コンテンツメニューを作る方法 アーカイブにつかえるかも?
2014 1223更新 2018 0227更新
シリウス外部カスタマイズ プルダウンメニュー
記事内か、サイドメニューに入れてみると 何と!
月別アーカイブメニューができるかも??
と、勝手に自画自賛しておりますが如何でしょう....
当サイトのサイドバーに入れた例...参照..
最初は単なるメニューですけど..
クリックすると![]()
下段にメニューが現れます....
当ページにもご確認いただくため取り付けました..
以下の月別アーカイブをクリックしてください..
再度クリックでシャットします..
通常メニュー
通常メニューは サイドメニューに置いた場合 上記例のように
枠ありで表示されますが 記事内に置いた場合のスタイルは
以下の月別アーカイブスタイルにをクリックして変化をご確認下さい…
ここ下クリック
上記例がいまいちと想われる方は、以下カスタムメニューは
如何でしょうか?
下方に解説はございます..
カスタムメニュー
クリックしてください
ここでお気が付きしょうがタイトルのカラーは別としてフォントのスタイルが
違いますね...
ページ巻末に変更方法を追記しております...
メニューにリンクを貼り付けることも可能..
また、画像も貼り付け可能です
当サイトはブラックサイトなんでイメージがいまいちなので
デフォルトサイトに設置しました
フリースペースに配置
こんなスタイルで開きます
すみません
参考サイトはメニューサイズが336なので隙間がございます
作動状況
サイドメニューで表示させたい場合は フリースペースに入れます
トップ カテゴリー エントリーともすべてのページで同作動を表わすには
トップ カテゴリー エントリーのHTML内に呼び出しスクリプトを
入れてください..
jqueryスクリプトをいれないと作動せず…見開いた状態で表示されます..
jqueryが作動するとメニューが隠れるんですね..
ページに多少メニューを変更して設置したとしてもサイドメニューでも
作動します..
ページ内に二つ設置しても作動します
てことは レイアウト枠を使うと横並びも可能なんですね..
div 要素の中に入れましたが正常に作動します
参考画像
フリースペースでも複数設置が可能..
メニューごとにプルタウンタウンできます
通常のページメニューを削除して、フリースペースのみでメニューを作られて
いる方はこの方法を取り入れると大型サイト作ってもメニュー表示を
最小数にできる...と思いますが?
如何です?
他のすクリプトにあまり影響を受けずに使えそうです
貴方のサイトでおしゃれに使えそうですか?
コンテンツメニューだけの案内ページや アーカイブも作れそうですね
サイトでご利用する際は、メニューで非表示設定にしたページへのリンク..
サブカテゴリーやエントリーページへとリンクする手だて..
サブディレクトリサイトへのリンク
連動するサイトへのリンク...
アーカイブ等の構築はシリウス機能に機能の備えはございません
現存するページしかデフォルト表示されない..
ですので、一度表示させてからスタイルを確認し、自分なりにどんな組み
合わせで展開するか考えて進めましょう..
取り付けは簡単なのですが説明はご覧ください...
jquery-1.10.2.min.jsをダウンロードします
http://sourceforge.jp/projects/sfnet_restaurantatlantic/downloads/jquery-1.10.2.min.js/
シリウス機能でサーバーにアップロードしてください
HTMLテンプレートを開いて呼び出しを
カテゴリ- エントリーを選んで配置します
以下コードをコピーしてhead内に張り付けてください
2014 1011 更新
コードに記載ミスがあり作動不能状態でした
申し訳ありません
改行いたしましたのですぐ使えます
カスタムしたい方は取り付け後 作動を確認しながら行ってください
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//最初から非表示
$('dd.detail').hide();
$("dt.title4").click(function(){
$(this).next().slideToggle();
});
});
</script>
<style type="text/css">
li{
list-style-type: none;
line-height:1.6;
}
.title{
cursor: pointer;
}
</style>
呼び出したいページに以下の記述をコピーして貼り付けます..
コンテンアーカイブと月日は書き換えてください..
リンクはそのままシリウス機能でお取付ください..
こちらは通常メニューコードです
<dl class="menu1">
<dt class="title4">コンテンツアーカイブツ</dt>
<dd class="detail">
<ul>
<li>12月1日</li>
<li>1月2日</li>
<li>1月3日</li>
<li>1月4日</li>
<li>1月5日</li>
<li>1月6日</li>
</ul>
</dd>
</dl>
カスタムコード
カスタムメニューコードは一部改行したもので意味が理解できれば簡単に
進められます..
メニュー表示の際,左に表示される丸画像が好みに合わない方は
消しましょう..
記事内張り付けコードから
<li>12月1日</li>
<li>1月2日</li>
<li>1月3日</li>
<li>1月4日</li>
<li>1月5日</li>
<li>1月6日</li>
<li> </li>を削除しますと文字のみで表示されます
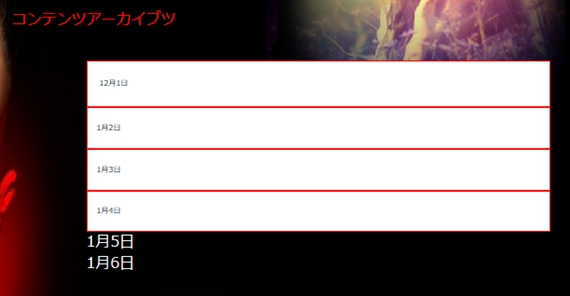
カスタムメニュ―例

