとかの、反映されないという事情も
あり、誰しもが利用できる環境にはないことで導入解説は簡単であるが、
なぜか?動かないが難題の一つでした。
今回の最新版では、IE グーグルプラウザともに正常な作動が
確認されており通常の環境下であれば誰でも反映が確認されるはずです。
以前は情報不足が原因でシリウスでは不適合、作動しないというような
経緯もございましたが、今回は初心者でも30分で設定出来るよう詳細な
解説でご案内しております。
2017 0216更新
シリウスカスタマイズテーマ BxSlider最新版
サポートへ当解説に従い作業を進めてもスライド用画像が縦並びに
表示されスライド化しないという報告がございました...
説明の精度不足が原因かもしれませんので、さらに検証を重ね
詳細情報に更新しております。
後日報告
原因は、質問者様のパソコンにスクリプトが導入されておらずが原因でした..
デフォルト ビジネステンプレート、また後追加されたレスポンシブ
テンプレートでも同手順で正常作動は確認されております..
ですが、上記に記載した通りデフォルト ビジネステンプレートをiphone
設定に移行した場合は不作動...です。
BxSliderはシリウスに簡単に取り付けができるとの情報はネット上に多く
ございますが、いざ設置しようとしても不作動か、変化しないなど
上手く設置に到達できないことが多くあるみたいです?
IEでは作動しないとか、いろんな情報もございます..
てなこと 言っとります私の場合も、長~く長~く 何度やっても
どうにもならんとあきらめておりましたが
最新版jquery-2.1.1.minを利用することで正常作動が検証できましたので
遅ればせながら設置手順を解説いたします..
ただし、当サイトには他のスライドプラグインが多くあるため反響しあい
不作動となってしまいますので参考スライドは掲載しておりませんが
他のサイトで複数検証しており、正常作動を確認しております..
アレレ?と気が付いたことの説明
画像に枠がある?気に入らない方もおられるかもしれませんね..
BxSliderデフォルト設定では画像に枠が表示されますが、不要な場合は
取り外すことも可能 (ページ下方のカスタム参照に追記してございます)
導入手順-1 ファイルダウンロード
では、設定手順へと進みます
最初にbxsliderファイルををダウンロードしましょう
こちらのリンク先サイトからファイルをダウンロードします
http://bxslider.com/

ファイルをダウンロードしたら解凍してください
パソコンにダウンロードしたファイル名は
jQuery bxslider です
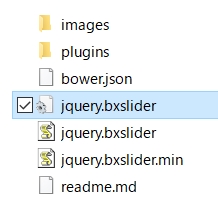
つぎにファイルを開きますと7つのファイルがございますが
使用するのは
サーバーにアップロードするファイルは
imagesフォルダ
jquery.bxslider.css
jquery.bxslider.min.js
念のため
jquery.bxslider.cssは、以下のマークがあるところです
以上の3つです(必ずばらしてください)
ばらさないと動きません
ですが 環境によりこれだけでは不足の場合もあるかもしれませんので
全部マウスコピーしてアップしてもOKです
エラーにはなりませんが 入れたファイルは散らばりますので
覚えとくためにメモ書き!
