Google対応 スマホサイトを最適化するコンテンツ
Google検索の指標に、また新たな時代に合わせたアルゴリズムが
追加されております
スマホ対応で最適化されたサイトを検索結果で優先する
最新アルゴリズムという訳ですね
2015年
4月21日から適用されています
スマホ対応に最適化してある状態のウェブサイトをGoogleは
モバイル フレンドリー mobile-friendly と理解し
今後は、Google検索の際、ウェブ組織がスマホ対応であることを
検索結果に閲覧者が認識出来るラベルが表示されるのです
参照画像 グーグル検索では(スマホ対応サイト)であると といってます
Responsive Web Design P1
2015 0406
シリウス最新のバージョンアップが行われました
Googleさん対策としてはiPhoneサイト設定で確認ができます
操作画面よりサイトオプションへとすすみ
iPhoneサイト設定を選択
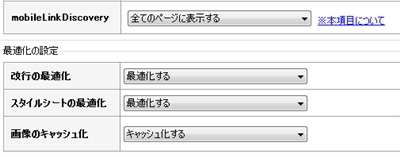
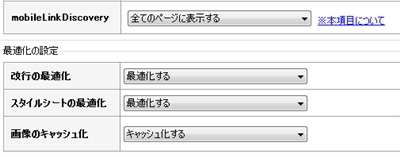
Mobile Link Discoveryメニューが新たに追加されました
Mobile Link Discoveryとは、スマートフォンモバイルのサイトURLを
検索エンジンに対して対応してますよと示すタグです
全てのページに表示すると変更することで、
PCサイトのHTMLソース上に下記タグが挿入されシリウス機能で
同時生成されたスマホモバイル化したサイトの存在を検索エンジンに
知らせてくれるのです
振り分け機能に指定した際のは下のURLが自動生育成されます
<link rel="alternate" media="only screen and (max-width: 640px)" href="iPhoneサイトのページURL" />
初めのご注意
当ページではスマホ対応とか、モバイル対応とか
シリウスでは、iPhone対応などと表現が解れますが、引っくるめて
同じモノを言ってます
グーグルウェブマスター ツールでは、モバイルといってます?
モバイル非対応サイトの際
ウェブマスター ツールへシリウスサイトを登録している方で
モバイル非対応のサイトについて
Google Webmaster Tools Team より
モバイル ユーザビリティ上の問題が検出されました....と
ご連絡があります
Googleがモバイル対応へ検索サイトの重心を置いたことで
モバイル非対応のサイトについては注意喚起があるのです
ウェブマスター ツールへ登録していない方は
Google Webmaster Tools Teamよりのお知らせはありません
以下例
ウェブマスター ツール
http://ジャパン.net/ でモバイル ユーザビリティ上の問題が検出されました
http://ジャパン.net/ のウェブマスター様....と
注意喚起は以下
Google のシステムは 貴サイトの 4 ページをテストし そのうちの 100% に
重大なモバイル ユーザビリティ上の問題を検出しました
この 4ページの問題の影響で、モバイル ユーザーは貴サイトを十分に
表示して楽しむことができません
これらのページは Google 検索でモバイル フレンドリーとは見なされないため
スマートフォン ユーザーにはそのように表示 ランク付けされます
と...いう訳で もうモバイルサイト化 するしかないですね
モバイルに適したフレンドリーなページならば
英語サイトの場合は Mobile-friendly
日本語サイトの場合は スマホ対応 というラベルがスニペットの先頭に表示されます
簡単に言えば 検索欄に日本語でスマホ対応と表示されるだけのことですが
スマホ対応であることが検索ランクの優位点要素になるということ
逆に言えば
スマホ対応で無ければ、今時点の検索ランクが下がるということ
世界全体でスマホワールドの進化が驚異的に進む中
当然ながらスマホ関連で情報を皆が求める割合も高くなるわけで
Googleの検索範囲もスマホ対応としたウェブサイトを優先することに!
