サイト(サイドバー)メニューのスクロール固定化の設定方法
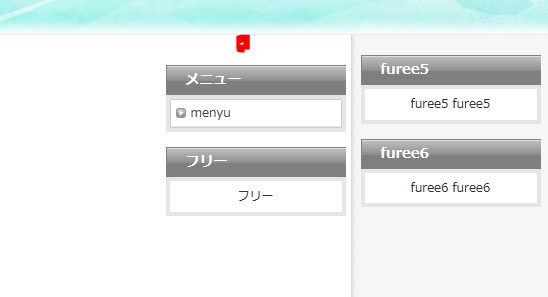
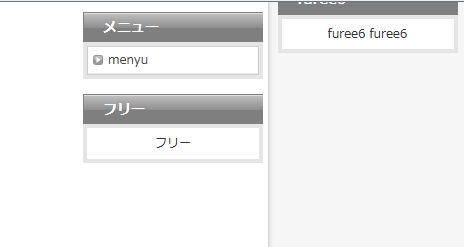
今回 解説するサイドバーメニューのスクロール,記事をスクロールしても
サイドバーは固定した位置から動かず..表示位置は変わらないとする
固定化の設定はスクリプトをコピー貼り付けで完了します...
お知らせ
最初に申しわけございませんが、当ページのスクリプトは、2018.5月に
追加された新テンプレートでは、作動はするものの...ページ巻末で横っ飛び?
してしまうエラーが発生します..........
プロパティ修正では対応できず、別構造のスクリプトを入れ込むことで
正常作動...
新テンプレートへ導入希望の方はこちらのサイトでご確認ください..
https://www.affiliateno1.com/new.sirius.customize/
以前のテンプレートでは正常ですので不安なくお使いください...
変化は2カラムで検証OK
3カラムへ設定を組み入れた場合はデフォルトの左メニューのみ作動...
現時点は左だけですが後日両方作動できるよう情報は追記します。
リバース(縦2列メニュー)ですと左のみが作動OK
以下のように スクロールしても左メニューは固定されてますね
今回のカスタムは僕はまちゃんですサイトを参考にさせていただきました
ありがとうございます..
http://d.hatena.ne.jp/Hamachiya2/20120820/adsense_sidewinder
こちらで配布されているスクリプトそのままですと
作動の反映確認ができませんので一部、改行しております
var side = $('#menu'); // サイドバーのID
var wrapper = $('#menu'); // 広告を包む要素のID
を変更してあります
シリウスに合わせて変更していますので以外のTPでは
作動しません...
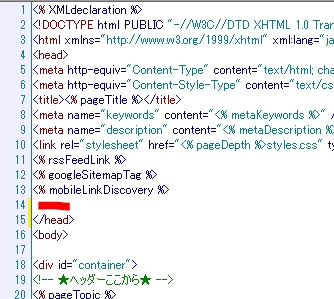
以下をコピーして htmlテンプレート内
赤い箇所にすべて貼り付けてください
それだけで作動が確認できます

全てのページで作動を反映されるならトップページに限らず
カテゴリーエントリーでも同作業をしてください
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
(function($) {
$(document).ready(function() {
/*
Ads Sidewinder
by Hamachiya2. http://d.hatena.ne.jp/Hamachiya2/20120820/adsense_sidewinder
*/
var main = $('#main'); // メインカラムのID
var side = $('#menu'); // サイドバーのID
var wrapper = $('#menu'); // 広告を包む要素のID
var w = $(window);
var wrapperHeight = wrapper.outerHeight();
var wrapperTop = wrapper.offset().top;
var sideLeft = side.offset().left;
var sideMargin = {
top: side.css('margin-top') ? side.css('margin-top') : 0,
right: side.css('margin-right') ? side.css('margin-right') : 0,
bottom: side.css('margin-bottom') ? side.css('margin-bottom') : 0,
left: side.css('margin-left') ? side.css('margin-left') : 0
};
var winLeft;
var pos;
var scrollAdjust = function() {
sideHeight = side.outerHeight();
mainHeight = main.outerHeight();
mainAbs = main.offset().top + mainHeight;
var winTop = w.scrollTop();
winLeft = w.scrollLeft();
var winHeight = w.height();
var nf = (winTop > wrapperTop) && (mainHeight > sideHeight) ? true : false;
pos = !nf ? 'static' : (winTop + wrapperHeight) > mainAbs ? 'absolute' : 'fixed';
if (pos === 'fixed') {
side.css({
position: pos,
top: '',
bottom: winHeight - wrapperHeight,
left: sideLeft - winLeft,
margin: 0
});
} else if (pos === 'absolute') {
side.css({
position: pos,
top: mainAbs - sideHeight,
bottom: '',
left: sideLeft,
margin: 0
});
} else {
side.css({
position: pos,
marginTop: sideMargin.top,
marginRight: sideMargin.right,
marginBottom: sideMargin.bottom,
marginLeft: sideMargin.left
});
}
};
var resizeAdjust = function() {
side.css({
position:'static',
marginTop: sideMargin.top,
marginRight: sideMargin.right,
marginBottom: sideMargin.bottom,
marginLeft: sideMargin.left
});
sideLeft = side.offset().left;
winLeft = w.scrollLeft();
if (pos === 'fixed') {
side.css({
position: pos,
left: sideLeft - winLeft,
margin: 0
});
} else if (pos === 'absolute') {
side.css({
position: pos,
left: sideLeft,
margin: 0
});
}
};
w.on('load', scrollAdjust);
w.on('scroll', scrollAdjust);
w.on('resize', resizeAdjust);
});
})(jQuery);
</script>
以上です
スポンサーリンク
 サイトマップ
サイトマップ