アコーディオンメニュースクリプトをサイトメニューへ導入する方法
シリウスでのフリースペース(サイトメニュー)にアコーディオンメニューを
正常に行えば柔らかな動きのブラインドスタイルの正常作動表現が
可能となります
勘違いされることがあります
シリウス、2、3カラムで通常表示されるページメニューをカスタムする
のではありません
表示方法は二つ
通常表示されるシリウスのサイトメニューをHTMLテンプレート内で
非表示として、アコーディオンメニューと切り替え置く
もしくは、フリースペースでのみ反映する
初期の段階では面倒もややございますがコピー記述を配しており
スクリプトが初めての方でも僅かの作業で実行できます
シリウス外部カスタマイズ アコーディオンメニューいいもの公開
シリウスデフォルト2カラム 3カラム対応
プルダウンスクリプトでのアコーディオンメニュー表現ではサイトメニュー
フリースペース)の左サイドにテキストが整列しないという形でしたが
今回は綺麗に並ぶのでこれはあちこちで使えます
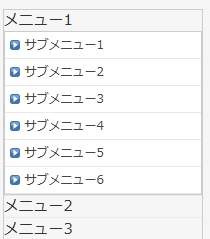
クリックで開いた画像です
メニュー1 は、コンテンツのタイトルです
サブメニューは関連コンテンツを意味します
ここで言う最初にクリックするタイトルは、シリウスでいえばブロック分けの
メニューで、クリックすれば、そのタイトルに関連するページのメニューが
一覧で表示されるので求める情報があるかどうかを含めて
確認できるというものです
オープンメニューを再クリックでブラインドは収納されます
以下のメニューをクリックすると作動します
当サイトの場合は以下のようなスタイルですが、他のサイトでは
上記画像のように綺麗に表示されます
記事カラム内ではメニューとサブメニューの左位置にずれがありますが
サイトメニューでは、左位置が整列されるのでずれは生じません
また、左の丸マークはシリウスのメニューアイコンに変化します
もしものことですが以下のメニュ―が格納されておらず
見開きの状態の場合、あなたのパソコンのスクリプトが制限されている
可能性があります
その際は、制限を解除しなければ導入しても反映が確認いただけません
以下作動をご確認ください
サイト,メニューをアコーディオンメニューに切り換える事に
ついての事前説明
シリウス機能では、アコーディオンメニューは備えられおりません
また、適応に至る経路もございませんので、外部からのスクリプトで
設定することになります
通常のページを追加の際は自動となっておりますね
しかし、今回のスクリプトの場合、アコーディオンメニューに切り換えたなら
今後は手動でHTML内にページは追加する作業になります
トップページのみアコーディオンで下層はデフォルトでなら
トップページHTML内には常に追加作業が伴うとご判断ください
表示するメニューはカテゴリーがメイン
一つのタイトルに入れるのはカテゴリーページのメニュ―ですが
サブ およびエントリーも同列に表示できますので
一つのメニューで下層を表示させたい場合は グループ分けを
構成して整列します
見出しは自己取付かh4タグで
見出しが自動で表示されませんので h4タグヲ手動で書き加え
もしくはシリウスの見出しを画像として切り抜くかの自己制作
以下の形に切りとるか 制作します![]()
bodyに張り付けるアコーディオンスクリプトの上に画像コードを
張り付けてください
最初、はHTML内での切り換えですが、フリースペース配置については
下方ラスト巻末に追記してございます
設定手順
jquery-1.10.1.min.jsを指定してますのでファイルをダウンロードして
シリウス機能でサーバーにアップロードしてください
こちらでダウンロード
Download the compressed, production jQuery 1.10.1.min.js
MTMLテンプレートを開いてください
トップページのHTMLであることを確認してください
トップページで実行した場合 トップページでのみの反映となります
カテゴリー エントリーでも反映させたい場合は各HTMLテンプレート内に
記述することになりますが メニュー構成は自由に変えられますので
一度に進めるのではなく まずはトップページで設定してから以降は
調整しながら進められてください
スクリプトを配置します
シリウスサイトマップペーを表示させている場合はサイトマップHTML内にも
スクリプトを記載してください
サイト内検索 りんく集ページでも表示の際は記載
テンプレートHTMLを開きます
head内に以下記述ををコピーして張り付けて下さい
ここから
<script src="//code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
