Youtubeの動画をvideolightboxでサイトに掲載
ライトボックスといってますが、ここではvideolightbox.comサイトから配布
される効果作成ソフトのご案内になります...
ま、名称分類はソフトでよいと理解してのことですが、ライトボックス効果を
反映させるためだけに特化した機能で作業を大幅に簡略化できる...
付け加えれば他で配布されるlightboxよりカスタマイズ性にも優れている...
私のサイトでのライトボックス効果はすべてこれ採用....
だって楽ですもんね..
誰でもできる限り面倒を回避でき、反映スタイルも最高クラスで表現できる
videolightboxの導入方法から仕様、カスタマイズまでご案内して
まいります...
少し前の記載?
で、大変申し訳ございませんが、当サイトのご利用者様より
videolightbox.comサイトへ行っても商品がありません....とご連絡あり
まさかと確かめましたら、すでにURLは同じ、運営企業も同じなのですが
videolightbox.builderなどというものに?に模様替えしてました..
半年前は、変わらずでしたが...現在は商品が備えございませんね...
という状態でしたが、現在は元の状態に復旧している?みたいです..
以下リンクで到達可能.
http://videolightbox.com/
.こちらでファイルをいただくのですが、以下解説を参照ください..
当サーバーより配布していたソフトファイルは削除しました...
ここから解説になりますが、フリーと有償で異なるのはウオーターマークが
表示されるか、されないか..desu
videolightbox.comとですね..
それだけ我慢すれば...
参考画像ですが、デフォルトではない横2画像配列..通常の並びではありません..
どちらかの小画面をクリックすると...
拡大表示となります...
作動確認する方は、当サイトのTOPページに置いてますのでご参照
自分の個性を打ち出すためか、または読者サービスでしょうか?
理由はそれぞれでも、いいもの取り付けるとサイト自体が面白い?
趣向に良いかと....
サイト上にある小さな300PXほどの画像をクリックすると別窓みたいに
大きな画像として表示する対応からユーチューブ動画として表れるものまで
種別はございます...
ただし、画像に関しては 別メニューのアメイジングスライダー関連で詳細が
ございますので、こちらでは動画を表示させるコンテンツで解説を進めます...
工程はフリー、有償とも同手順です...
では、進めます....
まず最初に...
フリーソフトvideolightbox.com採用で進めますが、youtube,googlevideo,
vimeo,facebookなど各動画サービスより動画を読み込みすることができます
上記画像のように特殊効果専用の作成ソフトとなります
ユーチューブ動画を サイトに挿入してライトボックススタイルで表現させる
手段としては設置が簡単なvideolightboxですが、
簡単と言ってもサイトが日本語化していない...
翻訳しても意味が通じず....?
詳細が意味不明な箇所もございますので基本をここに記載します...
ここから~
最初に上記のダウンロードリンクから公式サイトに入り
よく読んでください??? すみません英語でしたね..
なんとなくでもよいので、あちこち こんな感じかなをイメージとして
受け止めましょう...
最初ですのでフリーを選択しダウンロードをしてください..
いつまでも使えますが、有償判へ移行する場合は、フルバージョンが
メールで送付されますのでリンクポチで再導入します..
ここまでは、飛ばしてください
以下のリンクでウィンドウズ用、MAC用途選別してダウンロードファイルをPCに収めてください..
http://videolightbox.com/
Zipファイルですので解凍して、次のsetupファイルを開くでインストールを実行...![]()
完了するとデスクトップにアイコンが現れこの段階から作業へすすむことが出来ます...![]()
作業開始...
ユーチューブ動画を取り込む手順で進めます...
アイコンをクリックして操作画面に移動...
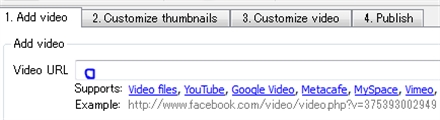
1 addvideoからスタート
以下の青丸に ユーチューブURLを入力します... 
ユーチューブURLは 動画を見たときに左上に表示される
http://
で始まるURLコードです...
埋め込みコードではありません...
ここでの作業以前にユーチューブ動画を確認してURLコードを
複数記事カラムに張り付けておくと便利です
入力したら右端のメニューをクリック...![]()
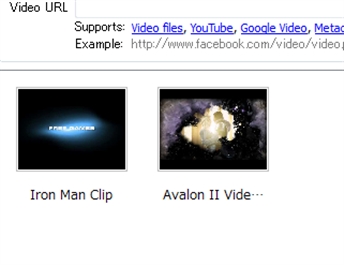
ユーチューブ動画が呼び込まれます...