アップロードするところ
シリウス機能で進める場合は、サイト生成の次のアップロード右画面が
サーバーとなります
左のローカルはシリウスのフォルダーですが、左上のミドリの矢印を
何回かクリックしてパソコン内のbxsliderファイルへ到達してください
ファイルをマウスクリック開いて
3つファイルを選択してアップロードします
もし、何らかの事情でばらしたファイルがアップできない場合
PCに入れたファイルを事前にばらしておいてから個別にアップしてください
エックスサーバーの場合(例)
外部FTPを使う際は、public_htmlフォルダーにアップロードしてください
右サーバー内を開いたら 自分サイトドメインを開くと
public_htmlフォルダーがあるはずですので開いて
その一覧にアップロードします
bxsliderファイルのアップロードはここで終了
次は、jqueryをダウンロードして同じくサーバーへアップロードします
jquery-2.1.1.minをダウンロードしてください
こちらのサイト
http://jquery.com/download/
どれがどれやらと迷うでしょうが、赤丸を指定してください
すみません
jquery-2.1.1.minのダウンロード先リンクは、最新が出るたび記事が
更新され
jquery-2.1.3.minとかに変更されているようです
となると jqueryサイトは 意味不明サイトに感じられ
jquery-2.1.1.min.jsを探すのも面倒ですね
迷う方多いので、ダウンロードコード追加しました
こちらリンクででダウンロードOKです
Download the compressed, production jQuery 2.1.1
最新のjquery-2.1.3.min.jsでも作動確認が取れています
2.1.3を使う場合は、記載コードも2.1.3に変えてください
2.1.3.min.jsダウンロード
Download the compressed, production jQuery 2.1.3
では、外部FTPか シリウス機能どちらかで
jquery-2.1.3.min.js 2.1.1.min.jsどちらかを
bxsliderファイルをアップしたpublic_htmlフォルダーに
アップロードしてください
念のためですが
サーバーにアップするファイルは
images
jquery.bxslider.css
jquery.bxslider.min.js か全てのファイルでもOK
私の場合、よく手違い起こすものでほとんどすべてアップしてます
プラグインはjquery-2.1.1.min.js 以上の数値になります
全てのファイルはサイトのあるフォルダーの中のpublic_html内に入れる
ということです
ここでサーバーは終了
事前説明 ウェブ初心者時期にあるミス
jquery-2.1.1.min.jsを公式サイトでダウンロードした際
2.1.1.min.jsか2.1.1.jsを どちらかわからずに選んだ場合
2.1.1.jsでも作動は確認しておりますが
2.1.1.jsの場合 HTML記載も
2.1.1.min.jsではなく 2.1.1.jsと書き直さなければ作動しません
<script src="http://貴方のドメイン/jquery-2.1.1.js"></script>
記載方法はここから
導入手順-2 HTMLテンプレート書き込み
つぎにシリウスのHTMLテンプレートファイルへjqueryを書き込みます
以下記述の記載例 goemonjapan.comの箇所を
必ず あなたのサイトのURLに3箇所とも書き換えて下さい
コピーしてお使いください
<script src="http://goemonjapan.com/jquery-2.1.1.min.js"></script>
<script src="http://goemonjapan.com/jquery.bxslider.min.js"></script>
<link href="http://goemonjapan.com/jquery.bxslider.css" rel="stylesheet" />
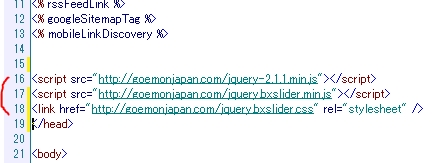
HTMLテンプレート 今回はトップページを参照
head内
</head>の上に記述 貼り付けします
参照画像
html テンプレート トップページ内の位置
<% XMLdeclaration %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<% publishCharset %>" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title><% pageTitle %></title>
<meta name="keywords" content="<% metaKeywords %>" />
<meta name="description" content="<% metaDescription %>" />
<link rel="stylesheet" href="<% pageDepth %>styles.css" type="text/css" />
<% rssFeedLink %>
<% googleSitemapTag %>
<% mobileLinkDiscovery %>
ここから
<script src="http://goemonjapan.com/jquery-2.1.1.min.js"></script>
<script src="http://goemonjapan.com/jquery.bxslider.min.js"></script>
<link href="http://goemonjapan.com/jquery.bxslider.css" rel="stylesheet" />
ここまでの間
</head>
<body>
<div id="container">
作動を指定する記述配置
fadeスタイルで解説
次は同テンプレートへ作動を読み込むための記述コードを配置します
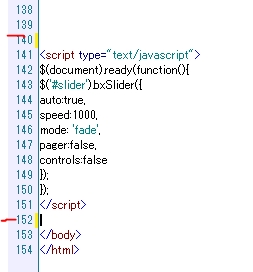
記載列の一番下へ移動して
</body> の上に以下コードを貼り付けてください
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
auto:true,
speed:1000,
mode: 'fade',