$(document).ready(function(){
$(".submenu").css("display","none");
$(".trigger").click(function(){
if($("+.submenu",this).css("display")=="none"){
$(this).addClass("active-submenu");
$(this).removeClass("none-submenu");
$("+.submenu",this).slideDown("normal");
}else{
$(this).removeClass("active-submenu");
$(this).addClass("none-submenu");
$("+.submenu",this).slideUp("normal");
}
});
});
</script>
ここまで
次は HTMLのトップページを開いてサイトメニューの表示を指定をしている
<% siteMenu %>;を削除してください
<% siteMenu %>はサイトメニューを呼び出ししていますが削除すると
表示ははされません
トップページで削除しても HTML内に限定されますので
カテゴリーエントリーページには影響しません
body内の下方で位置を確認してください
ここからです
<!-- ★サイドメニューここから★ -->
<div id="menu">
<% freeSpace3 %>
以下記述を削除します
<% siteMenu %>
<% freeSpace4 %>
</div>
<!-- ★サイドメニューここまで★ -->
ここまでで、作動確認ができます
今回のアコーディオンスクリプトは、シリウス機能でアップロードすれば
プレビュー画面で作動確認ができるのです
削除した箇所に以下の記述を張り付ければよいのですが
その前に 操作画面上に張り付けてみて、作動を確認して
テキストリンクを書き変えましょう
作動が確認できれば、ページテキストやリンク設定するのですが
HTML内では作業がうまく進みませんので編集はシリウスの
操作画面で行います
とりあえずは3つのコンテンツですが、同記載手順で 以降は
追加して一つてください
完了しましたら操作画面の記述は修正のため切り取らないでコピーとして
HTML内に張り付けてスタイルを確認します
修正があれば 操作画面上にある記述を再編集して
再度HTML内に上から貼り付ければ修正できます
タイトルにはリンクは張りませんにはリンクは張りません
ここにリンクしてしまうと下にアコーディオンするメニューが開く
前にリンクしてしまい作動しないとなるからです
リンクはサブメニューの位置です
コピー用記述コード
<ul class="acordion">
<li><span class="trigger none-submenu">メニュー1</span>
<ul class="submenu">
<li><a href="">サブメニュー1</a></li>
<li><a href="">サブメニュー2</a></li>
<li><a href="">サブメニュー3</a></li>
<li><a href="">サブメニュー4</a></li>
<li><a href="">サブメニュー5</a></li>
<li><a href="">サブメニュー6</a></li>
</ul>
</li>
<li><span class="trigger none-submenu">メニュー2</span>
<ul class="submenu">
<li><a href="">サブメニュー1</a></li>
<li><a href="">サブメニュー2</a></li>
<li><a href="">サブメニュー3</a></li>
<li><a href="">サブメニュー4</a></li>
<li><a href="">サブメニュー5</a></li>
<li><a href="">サブメニュー6</a></li>
</ul>
</li>
<li><span class="trigger none-submenu">メニュー3</span>
<ul class="submenu">
<li><a href="">サブメニュー1</a></li>
<li><a href="">サブメニュー2</a></li>
<li><a href="">サブメニュー3</a></li>
<li><a href="">サブメニュー4</a></li>
<li><a href="">サブメニュー5</a></li>
<li><a href="">サブメニュー6</a></li>
</ul>
