tubular採用でサイト背景をユーチューブ動画に設定する手順
2014 1007
今回はjquery-tubular採用のサイト背景をユーチューブ動画コンテンツに
設定する手順を解説いたします
CSS記述のみでサイト背景をユーチューブ動画コンテンツに勧める
解説もこちらでございますが
サイト背景にユーチューブ動画をCSSのみで設定する方法
動画のリピート再生ができない ということもあり
当該解説を追記しました
どちらが良いかは あなたの好みになりますが
今回の解説は トップページに張り付けるのが望ましいスクリプトで
ページ別に設置するには向きません
良いところ
自動リピートでいつまでも動いてます
消音も可能です
通常のデフォルトサイトのままでも
記事背景台紙をを削除しないサイトでも 重なりが覆い尽くす事で
トップページで全面動画を配置できます
障害報告
動画が一番下ではなく 全体をカバーするように
表示されるため シリウスの記事やメニュー構成が使えない
トップに置いてある記事やメニューは覆い尽くされることにより
ヘッダーからフッターまですべて見えなくなるということ
今のところ 重なりを下へ移動する記述を改行 付け加えすると
正常に作動しなくなるという状態です
ですので 以下に解説はありますがBODY要素で囲んで
その中に記事 メニュー画像等を入れて構成することになります
以下例
記事やメニューを書くための要素ではございますが 不慣れなことで
トップページの構成は つかれるかもしれませんね
でも あちこちの際とみてみると 余り記事やメニューは
トップサイトにおいてなくて
僅かなメニューをクリックすると コンテンツてんこ盛りページに
移動するという手法みたいですから それはそれでと思います?
トップページ以外は通常の構成ですから ヘッダー画像や背景など
弄らなくてもOKです
3カラムで検証しましたが 記事は左寄せになります
記事幅が狭いため右スペースは空いてしまいます
2カラムあたりがよいのかなとも?
今回のスクリプトはシリウスデータにファ入りを入れてもプレビュー機能では
確認することが出来ません
サーバー上に置かなければアクセスできないんでしょうね
サーバーアップすれば確認できます 少し面倒?
ではまず
jquery-tubularを公式サイトよりダウンロードしましょう
ZIPファイル101をダウンロード
http://www.seanmccambridge.com/tubular/
ヲファイルを確認したら必ず解凍します
ファイルが解凍されましたら シリウス機能で全てアップロードしてください
もう一つ
jquery のプラグインをダウンロードします
今回は
jquery/1.8.0/jquery.min.jsを使ってますが その他でも動きます
でもない方は こちらでダウンロードして 同じくアップロードしてください
http://sourceforge.jp/projects/sfnet_apiupdate/downloads/libs/jquery/1.8/jquery-1.8.0.min.js/
ここで サーバー導入は終了です
HTMLテンプレートを開いてください
トップページに導入します
以下をコピーしてhead内に貼り付けてください
<link href="css/screen.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http: //ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script src="http://code.jquery.com/jquery-latest.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" src="js/jquery.tubular.1.0.js"></script>
<script>
;(function($) {
$('document').ready(function() {
var options = {
//オプション設定
ratio: 16/9, //動画縦横比
videoId: 'lH4lc2JWDNM', //動画ID
mute: false,//ミュート
repeat: true,//リピート
width: $(window).width(),//動画サイズ
wrapperZIndex: 99,//z-index
playButtonClass: 'tubular-play',//プレイボタン
pauseButtonClass: 'tubular-pause',//ポーズボタン
muteButtonClass: 'tubular-mute',//ミュートボタン
volumeUpClass: 'tubular-volume-up',//ボリュームボタン
volumeDownClass: 'tubular-volume-down',//ボリュームボタン
increaseVolumeBy: 40,//ボリュームボタンを押した際のふり幅
start: 0//スタート位置秒数指定
};
//動画表示場所指定
$('#ColorFullWrap').tubular(options);
});
})(jQuery);
</script>
動画IDを掲載したいユーチューブ動画のコードに書き換えてください
videoId: 'lH4lc2JWDNM', //動画ID
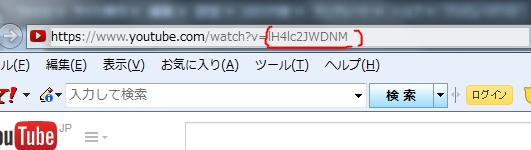
動画IDはここの部分です
lH4lc2JWDNM
ユーチューブサイトで動画選択時に左上に表示されるURL
赤マークも箇所
カスタムメニューで表示法をカスタムできます
音は 人にとっては必要とされませんね
夜など 音楽がいきなり聞こえては近隣に迷惑です
又 サイト記事を読むことに集中できません...mode
音を消す場合は
mute: false,//ミュート の記述を
mute: true,//ミュートに書き換えてください
wrapperZIndex: 99,//z-indexここで背景の重なり位置を
一番下に移動指定しようとしたのですが私にはできませんでした
ここは少しいじると すぐに全画面表示になり メニュー記事さえ
確認できなくなります
自己努力される方は それなりに.....
