サイドメニュー縦2列表示 リバースメニュー設定方法
リバースメニューという表現についてのお断り
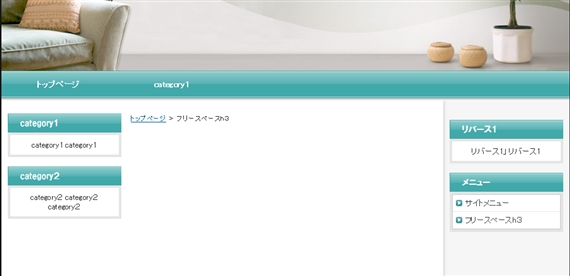
リバースメニューとは3カラムの場合、通常はメインカラムを中心として
左右にサイドメニューが表示されますが、以外のレイアウト.....
サイドメニューを右に2列の縦並びで表示されるもの...
(左2列平行例も見かけたことはございます)
名称はワールドプレスではリバースメニューとしているので
当サイトでも同じ呼称と致しておりますが、正確かどうかは不明です.
現時点リバースメニューで検索してもヒットしません
シリウスリバースメニューで検索すればヒットするんですけど
当サイトのみが確認できるだけですね
需要がないカスタムかと思っていたんですが、ブログなどでは頻繁に使われる
手法でよく見かけますね...
サポートでは縦2列メニューはシリウスでは無理ですか?
というようなお問い合わせメールも増えています...
ブログやワールドプレスでは 盛んに利用されているリバースメニューですが
シリウスでは機能もなく無理だろうとあきらめていませんか?
わざわざ...リバースメニューにしたいがためにワールドプレスの
テンプレートを購入される方もおられるとか
それならシリウスでリバースを表示させてみてください
リバースメニューの良い点は 2カラムよりコンテンツを多く配置できる事
さらに今の時代に合わせブログのような 記事幅を狭めて
メニュー幅を拡張すればモバイルからでも記事が読みやすくなる事
等があげられます
2015 0504....2017 0802更新
上文、やや時代遅れの表現がございます...ご愛嬌と...?
シリウスリバースメニューカスタマイズ
レスポンシブウェブデザインを追加するを追記いたしました
リバースメニューでもレスポンシブ化サイトは正常に作動します
詳細はサイト巻末以下のエントリー記事一覧からお進みください
デフォルト3カラム対応の解説となります
今回は、簡単な方法で表示させる解説になりますが
少しでもハイレベルなサイトへとステップアップするために
情報は随時追記してまいります
ご注意
この手順では些細なミスでレイアウトが崩れますので現在公開されている
サイトのテンプレートではカスタムを実行しないでください...
必ず、新規サイト作成で基本テンプレートを読み込んでからにしましょう
完成後テンプレートを、入れ替えてください...
では始めます
デフォルト3カラムで進めます
以下はノーマルですがメニュー位置を右にしてください
スタイルシートを開きます
レイアウト差分
順位は多少のずれがあるかもしれません
デフォルト 青印が変更箇所です
あなたのスタイルシートと照らし合わせて変更します
以下に変更箇所記載しております
334~left
335~right
339~left
358~right
以上への書き換えで以下画像参照

リバースメニューが完了しましたら微調整へとお進みください
スポンサーリンク
サイトメニューをブログみたいにCSS指定カスタマイズ
シリウスサイドメニュー縦2列 リバースメニューへ変更
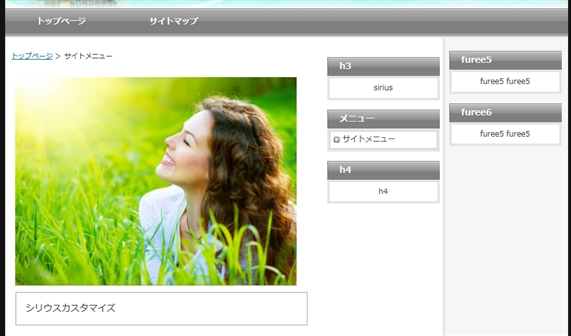
2015 0101シリウスリバースメニューカスタマイズ 微調整前頁までの解説で 以下スタイルになりましたけど まだいまいちと感じられますねもう少し ステップしてみましょうメニュー背景を消してみるサイドメニュー&フリースペース5 6の灰色背景が バランス悪いので消してみましょうテンプレートフォルダを開いて 以下画像ファイルを削除してしまうかもしくは グレーカラーをホワイトに編集してくださいどちらでも...
2015 0101シリウスリバースメニューカスタマイズ メニュースタイル変更デフォルト3カラムテンプレート対応当カスタマイズは上部ページからの関連解説となりますシリウスサイドメニュー縦2列 リバースメニューへ変更シリウスでリバースメニューへとカスタマイズしたなら ページを表すデフォルトのサイトメニューのスタイルが気になる方へのカスタマイズのご案内です初期的な時期は 良いスタイルに感じられるデフォ...
シリウスの3カラムをリバースメニューとカスタマイズ以降のサイトへスマートフォン タブレット ipad対応の閲覧デバイスで適合表示されるレスポンシブウェブデザインを追加する手順をご案内いたします作動状況リバースメニューは 通常構成とは異なり 右サイドにメインメニュー メニューを縦2列に配置しており 閲覧デバイスのサイズにより メニューが巻末へ移動しますスマートフォンで当サイトをご覧になれば表現状況が...
 サイトマップ
サイトマップ