シリウスぺージラストへスクロースするボタン取り付カスタマイズ方法
2014 1218...2017 0821更新
シリウス外部カスタマイズテーマ P巻末へスクロールするボタンテキスト
前置き...デフォルトTP対応
シリウス通常サイトでは正常作動しますが、ブログ仕様に切り替えた場合は
指定位置が異なり不作動となります。
ブログ対応については追記は致しません..
エントリーメニューまで移動するボタンリンクです..
作動をご確認ください..
記事カラム内に配置した例..ポチっとしてみて...
下へ飛んだでしょう...、か?
HTMLTPソース内に配置した例
関連記事へ移動します..がテキストリンクです
関連ページ、上部ページでは記事を下まで読んで以降...
ページ上部に戻る...トップページへスクロールするボタンテキストの
ご案内がございますが...
当ページコンテンツは、その逆でトップ位置にボタンやテキストリンクを
配置しておき..クリックすることでサイト巻末までスクロールするという
方法の解説で進めます..
エントリー記事などに力を注いでおられる方
丹念にサイトを作られている方
エントリー記事メニューはサイトの一番下にありますね
読者様がサイト下部まで行く確率はどの程度なのでしょう?
私など人様のサイトの一番下まで行くこともありませんけど..
行く人は下部まで進みますね
エントリー記事メニューをサイト最上部へも移動はできますが
それでは記事レイアウトがうまく構成できませんし...
でも、サイト下部にあるエントリー記事メニューまで一瞬で移動する
ボタンやテキストリンクを配置すれば 読者様へあなたの趣旨を
伝えられるのでは?
もしくは、何度も訪れる方で記事は読み慣れてはいるが、新着に
何があるかな、追記されていないかとかの場合は、即座に下部へ飛ぶ
ことができます..
おまけ...この方法使うと読み終ってからサイド上にスクロールする読者疲労を
最小限とするために右端に再度上部に移動するボタン配置も一考..
ページのトップに戻るスクロールボタンを取り付ける手順解説
では手順へと進みますが、今回のコンテンツは関連ページの一部のみ
改行として進めますので以下ページの詳細をご確認ください
ページトップにスクロールするボタン1.4.3/jquery採用
一部のみ記述変更と取り付け位置が変更となります
ページトップに配置してエントリー記事メニューまで移動する場合
トップページならhead内に呼び出しスクリプトを配置します
エントリーページhead内に呼び出しスクリプトを配置します
ここは上部関連ページ参考にしてください
ボタンテキスト配置設定場所を一部変えます
body内貼り付けコードはHTMLテンプレート内
もしくは記事カラムの上部...好みの位置に配置します
位置決めの解説は下方項目で確認してください
どちらへの貼り付けコードも同じものです
トップページに配置する場合のコード
MTML内の whatsnewの記載がある位置を指定すると
エントリーメニューの上部に移動します
初期コード
<p id="back-top">
<a href="#top"><span></span>Back to Top</a>
</p>
以下の最新記事の箇所をテキストや画像に入れ替えてください
トップページ エントリーページではHTML記述にちがいがあり
移動する指定が一部異なります
リンク設定は必要ありません
文字配色およびサイズはシリウス機能で変更できます
貼り付けコード
<p id="back-whatsnew">
<a href="#whatsnew"><span></span>最新記事</a>
</p>
カテゴリーページに配置する場合のコード
カテゴリーページで作動させる場合は
categorylist指定となります
貼り付けコード
<p id="back-categorylist">
<a href="#categorylist"><span></span>最新記事</a>
</p>
エントリーページに配置する場合のコード...
作動は上部の参考画像テキストリンクです
エントリーページで作動させる場合は指定が
entrylistとなります
貼り付けコード
<p id="back-entrylist">
<a href="#entrylist"><span></span>最新記事</a>
</p>
記述コード配置場所
表示方法は2種類あります

一つ目はHTMLテンプレート内に呼び出し記述を配置するもので
この場合はトップページ カテゴリーページ エントリーページとも
ほぼ同じ位置ですが記載記述が異なります
トップページなら
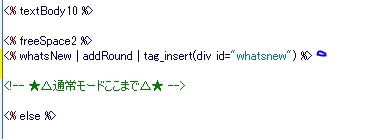
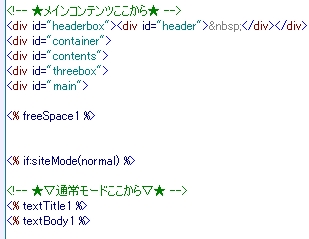
freeSpace1の下
カテゴリーページなら
if:siteMode(normal) の下
エントリーページなら
pageNavigation の下
上記位置に配置しますと..H3メニューの左上に表示されます
この位置より下方へ一行超えて配置するとH3メニューの左下に配置されます
この方法ですと3か所のコード配置で終了します
もう一つの方法は 記事カラム内に配置することになります
例
サイト記事上部位置が良いかと思われますが、好みの位置にコードを
張り付ければOKです
こちらの方法ですと配置したページのみでの作動となリます
全てのページで作動させるためには、各ページごとにコード配置を
することになります
または
HTMLでも配置しておいて強くアピールしたい記事があるページのみ
もう一つ記事内に印象ずける画像テキストなど追加してもよいかと
思われます
複数配置しても不具合は起こりません
スポンサーリンク
シリウスぺージラストへスクロースするボタン取り付カスタマイズ方法
ページトップにスクロールするボタン1.4.3/jquery採用
ページのトップに戻るスクロールボタンを取り付ける手順解説
シリウスカスタマイズトップ
- ページトップにスクロールするボタン1.4.3/jquery採用
- jqueryプラグイン 1.4.3/jquery.min.jsでサイト左にスクロールボタンを取り付けます ボタン画像はシリウス画像ですので好みに変えられます
- 記事リンクをクリックで下記事へスクロールするシリウスカスタマイズ
- シリウスの記事上部の案内メニューか記事内リンクをクリックすると 中段または下段の指定箇所へ自動スクロールするカスタマイズ設定の解説です
 サイトマップ
サイトマップ
 最新記事
最新記事