</li>
</ul>
当サイトでもトップページをアコーディオンにカスタムしたのですが
以下コードがある場合、トップメニューに枠が表示されました
<ul class="acordion">
枠が不要な場合コードを削除しても正常作動しております
HTML内では、リンク設定など自動ではできません
HTML内で編集が難しいものは、シリウスの操作画面で編集する事になります
通常シリウスメニューですと カテゴリー 下にサブカテゴリー エントリーと
構成されております
メニューのグループ分けはその構成に従って進めてください
しかし、ページが多くなって来た場合は、さらに大まかに分けて
分類して構成することになります
追加バージョン情報
今回のメニューは、一般的な多く使われる表現方法です
スクリプトが異なっていても作動としてはほぼ同様のスタイルとなリます
もし、一般的なスタイルが好まれない場合、自動開閉式メニューも
ございます
ご参考までにこちらでご案内してます
シリウスに上下開閉式アコーディオンメニューカスタマイズまとめ
備考
今回は一段階の工程ですが、いきなりサポートに2段階は出来ませんかと
難題のご質問がよせられました
サブメニューの
<li><a href="">サブメニュー1</a></li>
<a href="">サブメニュー1</a>を削除して
以下の記述を組み込むめば、2階層以下を表示することもできますけど
作動は、カテゴリーが開いたら、次のエントリーをさらに開くというものです
<ul class="acordion">
<li><span class="trigger none-submenu">メニュー1</span>
<ul class="submenu">
<li><a href="">サブメニュー1</a></li>
<li><a href="">サブメニュー2</a></li>
<li><a href="">サブメニュー3</a></li>
<li><a href="">サブメニュー4</a></li>
<li><a href="">サブメニュー5</a></li>
<li><a href="">サブメニュー6</a></li>
</ul>
</li>
追加行ですけど
以下の箇所ですね
<ul class="acordion">
<li><span class="trigger none-submenu">メニュー1</span>
<ul class="submenu">
<li>ここにもう一つメニュを配置</li>
<li><a href="">サブメニュー2</a></li>
<li><a href="">サブメニュー3</a></li>
<li><a href="">サブメニュー4</a></li>
<li><a href="">サブメニュー5</a></li>
<li><a href="">サブメニュー6</a></li>
</ul>
</li>
以下記述となりますが
一行だけ改行してプレビュー確認では2階層が確認できましたけど
後あとのこと考えると 常に手違いを招くような形式になってしましました
やりたくないほど嫌な 意味不明な記述になってしまい
面倒がありすぎるという感想
<ul class="acordion">
<li><span class="trigger none-submenu">メニュー1</span>
<ul class="submenu">
<li><ul class="submenu">
<li><a href="">サブメニュー1</a></li>
<li><a href="">サブメニュー2</a></li>
<li><a href="">サブメニュー3</a></li>
<li><a href="">サブメニュー4</a></li>
<li><a href="">サブメニュー5</a></li>
<li><a href="">サブメニュー6</a></li>
</ul>
</li></li>
<li><a href="">サブメニュー2</a></li>
<li><a href="">サブメニュー3</a></li>
<li><a href="">サブメニュー4</a></li>
<li><a href="">サブメニュー5</a></li>
<li><a href="">サブメニュー6</a></li>
</ul>
</li>
2段にした場合、最初のメニュータイトルクリックで
カテゴリーメニュー 一覧を開きます
一段ならこの段階に表示されるメニュークリックでページに行けますね
ところが2段階ですとカテゴリーメニューっをクリックすると
次のメニュー 一覧が開かれるとういう構築になリます
他のスクリプトでも複数試しましたが
なんか? スムーズさに欠けてしまい いまいち
