メニューテキストボックス枠の横幅を変更指定する方法
シリウスカスタマイズ テーマ テキストボックス
2018 0201更新
記事カラム内にメニュー及び特に主張したいボックス枠機能は、シリウスに
備えられるよく使われる機能です。
読者に特に訴えたいコンテンツ等を注意認識していただく際に...
とは限らず、記事の分離レイアウトでも案外使えますね。
こんな感じ....
通常スタイル
テキスト
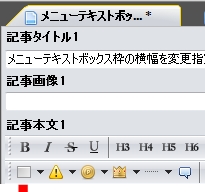
機能を読み込む際は、操作画面
以下赤印のリボンバーで指定することが出来ます..
通常機能ではメニューテキストボックス枠の横幅は自動で記事カラム
いっぱいに配置されます..
でも、何かしらの事情で それではサイト構成に合わない..というときは
横幅を変更してみましょう。
記事内に指定したメニューテキストボックス枠の記述を書き換えで
変更します..
通常のHTML...原本
<div class="nmlbox">
テキスト
</div>
横幅を変更する場合は
以下記述をを追加します
style="width:400px;
例として
400px
にしておりますが、横幅を決定する数値は自由に変更してください
改行例です
<div class="nmlbox"style="width:400px;">
テキスト
</div>
改行後の横サイズです..
記述はコピーしてお使いください...
シリウス機能ボックス枠をカスタムするなら
覚えておきましょう
当解説はボックス枠メニューのプルタウンメニューから選択できる
ユーザー定義ボックスでも応用が可能です..
通常ボックスでは枠線アリの囲い枠で表示されますね
ユーザー定義ボックスを使いますと枠線及び背景をカラー指定することが
出来ます..
参照
ユーザー定義ボックス枠内背景50%透過方法
ユーザー定義ボックスカスタマイズ
お役立てください。
スポンサーリンク
 サイトマップ
サイトマップ