外部導入コメント機能
ブログサービスであれば、国内外ともにコメントボックスは標準で装備されて
いるでしょうか?
ですが、シリウスには搭載されていない..
ま、コメントボックスと言えどそれぞれに利用判断は異なるのでそれはそれと
して..
ただ、以前は記事の評価、読者との結びつきを重要視してきたメディアサイト
でもフェイスブックやツイッター優勢の現状ではさほど意味が無いとして
コメントボックスを外す例が見られるという..が、消え去ることもないだろう。
シリウスに取り付けできるコメントボックスはいくつかございますが、
エントリーPでしか使えないとか?、意味不明な反応..レイアウトダサ..
フェイスブックもなんか使いたくない...
なんかいまいち例が多かったですね...
そんなこんなで探し求めたのは以下...
こちらは、シリウスのSSL化導入以降の障害は見られておりません
さて、ここでご案内するのは、lcommentbox.comさんのコメントボックス
無料版ですが、さほどの高機能を求めないなら...サービス元が消滅
しない限りいつまでも使い続けることができると思います..多分?
高機能を求めるなら有料バージョンもあり..
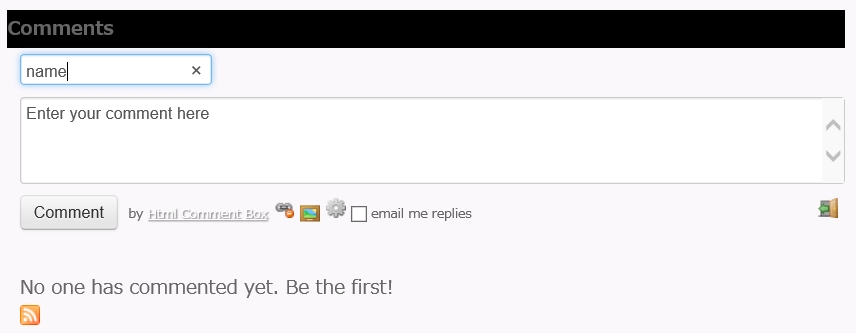
以下は、実物ですが、無料の際は枠下にサービスサイト移動リンクあり...
(無料使用の条件なので外さずに)
作動は、何か打ち込んでお遊びください...
当サイトは、黒背景ですので正確なデザインが不明瞭ですね..
通常の白背景サイトで取り付けると以下です....
画像です
作動を確認したうえで取り付けるなら以下に進んでください。
その前にグーグルメール、アカウントはお持ちですか?
もし、お持ちでないなら事前に作成しといてください。
以下リンクでサイト確認
http://www.htmlcommentbox.com/
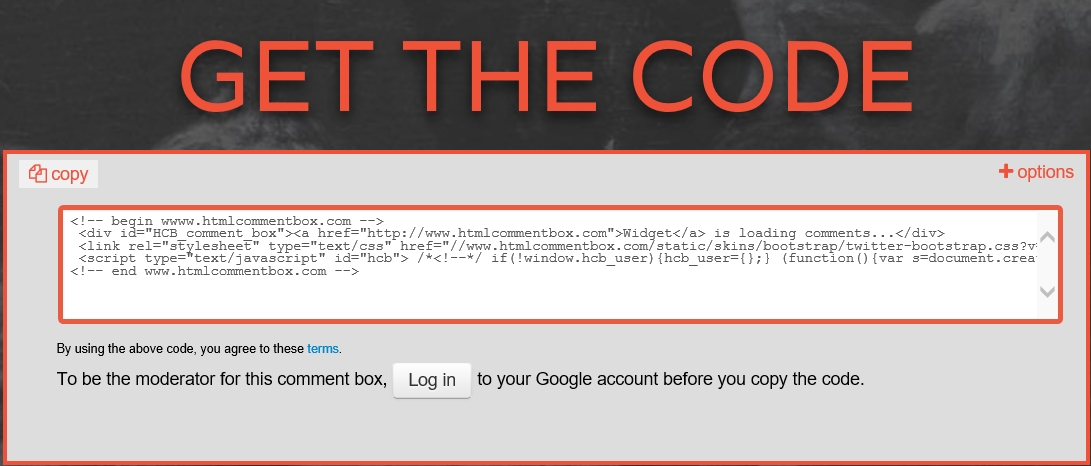
トップページで..ソースが確認できますが、書き換え前なのでまずは
LOGIN..オンしてください。
Googleのアカウントで入るので、自分アカウントを選択
再度同じようなサイトに移動しますので、右上の+optionsをポチ..