記述構築も いや~面倒で ページ追加などの際は間違いそうです
ここまで面倒が重なりますと2段階メニューなどやらんことがベストと
勝手に自己完結してしまいそうです
簡単にできるものはないかと、どこかで探してきますので
今しばらくお待ちください
と 言っときましたけど もしやるなら
CSS3メニューでなら 無償バージョンソフトで2段 3段と各種デザインも豊富な
メニューが簡単に作れます
ただし シリウスの環境が影響するのかもしれませんが
トップページでのみ反映しますが
カテゴリー エントリーでは作動しません
プルダウンメニューとなっておりますが作動は同じです
サイト内からCSS3メニューに到達して詳細をご確認ください
CSS3menu|シリウスへプルダウンメニュー導入方法
異なる配置法追記
今回のスクリプトは、フリースペースへも入れられます
編集したスクリプトをそのまま入れ込めばそれだけで正常の
作動が確認できます
フリースペースで作動させる場合は、全てのページで表示しますが
head内に スクリプトを入れ込まなければ
トップページ以外では、スクリプトが反応しないのでメニューが格納されず
見開いたままの状態になります
出来れば カテゴリーエントリーは入れ込むとして
サイトマップ りんく集ページまで読者が閲覧する機会があるページは
全てhead内にスクリプトを配置しておきましょう
その場合
サイトメニューを非表示とするためHTMLからsiteMenuは削除します
一番良いフリースペースはh3かと思われます
フリースペースではスタイル指定がありますが
スタイルなし
改行するを指定すれば サイトメニューと同じスタイルが確認できます
ご参考
その他の考え方として大型コンテンツなら一階層に大まかに
コンテンツページを集約して下層をプルダウンで一覧表示もありえますか
サイトメニューは手を付けず、一階層のみ表示としてフリースペースで
その他をコンテンツを適合させ表示する
サイトメニューをアコーディオン化することに集中せずとも
その他をフリースペースで表示するという
おしゃれ程度でも良いのではと思います
トップページのみフリースペースでサイトメニューを表示させて
siteMenuは非表示にして カテゴリーページでは
フリースペースのサイトメニューは非表示として
通常メニューを表示するとか
組み合わせは色々ありますので 好みに合わせて見てください
今回はサポートによせられた質問が発端でしたが
アコーディオンスタイルが合うイメージと合わない場合がございます
また 大型サイトだからといって必ず必要とされるものではないと思われます
導入する場合は、充分に検討されて下さい
スポンサーリンク
シリウスアコーディオンサイトメニュー導入カスタマイズ その2
プルダウン式コンテンツメニューを作る方法 アーカイブにつかえるかも?
シリウスカスタマイズトップ
- フリースペースでプルタウンを作ってメニューの大型化??
- シリウスの2カラムや大型サイトではメニューが多くなると構成に困ることもありますね でもプルダウン式メニューを設定すればメニューを最小限に抑えられます
- テーブルを利用してナビゲーションメニューをつくリます
- 記事欄の好みの位置に 複数メニューで表示させるちび助グローバルでプルタウンスタイルを簡単に作る方法です
- シリウスサイトでプルダウンメニュ―をユニークにカスタマイズ
- シリウスサイトでプルダウンメニューを画像使用でスタイルをカスタマイズしてみるとユニークなサイトイメージを読者様に伝えられるかな?
- シリウスの記事をプルダウンメニューで隠すカスタマイズ
- シリウスの記事は少数に見えてもプルダウンメニューを使い多くのコンテンツを隠している場合がございます クリックすると ドド~ンと表れますなんてカスタマイズですが......
- シリウスのサイトメニューをプルダウンメニューへカスタマイズ
- シリウスのページコンテンツを表すサイトメニュー はサイトが大型化するに従い 整理に悩むことも? そんな場合はプルダウンメニュー形態に集約してみる事も一考 jquery-1.10.2.min.js採用でご案内
- シリウスにアコーディオンメニュー上下開閉式を取り付けカスタマイズ
- ここではシリウスにバージョンアップした?アコーディオンメニュースクリプト取り付けのご案内です。作動は上からも下からも緩やかにブラインドアウトする微妙な動き、サイイトメニューへ取り付けてもフリースペースに入れても高度な動きを表現します
- アコーディンメニューシリウス機能でデザインカスタマイズ
- シリウスに導入したアコーディンメニューをシリウス機能でデザインを変更してみましょう CSS指定のカラーではなく 画像を採用してのカスタマイズです
 サイトマップ
サイトマップ