pager:false,
controls:false
});
});
</script>
HTMlテンプレートの下部位置を確認してくださいね
参照画像
念のため記載
記載例位置確認
<% searchTag | str_replace(<!-- ★comment★ -->,サイト内検索:) | tag_insert(div id="searchbox") %>
</div>
ここから
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
auto:true,
speed:1000,
mode: 'fade',
pager:false,
controls:false
});
});
</script>
ここまで
</body>
</html>
記載が完了し増したら必ずテンプレート上部のメニューで保存してください
保存をクリックし忘れるとプレビューしても画像は縦並びです
念のため
他のjQuery採用の際は、head内に記載しますが
BxSliderの場合は、body内に置かないとなぜか動いてくれないのです
作動変更例
変更は正常作動確認後でもよいです
speed
1000=1秒 毎にスライド切り替え指定
mode
fade スライドがフェードイン ループみたいなもんです
control
false 左右の矢印を非表示とします
コピーで使える作動スタイル
横移動のスライドにしたい場合は
vertical: 'slide',で指定します
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
auto:true,
speed:1000,
vertical: 'slide',
pager:false,
controls:false
});
});
</script>
ストップボタンありの横移動記述
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
auto:true,
speed:1000,
pager:false,
infiniteLoop: false
});
});
</script>
マージン追加
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
auto:true,
speed:1000,
pager:false,
slideMargin: 20
});
});
</script>
上記記述は、当サイトの解説に合わせております
他、わずかですが巻末に異なる作動CCSを追加しておりますので
参考にしてください
その他参考
flexsliderをいろんなスタイルに変化させてみよう
導入手順-3 記事内画像読み込み指定コード
画像コードを配置します
スライド画像を複数のページで表示させるには、上記のHTML内に
記載する記述をトップ カテゴリ= エントリーページに、サイトマップや
リンク集にもお置きたい場合はそちらにも配置すればよいです
で、画像呼び出し記述コードを 記事欄に組み入れればどちらのページでも
呼び出しが可能..個別のスタイルで表示する際は、idを追加してください
ページごとに画像を入れ替えれば 全てのページで異なる画像表示が
出来ます
ですが 最初はトップページで作動を確認後以降進められることを
おすすめします
ご注意 皆さんが最初に戸惑われること
シリウス管理画面に画像を読み込んだとしても、以下コード内に画像コードを
配列しても、それでは画像は現れない...
シリウスでの画像読み込み機能は対応されないと理解理解してください
画像を表示するためには、サーバーから画像ファイルをを読み込んで表示する
...と,、なるのです...
そのような形式で進む画像読み込みコードでご案内してます
シリウス画像管理画面に読み込みましたら、一度サーバーアップしてください
以降は、サーバーより読み込み表示されます
BxSliderで読み込む画像コードは、li要素で囲むこともできるのですが
シリウスの場合、li要素がスタイルシートに別な意味合いで置かれているので
表示の際、スペースが空いてしまうこともあります
ですので、div要素使用で進めます
以下コードを参照
<div id="slider">
<div><img src="http://goemonjapan.com/img/1airako4.jpg"style="width:550px;height:300px;" alt="" /></div>
<div><img src="http://goemonjapan.com/img/1airako6.jpg"style="width:550px;height:300px;" alt="" /></div>
<div><img src="http://goemonjapan.com/img/1az.pnnnng"style="width:550px;height:300px;" alt="" /></div>
<div><img src="http://goemonjapan.com/img/1airako5.jpg"style="width:550px;height:300px;" alt="" /></div>
<div><img src="http://goemonjapan.com/img/1airako5.jpg"style="width:550px;height:300px;" alt="" /></div>
</div>
レスポンシブ構造を組み込んでいる場合は、スマートフォン閲覧の際
自動でリサイズが調整されるよう画像コードの縦横のサイズ数値は
かならず入れてください
goemonjapan.comはあなたのサイトURLに書き換えます
画像コードは、上記例以外にもシリウス機能で呼び出すコードを
改行しても作成できます
通常コード
<img src="<% pageDepth %>img/1a7771.png" alt="" />
以下例に書き換えても反映はご確認いただけます
<div><img src="<% pageDepth %>img/1a7771.png"style="width:550px;height:300px;" alt="" /></div>
画像のサイズは、多少のサイズ違いで保存されていても数値を
同一化すればスライド時、ずれることなく表示されます
画像コードを貴方の用意した画像に書き換えるですが
1airako4.jpgの記述が書き換えるの箇所となります
1airako4.jPとは、どこの記述?
