3Dスライダー starplugins killercarousel

Star Plugins killercarousel
killercarouselは滑らかな動きの横回転型3Dスライダーを表現します
プラグインダウンロード
starplugins.com/killercarousel
3Dスタイルの横回転スライダー画像を表現する
当サイトの関連ページで横回転するスライダーroundaboutの
解説もございますが 3Dスタイルをシリウスで表現するには上手くゆかず
starpluginsのプラグインを使っての取り付け手順解説となります
良いところ
記事カラムの幅に合わせてサイズが自動で調整されます
表示される画像のサイズ調整も簡単に行えます
画像入れ替えが簡単
ファイル画像だけ入れ替えればOK
??
とりあえず無料ですが 背景画像 左下にロゴマークあり
有料版に移行すれば消えるそうです
starpluginsでは 他にほ~なんて感心してしまうようなスタイルも用意されて
おりますがサイトでご確認ください
今回のscriptは範囲が大きいので 他のscript等が入っていると
サイトに不具合が出るかもしれません
ノーマルサイトでの試用をお勧めいたします
今回は 3D横回転スライダー killercarouselを使います
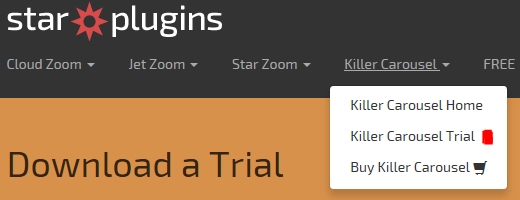
こちらからダウンロード
starplugins.com/killercarousel
以下のメニューtrial 体験版 赤丸を選択
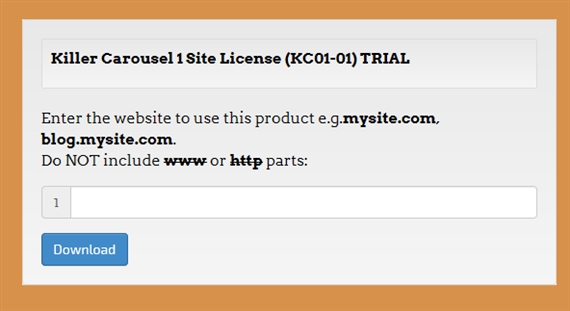
メニューが表示されますので ドメインを記入してダウンロードクリック
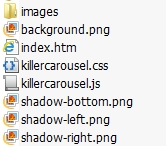
入るを解凍して見ましょう
![]()
背景画像です
![]()
スライドする画像のオリジナルがはいっています
ここにある画像を自分で用意したものとペイントで入れ替えます
背景画像を変えたい場合も同手段で行います
特にカスタマイズを行わない場合は 画像のみ入れ替えればOKです
また サイトで反映を確認しながらカスタムを行いたい方は
シリウスデータにファイルをすべて入れてからでも修正を行うこともできます
サーバーにアップロードする前にシリウスデータにファイルを入れると
それだけでも作動はプレビューで確認できます
重要
FTPによる外部scriptファイルアップロードについての
追加情報をご覧ください
次の操作
indexファイルを開きましょう
すると 回転スライダー画面が表示されますね
ソースを表示させてください
以下scriptをheadに記載します
以下記述をこぴぺでもOK
<title>Killer Carousel Example</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0">
<!-- Include jQuery -->
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- Include KillerCarousel CSS -->
<link href="killercarousel.css" type="text/css" rel="stylesheet" />
<!-- Include KillerCarousel JavaScript -->
<script type="text/javascript" src="killercarousel.js"></script>
<!-- Various page styles. -->
<style type="text/css">
body {
font-family: arial, sans-serif;
color: #444;
font-size: 16px;
padding:0px;
margin:0px;
}
p {
line-height: 20px;
}
code {
font-weight: bold;
color: #f44;;
}
a {
color:#3d8dde;
}
#wrapper {
padding:10px;
}
</style>
<!-- Styles for the Carousel -->
<style type = "text/css">
/* CSS for images inside item wrapper */
.kc-item img {
position:absolute;
pointer-events: none; /* Make images non-selectable. */
width:100%; /* Make images expand to wrapper size (used in 2d modes). */
}
</style>
<script type = "text/javascript">
// Create the carousel.
