シリウスにjQueryNewsTickerを設置方法
2014 1230
シリウス外部カスタマイズ jQueryNewsTicker
デフォルトテンプレート対応のご案内です
新着のニュース記事やご案内をメニューとして流すニュースティッカーの
ご案内ですが 通常の表示とは異なり 左から右へ文字が流れ消滅
で再度次の記事が左より表れてきます
言葉では大変表現しずらいので配布サイトをご覧ください

http://www.jquerynewsticker.com/
表現スタイルがご確認いただけましたでしょうか?
デフォルトテンプレートで表現する場合は
ヘッダー画像の下
グローバルメニューを表示している場合はその下への表示
h1フリースペースに置くことも
又は 記事カラム内に収めることもできます
メニューサイズはCSSファイルによりデフォルトで固定されており
自動調整はありませんので 各所に置く場合 用意されている
スタイルシートでサイズを調整することになりますが含めて説明致します
スポンサーリンク
では設置方法の手順をご案内いたします
サイト内からファイルをダウンロードして解凍してください
以下の4つのファイルが確認できますね
stylesファイルでは メニュー幅の調整が可能です
開いて_width:780という数値が確認できますが
初期値ですので好みの数値に変更してください
左端を起点とします
stylesファイル内で文字色 背景色のカスタマイズはします
4つのファイルをサイトを置くフォルダーにアップロードします
もう一つ プラグインをダウンロードして同フォルダーにアップロード
します
jquery/1.6.0/jquery.min.jsが必要となります
以下でダウンロードしてください
http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js
HTMLテンプレートでの記載
以下記述をコピーしてhead内に貼り付けてください
<link href="styles/ticker-style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script src="includes/jquery.ticker.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#js-news').ticker();
});
</script>
呼び出し記述
メニューを呼び出す記述です
<>テキストを書き換えてください<>
書き換え位置
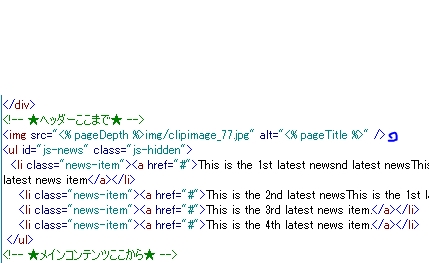
<a href=#>This is the 1st latest newsnd la</a>
<ul id="js-news" class="js-hidden">
<li class="news-item"><a href="#">This is the 1st latest newsnd la</a></li>
<li class="news-item"><a href="#">This is the 2nd latest newsThis .</a></li>
<li class="news-item"><a href="#">This is the 3rd latest news item.</a></li>
<li class="news-item"><a href="#">This is the 4th latest news item.</a></li>
</ul>
上記コードは 記事カラムでもHTML内 またはサイズにより
フリースペースh1でも貼り付け可能です
出来ないこと
一つのサイトに 一つしか反映できません
トップページでも一つのにです
ご注意
グローバルメニューを表示いている方は 以下記事を参照してください
上記コードをグローバルメニュー下に配置する場合
以下の 青丸印の位置に貼り付けますが そのままですと
グローバルメニューの後ろに隠されて見えないんですね

その場合の対処法としては 記述の上に画像をおいて
一段下へずらすということをします
以下クラスの画像を作成し記述の上に置きます
![]()
記述例
すると以下のように表示されます

念のためですが 当サイトのようなカスタムてんこ盛りの場合
反映されないこともお伝えします
反映されないどころか他のスクリプトが作動しなくなる
意味不明サイトに変化してしまうこともあります
スクリプト少なめサイトでおすすめ下さい
 サイトマップ
サイトマップ