記事を書くための囲みコードはシリウスの記事カラムに貼り付けます
コード以外の文字を書き換えてどのように表示されるかを
ご確認ください 画像もOKですね
ユーザー定義ボックスや
通常のボックスも入りますのでうまくお使いください
何かしらで 記載のミスがありましたら 再度当サイトで
コピーすれば良いだけです
あれこれ 弄り回して仕組みを理解しましょう
この記述は 公式サイト内のデモサイトの
ソースから取りよせ一部改行してます
以下以外の記事表示法を確認したい方はソースをコピーして
サイトに張り付け どのように表示されるかを確認してください
横文字タイトルも書き換え可能
重要
div ColorFullWrap要素は指定ページに動画を呼び出す役目もしています
以下要素を付けないと動画を呼び出すことが出来ません
<div id="ColorFullWrap">
</div><!-- #ColorFullWrap -->
コピー記述です
<body>
<div id="ColorFullWrap">
<div class="sirius">
<h2>sirius</h2>
<p>
color-full-web.com<br>
Twitter : @i_saku39<br>
<a href="http://www.youtube.com/watch?v=q2yQBrW02yA" target="_blank">Go_Youtube ></a>
</p>
<div class="menu">
ここから下をご自由に
<a href="#" class="tubular-play">Play</a>
<a href="#" class="tubular-pause">Pause</a>
<a href="#" class="tubular-mute">Mute ON/OF</a>
<a href="#" class="tubular-volume-up">Volume-up</a>
<a href="#" class="tubular-volume-down">Volume-down</a>
ここは画像コードです ??入れ替えても削除しても
上のコードも気にすることなく入れ替え追記してみてください
<img src="<% pageDepth %>img/1airako6.jpg" style="width:334px;" alt="" />
ここまで
</div>
</div>
</div><!-- #ColorFullWrap -->
</body>
シリウスでアップロードいたしましたら作動がすぐ確認できるはずですが
変わりがない場合は 閲覧の削除をしてください
検証は3サイトで合計10回してますので 動くことは間違いないはずです
私事ですがIEで 何回も作動確認してましたら動画がエラーばかりで
見えなくなりました
アドべフラッシュの再インストール
JAVAの再インストール等々 いろいろ試しても駄目?
そこでグーグルプラウザに切り替えたら正常確認できるようになりました
IEは ホントユーチューブ見すぎると よく壊れますね
もっと 良いものがネット上にないものかとお考えの方へ
ネット上にはもっと良いサービスがあるかもしれませんが
ほとんどは海外サイトで 翻訳しても意味不明
国内のサイト運営者の方がご案内しているのはある程度までで
肝心なところが解りませーん!
でも 親切そうな知識のある方が丁寧に解説してくれてるサイトも
あるにはあるんですが
親切に高度な説明をされても全然理解できません
画像をサイトに入れるところまでの解説はあるんです
実行してもできない 単なる検証もしていない解説サイト
アドセンスのクリック狙いのサイトは沢山ございました
しかし 画像ばかりが表示されても
メニューや記事はどうするねん となるんですね
記事を書くための情報はほとんどございません
シリウス機能で通常に記事挿入する方法を追記いたしました
jquery-tubular動画背景の重なり位置を記事の下に変更する方法
スポンサーリンク
2014 1008jquery-tubularプラグインで動画背景を設定しますと 全面トップに表示されることで 記事や画像ヘッダーなど覆い隠されてしまいますその対処法は親ページで解説されてはおりますがシリウス機能になれた方には不慣れな構成が私も含めてですがちと面倒です当該解説は また異なる手段での記事挿入法となります当該解説は親ページコンテンツの連動ですので こちらも詳細をご確認くださいtubul...
 サイトマップ
サイトマップ