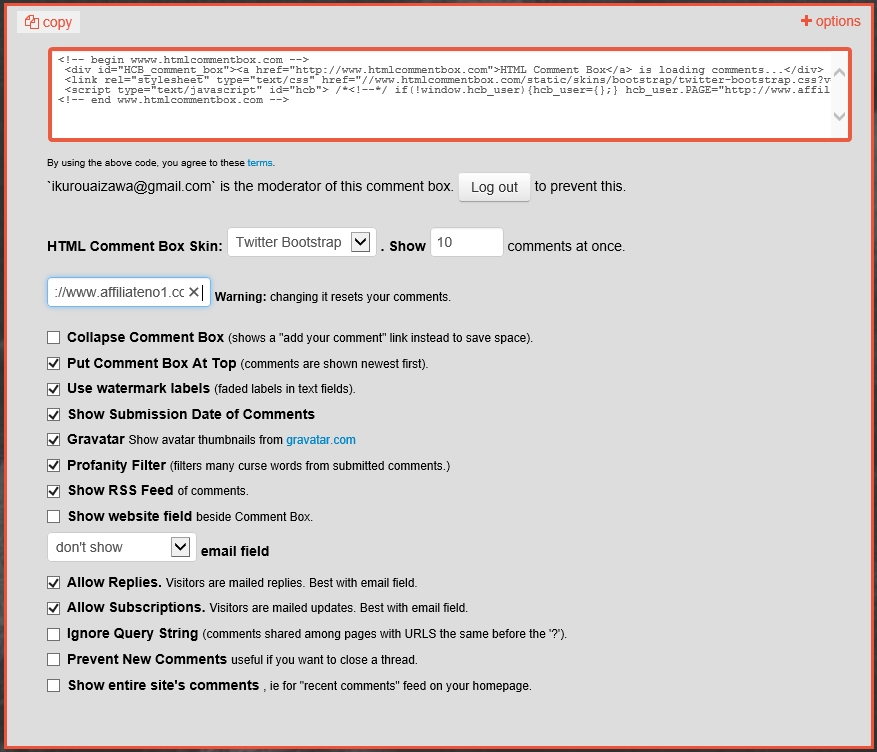
設定画面...記載は当サイトの例です。
コメントフォームのレイアウト・機能を設定します。
各設定の説明..上から
HTML Comment Box Skin
コメント欄のスタイルを4種類の中から選択するのですが、最初は
デフォルト選択でよいでしょう
Show
表示されるコメントの数の上限指定で、オーバーすると
next pageへと誘導ボタンが表示されます。
Warning: changing it resets your comments.
左枠は、サイトのURL
最初は、トップURLからですね
以降、追加するページの管理URLは、もう少し下で解説..
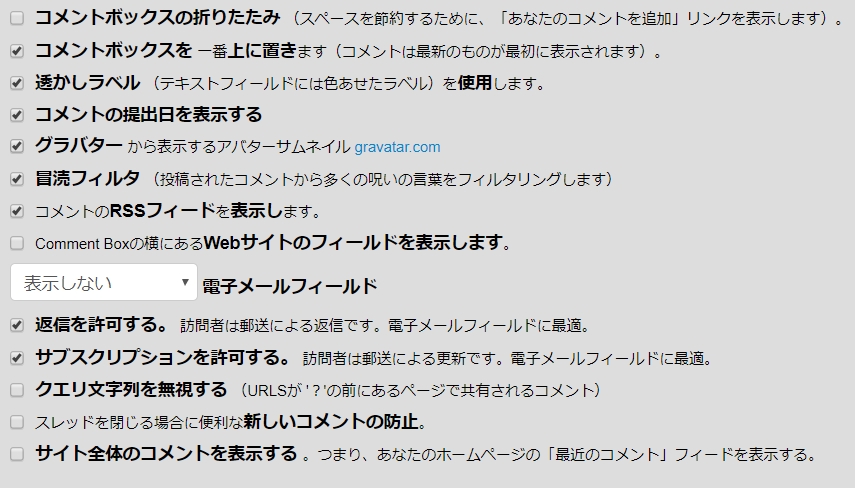
他の仕様変更は、継続する以下で確認できますが、Googleプラウザで
翻訳すれば以下に書き換わるので詳細をお確かめ指定しましょう。
ここまで完了すれば通常利用ができます。
いま、指定しましたね..合わせて上部にあるソースコードが自動で改行されて
いるので、コピーしてサイトに貼り付けてみましょう。
しかし、多くのパソコンではシリウスのプレビュー確認できませんので
一度サイトをアップロードしてください...
ページごとの分離管理
各ページで個別管理するには、ページごとにhtmlcommentboxからコード
取り寄せていたのでは面倒ですね
ですので、URLだけ追加するページごとに書き換えてください
当サイト例ですが、カテゴリーページなので
http://www.affiliateno1.com/簡単コメントボックス/ としています。
エントリーであれば
http://www.affiliateno1.com/カテゴリー/エントリー としていますけど
末尾に / は不要です
書き換えは以下の箇所
<!-- begin wwww.htmlcommentbox.com -->
<div id="HCB_comment_box"><a href="http://www.htmlcommentbox.com">Comment Form</a> is loading comments...</div>
<link rel="stylesheet" type="text/css" href="//www.htmlcommentbox.com/static/skins/bootstrap/twitter-bootstrap.css?v=0" />
<script type="text/javascript" id="hcb"> /*<!--*/ if(!window.hcb_user){hcb_user={};} hcb_user.PAGE="http://www.affiliateno1.com/簡単コメントボックス/";(function(){var s=document.createElement("script"), l=hcb_user.PAGE || (""+window.location).replace(/'/g,"%27"), h="//www.htmlcommentbox.com";s.setAttribute("type","text/javascript");s.setAttribute("src", h+"/jread?page="+encodeURIComponent(l).replace("+","%2B")+"&mod=%241%24wq1rdBcg%24PHtzRD1MDUDGXbx.fDPjD."+"&opts=16862&num=10&ts=1518271549832");if (typeof s!="undefined") document.getElementsByTagName("head")[0].appendChild(s);})(); /*-->*/ </script>
<!-- end www.htmlcommentbox.com -->
尚、その他機能を確認する際は、以下のウィンドウでソースを引き取り
貼り付けしてください...?でも、推奨するわけではございません。
lcontactbox (うまく反応しなかった)
メール送信しても届きません 何度も実行..あきらめました。
http://htmlcontactbox.com/
calendar (別にいらんけど使いたい方は?)
http://bawkbox.com/install/day-calendar
rating (意味不明?)
http://bawkbox.com/install/star-rating
feedback (何とも?)
http://bawkbox.com/install/feedback
 サイトマップ
サイトマップ