$(function() {
$('.kc-wrap').KillerCarousel({
// Default natural width of carousel.
width: 800,
// Item spacing in 3d (has CSS3 3d) mode.
spacing3d: 120,
// Item spacing in 2d (no CSS3 3d) mode.
spacing2d: 120,
showShadow: true,
showReflection: true,
// Looping mode.
infiniteLoop: true,
// Scale at 75% of parent element.
autoScale: 75
});
});
</script>
width: 800が回転画像のサイズを指定します
トップ画像が800です
以下記述を挿入したい位置に貼り付けます
画像記述は 画像ファイルで画像のみ入れ替えるわけですから
こちらでは記載変更はしません
画像は多いから大変ですが 良い画像を用意してください
画像リンクを取り付ける場合は 画像コードに挿入します
<!-- The carouse wrapper -->
<div class = "kc-wrap">
<div class="kc-item">
<img src="images/image1.jpg" alt = "Salvator Mundi 1519">
</div>
<div class="kc-item">
<img src="images/image2.jpg" alt = "St. John the Baptist 1516">
</div>
<div class="kc-item">
<img src="images/image3.jpg" alt = "Lady with an Ermine 1490">
</div>
<div class="kc-item">
<img src="images/image4.jpg" alt = "St. Jerome in the Wilderness 1480">
</div>
<div class="kc-item">
<img src="images/image5.jpg" alt = "Head of a Woman 1508">
</div>
<div class="kc-item">
<img src="images/image6.jpg" alt = "St. John the Baptist 1516">
</div>
<div class="kc-item">
<img src="images/image7.jpg" alt = "The Virgin and Child with St Anne and St John the Baptist 1500">
</div>
<div class="kc-item">
<img src="images/image8.jpg" alt = "Madonna of the Yarnwinder 1507">
</div>
<div class="kc-item">
<img src="images/image9.jpg" alt = "The Virgin and Child with St. Anne 1508">
</div>
<div class="kc-item">
<img src="images/image10.jpg" alt = "Madonna of the Carnation 1480">
</div>
<div class="kc-item">
<img src="images/image11.jpg" alt = "La belle ferronnière 1496">
</div>
<div class="kc-item">
<img src="images/image12.jpg" alt = "Adoration of the Magi 1481">
</div>
<div class="kc-item">
<img src="images/image13.jpg" alt = "Portrait of a Musician 1490">
</div>
<div class="kc-item">
<img src="images/image14.jpg" alt = "Virgin of the Rocks 1486">
</div>
<div class="kc-item">
<img src="images/image15.jpg" alt = "Madonna of Laroque 1503">
</div>
<div class="kc-item">
<img src="images/image16.jpg" alt = "Benois Madonna 1478">
</div>
<div class="kc-item">
<img src="images/image17.jpg" alt = "Mona Lisa 1517">
</div>
<div class="kc-item">
<img src="images/image18.jpg" alt = "Portrait of a man in red chalk 1512">
</div>
<div class="kc-item">
<img src="images/image19.jpg" alt = "Ginevra deBenci 1478">
</div>
<div class="kc-item">
<img src="images/image20.jpg" alt = "The Last Supper 1498">
</div>
<div class="kc-item">
<img src="images/image21.jpg" alt = "Annunciation 1475">
</div>
<div class="kc-item">
<img src="images/image22.jpg" alt = "The Battle of Anghiari 1505">
</div>
<div class="kc-item">
<img src="images/image23.jpg" alt = "Madonna Litta 1491">
</div>
</div>
作動確認だけなら 以上のことだけで完了です
完了後 数値などを変えながらプレビューでどのように変化するかを
確認すると いろいろ学べるかと?
お勉強
head内のスクリプトの各種数値を書き換えてプレビューで
どのように半跏するかを確認すると変化がいろいろと確認できます
書き換えは 元に戻すことも考えて数値をメモしてから実行してください
スポンサーリンク
シリウスのデフォルトサイトに3Dの横回転くるくるスライダーを取り付けて見ましたこんな感じですサイト内に不具合当はいまだありませんネット上には横回転式スライダー画像を装着しているショッピングサイト等 高度な構築サイトがたくさん御座いますアメイジングスライダーやWOWスライダーでもハイレベルのスタイルのスライダーはあるのですが なぜか 横回転だけがメニューに御座いません公開したくないんでしょうか?キゾ...
 サイトマップ
サイトマップ