テーブルとプルタウンを組み合わせえるとナビゲーションができた
2014 1223更新
シリウス外部カスタマイズ テーブル組み込みナビメニュー
親カテゴリーで案内されているプルダウンメニューとテーブルを組み合わせると
ナビゲーションメニューができます
記事欄上部にお勧めのページナビゲーションを設置すると
読者にやさしいサイトになるでしょう
プルタウン要素はこちらでご確認の上 ファイルダウンロード
およびスクリプトをmtml内に配置してください
プルダウン式コンテンツメニューを作る方法 アーカイブにつかえるかも?
当ページで作動確認をしようとしたのですが 容量オーバーで
テーブルを使っての掲載は無理でした
他サイトで 掲載する例です
同メニューですみません
シリウス機能テーブルを使いますが
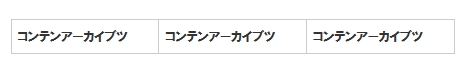
4つの横並びを配置したのですが 記事欄が狭いため3つに減らしてみました
4つのメニューですと 記事幅が狭い場合は メニューが縦並びになってしまいます
2カラムなどの場合は 4つはいけるはずです
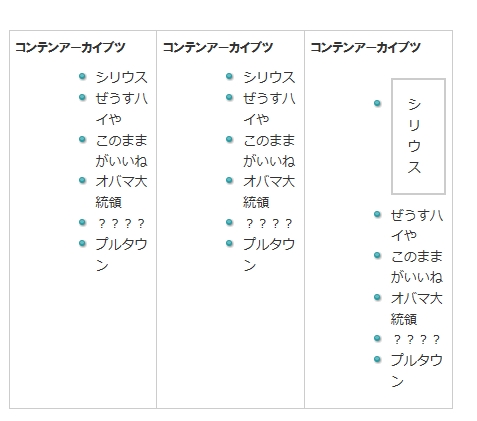
メニューを全開にしました
右の枠ありは シリウスのボックスを使用しています
作成方法
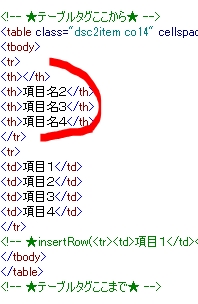
シリウステーブルで4つの横並びを選択して記事内に呼び込みます
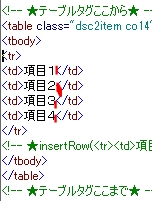
上部の項目はいらないのでカットします
赤印の項目にプルダウン要素を入れます
以下記述をすべて入れるわけですが
メニューが多い場合は減らしても問題ありません
<dt class="title">コンテンアーカイブツ</dt>の箇所にはリンクは張りません
各項目ごとにシリウス機能でリンクは 貼り付けてください
こちらをコピーしてお使いください
<dl class="menu1">
<dt class="title">コンテンアーカイブツ</dt>
<dd class="detail">
<ul>
<li>12月1日</li>
<li>1月2日</li>
<li>1月3日</li>
<li>1月4日</li>
<li>1月5日</li>
<li>1月6日</li>
</ul>
</dd>
</dl>
記載例
<!-- ★テーブルタグここから★ -->
<table class="dsc2item col4" cellspacing="1">
<tbody>
<tr>
<td><dl class="menu5">
<dt class="title">コンテンアーカイブツ</dt>
<dd class="detail">
<ul>
<li>シリウス</li>
<li>ぜうすハイや</li>
<li>このままがいいね</li>
<li>オバマ大統領</li>
<li>?????</li>
<li>プルタウン</li>
</ul>
</dd>
</dl></td>
<td><dl class="menu6">
<dt class="title">コンテンアーカイブツ</dt>
<dd class="detail">
<ul>
<li>シリウス</li>
<li>ぜうすハイや</li>
<li>このままがいいね</li>
<li>オバマ大統領</li>
<li>?????</li>
<li>プルタウン</li>
</ul>
</dd>
</dl></td>
<td><dl class="menu1">
<dt class="title">コンテンアーカイブツ</dt>
<dd class="detail">
<ul>
<li>シリウス</li>
<li>ぜうすハイや</li>
<li>このままがいいね</li>
<li>オバマ大統領</li>
<li>?????</li>
<li>プルタウン</li>
</ul>
</dd>
</dl></td>
</tr>
<!-- ★insertRow(<tr><td>項目1</td><td>項目2</td><td>項目3</td><td>項目4</td></tr>)★ -->
</tbody>
</table>
<!-- ★テーブルタグここまで★ -->
通常表示を画像にすることもできます
ですがシリウスのテーブルでは画像を入れるとフォントサイズが優先され
フォントサイズとサイズが同サイズの画像となり隙間だらけになります
こちらのテーブルを使いますと枠線やテーブル内の隙間を表示させません
コピーしてお使いください
<table>
<tr>
<td>GAZOU</td>
<td>画像</td>
<td>画像</td>
<td>画像</td>
</tr>
</table>
スポンサーリンク
テーブルを利用してナビゲーションメニューをつくリます
プルタウン式コンテンツメニューを作る方法 アーカイブにつかえるかも?
- フリースペースでプルタウンを作ってメニューの大型化??
- シリウスの2カラムや大型サイトではメニューが多くなると構成に困ることもありますね でもプルダウン式メニューを設定すればメニューを最小限に抑えられます
- シリウスサイトでプルダウンメニュ―をユニークにカスタマイズ
- シリウスサイトでプルダウンメニューを画像使用でスタイルをカスタマイズしてみるとユニークなサイトイメージを読者様に伝えられるかな?
- シリウスの記事をプルダウンメニューで隠すカスタマイズ
- シリウスの記事は少数に見えてもプルダウンメニューを使い多くのコンテンツを隠している場合がございます クリックすると ドド~ンと表れますなんてカスタマイズですが......
- シリウスのサイトメニューをプルダウンメニューへカスタマイズ
- シリウスのページコンテンツを表すサイトメニュー はサイトが大型化するに従い 整理に悩むことも? そんな場合はプルダウンメニュー形態に集約してみる事も一考 jquery-1.10.2.min.js採用でご案内
- シリウスにアコーディオンサイトメニューを導入するカスタマイズ
- シリウスサイトメニューをアコーディオンスタイルへ変更する際の適合スクリプトがございましたので公開致します サイトが大型化となった場合はメニューの収納から多項目表示可能なカスタマイズを施行して情報開示を解り易くしましょう
- シリウスにアコーディオンメニュー上下開閉式を取り付けカスタマイズ
- ここではシリウスにバージョンアップした?アコーディオンメニュースクリプト取り付けのご案内です。作動は上からも下からも緩やかにブラインドアウトする微妙な動き、サイイトメニューへ取り付けてもフリースペースに入れても高度な動きを表現します
- アコーディンメニューシリウス機能でデザインカスタマイズ
- シリウスに導入したアコーディンメニューをシリウス機能でデザインを変更してみましょう CSS指定のカラーではなく 画像を採用してのカスタマイズです
 サイトマップ
サイトマップ