複数並べる場合は 同作業をして追加します...
今回は 二つの画像で進めます...
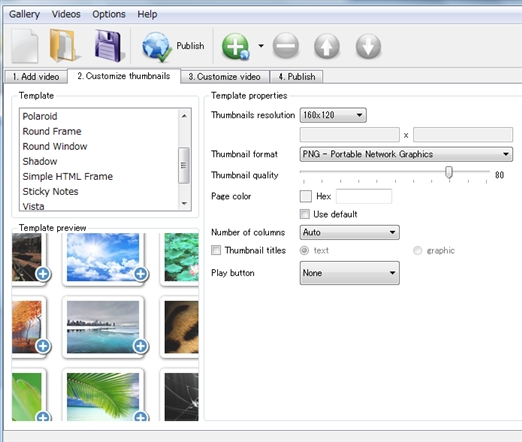
2 に進みましょう![]()
左メニューで、サイトに並べた時の表示スタイルを選択します...
右メニューで、サイズ等を指定します
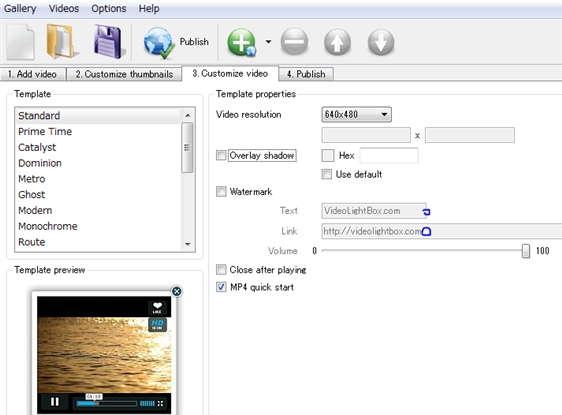
3
ライトボックスとして表示された時のサイズ指定やカスタムです...
サイトには小さい画像でも拡大表示とか...です...
ライトボックスが表示された時の周囲背景です...
よく見かけるスタイルかと思いますが、効果が表れている間は周囲のカラーも変える、
背景を薄暗くというフィルター化も指定できます...
背景カラーはヘキサで指定し、ここで背景を表すかどうかを指定します...
背景を指定しない場合はNOチェックです...
ウオーターマーク
ライトボックスの右上に videolightbox.comのテキストリンクが入ります...
無料ソフトを利用するための条件ですから削除はできません...
ウオーターマークを外す場合は有料判へアップするしかございません...
画像カスタムが完了しましたら、ここでスタイル確認ができます...
PUBLISHボタンを押します...
次の画面に小画面が表示されますので、クリックして効果が正常であるかを
確認します...
お気に召さない場合は再調整
よろしければ次へ...
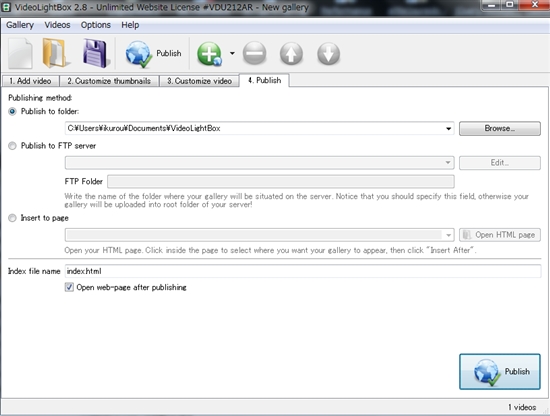
4 へ進みます...
右のBROWSEをクリックしてファイルをパソコン内フォルダーに入れます...![]()
ただし、そのまま入れてしまうとパソコン内には、以下3つのファイルが
位置別にバラで挿入されます使うのは二つだけ...
htaccess ファイルは使いません...
(サーバーで同名ファイルの使用例があるため絶対アップしないでください)

バラ挿入ですと、わからなくなるという方は、事前に新しいフォルダーを
作っておいてその中に入れるとよいです...
ファイルはそのままサーバーフォルダにアップしますが同名ファイルなどある場合ミスも発生しますので
ファイルを開いて内容を確認してください..
シリウス機能でのアップロード..
外部FTTPソフト どちらでもアップロードはできますが、
ここで大事なことがあります
重要
indexファイルは、シリウスサーバーにも同名ファイルがございますね
ndexはサイトを表示するための大事なファイル
この時点でアップしてしまうと、ファイルが更新されてしまうので、
あなたのサイトが、後作業終了して再度シリウスをアップするまで
BROWSEで確認した効果画面に切り替わっているのです
ですので、できればファイルアップはサイト内導入作業終了後に....