上記のカスタマイズ例ではシリウス機能
ユーザー定義ボックス枠で一つ一つのテキストを囲みました
<dl class="menu1">
<dt class="title4">コンテンアーカイブツ</dt>
<dd class="detail">
<ul>
<div style="border:solid 1px #FF0A0A;background-color:#FFFFFF;color:#00344D;font-size:8px;padding:13px;">
12月1日
</div>
<div style="border:solid 1px #FF0A0A;background-color:#FFFFFF;color:#00344D;font-size:8px;padding:10px;">
1月2日
</div>
<div style="border:solid 1px #FF0A0A;background-color:#FFFFFF;color:#00344D;font-size:8px;padding:10px;">
1月3日
</div>
<div style="border:solid 1px #FF0A0A;background-color:#FFFFFF;color:#00344D;font-size:8px;padding:10px;">
1月4日
</div>
1月5日
1月6日
</ul>
</dd>
</dl>
シリウスボックス枠りですと以下のように枠付されます

しかし幅が広すぎますね
メニュー幅はkのみですが180から200PXほどがベストかと?
サイズを変更するにはデフォルトボックス..通常枠コードに
サイズ指定を付け加えます..
デフォルト
<div class="nmlbox">
シリウス
</div>
style="width:200px;" の記述を付け加えます
コピーで使えます
<div style="width:200px;"class="nmlbox">
シリウス
</div>
以下の枠サイズになります
シリウス

以上で完了
タイトルフォント変更方法
デフォルトですとあまり良いフォントスタイルではありませんね
せっかく作ったコンテンツサイトでも
このフォントではサイトイメージが下降してしまいます![]()
以下のスタイルに変えてみました
全ては解説しませんが参考にして自己改変してください
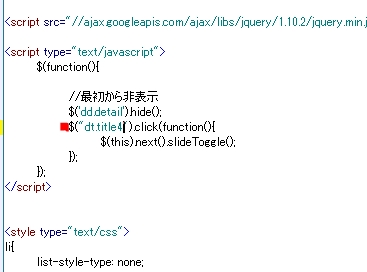
dt.titleを確認してください
titleに4を付け加えますと上記フォントになります
もっと変化をご確認する方は数値を変えてください
ご注意です
dt.title4
と 変更したなら ページに呼び出ししている
<dt class="title">タイトル</dt>
"title&記述も全て4を追加してください..
違いがある場合は指定できず不作動となります..
スポンサーリンク
2014 1223更新 2018 0502再更新シリウス外部カスタマイズ プルダウンをフリースペースで活用ページタイトルにはてな?当ページに直接来られた方は意味不明かと?こちらのコンテンツは親ページ....ですが....以下リンク...プルダウン式コンテンツメニューを作る方法 アーカイブにつかえるかも?...延長解説となりカスタマイズも含めており増すので詳細をご確認ください...フリースペースにプ...
2014 1223更新シリウス外部カスタマイズ テーブル組み込みナビメニュー親カテゴリーで案内されているプルダウンメニューとテーブルを組み合わせるとナビゲーションメニューができます記事欄上部にお勧めのページナビゲーションを設置すると読者にやさしいサイトになるでしょうプルタウン要素はこちらでご確認の上 ファイルダウンロードおよびスクリプトをmtml内に配置してくださいプルダウン式コンテンツメニューを...
当該コンテンツは上部ページのプルダウンメニュー解説の延長ですが意味合いは全然異なりスクリプト要素を読者様へ興味を抱かせる表現法に切り替えてみる記事内で 面白さ 楽しさを演出するという....趣旨でございます記事内でユニーなカスタマイズを表現する基本プルダウン導入方法は上部ページでご案内しておりますプルダウン式コンテンツメニューを作る方法 アーカイブにつかえるかも?基本プルダウン導入の詳細がご理解い...
2014 1223シリウス外部カスタマイズ 記事を隠す今回はシリウスの記事内コンテンツヤメニューテキストリンクをプルダウンメニューで隠すご案内です大手のサイトで おやおやと これいいな~と感じられたスタイルのメニューがあったのでがはてな?このスタイルはプルダウンメニュー改造すればできるのではと?という事情で記事追加しておりますたとえばこんなサイトがありますトップページでのお話ですが 然程の情報量で...
2015 0128シリウス外部カスタマイズ サイトメニューをプルダウンデフォルト2カラムテンプレートで対応しておりますが3カラムでも同様に進められますサイトメニューへ導入では これが最初の解説ですがスタイルがお気に召さない場合もあるかと思いますので同コンテンツ関連での他の方法例もご確認くださいシリウスカスタマイズ関連情報ではサイトメニューのプルダウン化もしくはアコーディオン化という解説は 現時点ほ...
シリウスでのフリースペース(サイトメニュー)にアコーディオンメニューを正常に行えば柔らかな動きのブラインドスタイルの正常作動表現が可能となります勘違いされることがありますシリウス、2、3カラムで通常表示されるページメニューをカスタムするのではありません表示方法は二つ通常表示されるシリウスのサイトメニューをHTMLテンプレート内で非表示として、アコーディオンメニューと切り替え置くもしくは、フリースペ...
今回ご案内の上下開閉式アコーディオンメニューはシリウスの各所に配置が可能ですメインコンテンツとしてサイトメニューを切り替え装備としておりますが記事カラム内での配置 フリースペースでの配置表示も可能更に メニュー構成も個別指定が出来る使いやすいスクリプトですオールラウンド型で配備頂けますのでフル活用ください作動は上からも 下からも緩やかにブラインドアウトする微妙な動きサイイトメニューへ取り付けてもフ...
2015 0104アコーディオンメニューカスタマイズテーマ デザインを変える方法当サイトでご案内のアコーディオンメニューのスタイルをシリウス機能を含めてカスタマイズしてまいります関連ページアコーディオンメニュー導入解説もご覧くださいアコーディオンメニューは アコーディオンメニューだろうと かもしれんと読者に認識していただく要素が無ければなりませんのでイメージを表すためのカスタマイズスタイルへと進...
 サイトマップ
サイトマップ