ですが 以下を参考にしてください
シリウスサイト内で記事内に画像を呼び込むと以下に表示されますね
<img src="<% pageDepth %>img/1airako4.jpg" alt="" />
<img src="<% pageDepth %>img/1airako4.jpg" alt="" />
1airako4.jpgの箇所を取出し書き換えてください
個別に書き換えてください
画像は5つですが 減らすならコード列を削除してください
参照 画像コードは以下の記載でもOKデス
<div><img src="<% pageDepth %>img/1632.png" style="width:580px; height:400px;" alt="" /></div>
以上で完了ですが
サポートに画像が縦並びでスライドしないという質問が
よせられました
私の場合 一度正常な設定が出来て以降 他サイトに複数ですが
BXスライダーを導入しましたが なぜか一度もミスなく完了しては
おりますが
些細なミスで不作動ということもあります
それらのことも含めてご参考にしてください
シリウスにBxSliderを導入 しかし画像が縦並びで不作動
背景枠カスタマイズ
ここからの作業は、正常な作動が確認できてから進めてください
枠を外す
上記例はデフォルトの作業であり、スライド画像に枠が見られますね
枠を取り外す場合は、BxSliderCSSより編集します
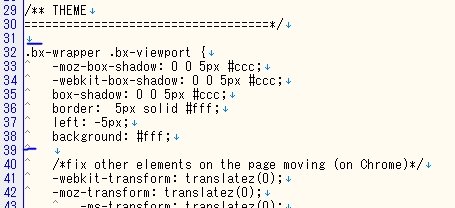
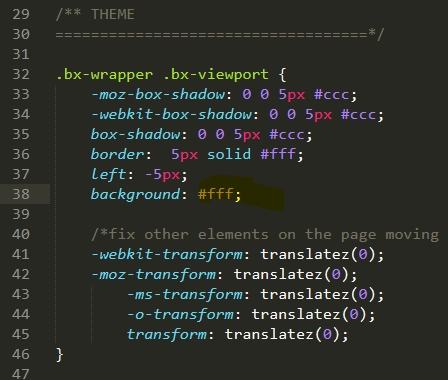
パソコン内、以下のjQueryBxSliderCSSファイルをエディタで
開いてください
32行目から38行目が枠を指定していますので、削除して変更を保存
再度、CSSファイルをサーバー内へアップロードします
アップの際、上書きができない、変更されない場合はサーバー内ファイルを
削除してから再度アップしてください 
枠、その他の変更例
枠は、そのままでカラーを変更する場合、
38行目 background: #fff;のカラーを変更してください
ご参照サイトご案内
カスタマイズの手法は各種ございますが、おすすめの良いサイトがありました
こちらのサイトで いくつもの説明がされております
http://zxcvbnmnbvcxz.com/demonstration/bxslide.html
フリースペースに取り付ける
2カラムでしたらフリースペースでスライド表示したいこともございますね
フリースペースに入れる際、メニュー幅に画像サイズなど合わせる調整をしなくとも
枠内に合わせ自動でリサイズされますね
で、面倒なしで配置できます
ただし、すべてのページで反映させるなら、カテゴリー以下のテンプレートで
全てのMTMLに読み込み記述及びscriptを追加してください
今回の手順では、3サイトで外したり入れたり複数行いました
最近もデフォルトテンプレートに入れましたが、何事もなく動いています
まず、実装は99%可能と思われます
外部FTP、およびシリウス機能どちらでもアップロードはできます
?