HTML編
htmlテンプレートにlightboxを呼び込むための受信指示を追記します..
その前にソースコードを確認します..
ソースコードを確認するためには、PUBLISHクリックか、PCに入れた
indexファイルを開いてください(どちらも効果は同じ)
サイトで表される画像が確認できますのでソースを確認しましょう...
ソースをコピーしてHTML内と記事カラムに張り付ける作業へ進みます..
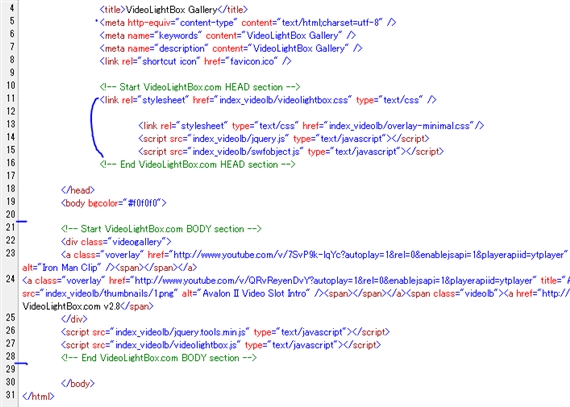
ソースです
スプリクト呼び出し
11から15までをコピーして
htmlトップページテンプレートのhead内に貼り付けします..
呼び出しコードの貼り付け
サイト内 記事カラム内の好みの位置に21から28までをサイト内の取り付けたい位置に
貼り付けます..
位置が好みに合わない場合は、再コピペかずらせばよいだけです
以上、完了しましたらアップロードしましょう..
パソコンのファイルもアップロードが終了していればこれでアップロード後に反映が
確認できます...
ですが、プレビューでは正常な反映確認はできません....?
画像なしのテキストが表示されるだけです...
プレビューで正常作動を確認する場合はシリウスデータにダウンロードしたファイルを
入れることになります...
注意ごと
シリウスに取り付ける際、ソースコードのスプリクトは htmlテンプレートに
記述することになりますが、現在トップページでしか反映が確認できません
カテゴリーテンプレート エントリーテンプレートに記述しても
画像が表示されない...
クリックしてもライトボックス表示にならない状況...
こんな表示のみです...
もう一つ障害ありでしたが、事情を...
2016、1030
数か月前に確認した時点、といっても当サイトのトップにおいてますが
効果が表れた、動画終了後自動でもとに戻ったのですが、現時点は
元に戻らず関連動画の画面となり自動収束しません...
また、Xボタン押す場合、一度で無反応、2度3度押ないと反応しない
の?が見られます...
ユーチューブを自動再生でよく見てるんでその影響か?不明な状況あり
動画枠以外のスペースをクリックすると収束する...状況
しかし、別なサイトに取り付けましたらきちんと自動収束で元に戻りました?
で、3日後動画入れ替えたらまた自動収束しない..以降その状態
でも、他の動画ライトボックスみても表示されたらそのままで手動で
閉じている様子...で、これでいいいかと自己解釈してます
追記
ここまでやればライトボックスの作動が確認できるはずです...
配置が一つなら何ら問題ないのですが作成ソフト上では横2列配置で確認駅たとしても
シリウスサイト画面上では縦並びとなってしまいます...
私のパソコンンの影響か、サイトの何かしらの原因でしょうか?
このように表示されてしまいました
どこが間違いなのかを再設定を何度も試みてみましたが表示は変わりません...
で、いろいろと思考錯誤し..以下の手順でなら横並びも可能です...
もし、横並びにしたい場合はシリウス機能で対処可能です
こちらを参考にしてください
スポンサーリンク
2014 1216記載 2017 0322更新シリウスカスタマイズテーマ ライトボックス画像横並び前頁の解説関連の続きとなります動画の縦並びを横並びへと変更する記事内スペースでしたら、ライトボックスウインドウは、別動画で二つ表示することもできます一つでは、スペースが空いてしまう..と思うなら二つ並べも一つの表示法かと..画像です上例は、videolightboxの操作で二つ目の動画を読み込みpub...
2015 0213 2017 0322更新当該コンテンツは上部ページでのライトボックス設定解説の継続でライトボックス フリーソフト障害報告の対処法となりますライトボックスで動画を作動させていたしかし、ある日突然作動に障害が表れた小画面選択でワイド化する動画がパソコン画面サイズになってしまったのです動画終了してもそのまま....スクリプトを確認してもサーバー内に合あるファイルを確認してもなんら異常な...
 サイトマップ
サイトマップ