アップ画面以前 シリウス機能でのプレビュー確認では、作動しないが、
アップロード画面では正常に動いているということがございます
それはそれで、問題ないかとおもわれますが、プレビューでも正常な
動きを確認したい場合、シリウスデータにBxSliderを入れることで
反映されるはずです
プレビューで動かない、とはもう一つ原因が....
パソコンにJAVAscriptが入っていないか、読み込みを
遮断していることもあります
私の場合、プレビュー画面でが、コンテンツを許可するという表示が
現れますので、ぼっちすると正常な作動で動き出します
アップ画面では、何事もなくスムーズに....です
もし わからなければ サポートよりご連絡ください
備考 作動指定コード各種
コピーして張り替えればご確認いただけます
右から左へ、通常スライド
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
auto: true,
pager: true
});
});
</script>
右から左へ 急ブレーキストップでぶれあり
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
auto: true,
pager: true,
easing: 'easeOutBounce'
});
});
</script>
右から左へ 急ブレーキストップでリバウンドストップ
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
auto: true,
pager: true,
easing: 'easeOutBounce',
speed: 1000
});
});
</script>
右から左へ 急ブレーキストップでリバウンドストップ ボタンあり
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
auto: true,
pager: true,
easing: 'easeOutBounce',
speed: 1000,
randomStart: true,
prevText: '前',
nextText: '次'
});
});
</script>
右から左へ ゆっくりスローイング
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
ticker: true,
tickerSpeed: 2500
});
});
</script>
下から上にスライド ボタンあり
<script type="text/javascript">
$(document).ready(function(){
$('#slider').bxSlider({
auto: true,
pager: true,
easing: 'easeOutBounce',
speed: 1000,
randomStart: true,
prevText: '前',
nextText: '次',
mode: 'vertical'
});
});
</script>
以上、終わります
スポンサーリンク
シリウスで作動するBXスライダー(BxSlider)の構築要素は二種類がございまして、何かしらの事情でdiv要素が動かない.反映されない場合、li要素で指定することができますdiv要素 li要素てなに?...と思われる方もおりますね記事内で画像を読み込むためのid指定をする囲み要素のことをいってますですが、ウェブ上でBXスライダーの取り付けご案内サイトを複数拝見するとdiv要素、もしくはli要素で...
ネット情報では、使いやすい.カスタマイズしやすいと高評価のBXスライダーなんですが、iphone アンドロイドなどスマートフォンでは障害が見られとサポートへ質問がございましての記事追記ですシリウスをレスポンシブ対応にカスタマイズしているサイトでもなぜか、タブレット ipadでは正常な作動が確認できているにもかかわらずiphone アンドロイドなどでは、横スライドすべき隠れ画像がすべて縦並び状態上記...
BxSliderスライダーは、様々なカスタマイズが容易に演出可能なスクリプトで サムネイルギャラリーという表現は、スライダー下部に画像コンテンツを小画面一覧として並べる独特のスタイルによりイメージ効果の向上を狙う事も可能な手法の一つ。ただし、読者誘導という点で考えれば、良い画像を揃え事が興味を抱いてもらうが大事なこと....であれば、スライダー表現を一歩前進するスタイルを構築できるでしょう2015...
BXスライダーおよび関連scriptは、シリウスの操作で通常設定しますがiPhone アンドロイドを含めてのスマートフォンで正常に作動させるには設定する際の注意事がございますスライド作動は、シリウス機能であるスマートフォン対応のiPhone設定を実行している場合パソコン ipad タブレットでは正常作動するのですがiPhone アンドロイドを含めてのスマートフォンでは、画像が縦並びとなり不作動とな...
 サイトマップ
サイトマップ