パソコン対応サイトのみでは、全ての人々に求めに対応できないとの
判断なのでしょう
では シリウスをモバイル対応に指定しましょう
全てのサイトをモバイル対応に適合させる
最初に忘れるといけないので言っときます
モバイル指定にするに至る場合のフォントサイズは16PXが
ぴったりです
当サイトでは16PXにしています
以前より、モバイル対応指定にされていた方は状況の見直しも
されることをお勧めします
シリウス通常版を利用中の方は、モバイル対応機能は使えませんので
これを機会に上位版にバージョンアップしましょう
他、ウェブサービスでモバイル非対応のテンプレートなど利用していた方は
切り換えに時間を費やすかと思われますが
シリウスでは容易にパソコン モバイルともにスタイルを切り替え表示に
設定が可能です
新規にサイトを追加する方はパソコン モバイルとも同時公開仕様に
設定します
現在がパソコンスタイルで公開されていたサイトは、モバイルスタイルも
同時公開と指定します
シリウスではiPhoneサイトといってます?
サイトオプションから iPhoneサイトを同時生成する に
チェックを入れて設定します
操作画面 
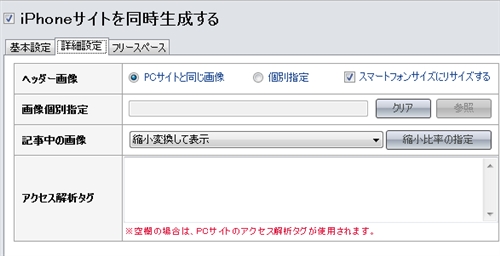
詳細設定
詳細設定は デフォルトのままでも自動でサイズが反映されますが
アクセス解析をPCサイトとスマホサイトに別指定する際は
設定に別アクセス解析タグを入れる事になります
PCサイトとスマホサイトで ヘッダー画像のスタイルを個別に別表示する
際は 個別指定を指定し 右の参照をクリックしますと画像ファイルに
移動しますので iPhone用ヘッダー画像を選択します
スマホ用ヘッダー画像適合サイズは
横サイズ640px 縦サイズ高さ300pxが良いとされています
サイト内に置く画像サイズもここで調整
サイト内の画像をiPhone用サイズに切り替える際は 縮小比率で
画像のサイズを調整します
縮小比率をクリックしますと デフォルト指定で 縦横とも320PXで
指定されてはおりますが
iPhoneのRetinaディスプレイのようなハイレベル解像ディスプレイでは
横サイズ320pxで縦サイズ480pxに合わせた画像を指定すると表示の際
に画像がぼけてしまう確率が高くなります
現在言われているエラー表示を回避する方策は
320pxの倍の解像度である 640pxを横サイズとして指定することが
主流の選択域です
Googleウェブマスターツールにサイト登録している場合で、
モバイル ユーザビリティ上の問題が検出されましたと
警告メールがよせられた際は
スマートフォンでサイトを検索し スマホ対応と表示されるかの
モバイルフレンドリーテストを行ってみてください
モバイルフレンドリーテスト
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
上記のリンクページで、自分のサイトのURLを入力しますと解析されます
正常にモバイルフレンドリーサイトと解析されると
問題ありません このページはモバイル フレンドリーです
と 表示されますが
問題ありとなると 幾つかの指定ミスが考えられます
iPhoneサイト同時生成機能がオンに指定されていない
自動振り分け機能がオンに指定さrていない
共通ファイルが古い状態になっている
またカスタマイズなどで
スマートフォン向けに対応されていない
対応できないもの
スマートフォン用に最適化されていないパーツなどがある場合は
警告メールが送信される場合があります
対処は外してみることです
ここまでは シリウス操作画面で進められることですが シリウスサイトに
カスタマイズを施している際は これだけではありません
スライダーを搭載している場合やユーチューブ動画を置いている場合は
それぞれにスマホ モバイルに適合する表示法を指定しなければなりません
いや~面倒多すぎと思われるほどあちこち修正しなおすことになるかも
しれませんが 一度覚えれば後はどうにかできるようになる程度のことです
下層エントリーページで 各コンテンツをご案内しております
他 関連メニューは下記一覧でご確認ください
スポンサーリンク
シリウスサイトをiPhone対応に設定した場合、自動でレイアウトが変更されます記事行は画面サイズが狭まるわけですので、途中で切り替えされますまた、サイドメニューは、サイト巻末へ一覧表示されますサイトスタイルがデフォルト、またはカスタムを加えていても支障ない範囲であればさほどのずれはなく反映されるでしょう自動でサイズ調整される範囲であれば、それはそれでよいのですしかし、カスタマイズを施す範囲によりま...
シリウスiPhoneを以前から指定のサイトは 今後のGoogle評価審査が厳密化されることの対応を図ることをお勧めしますシリウスで iPhone同時生成 公開としていても何らかしらの理由によりモバイルユーザビリティエラーになっていることもありますウェブマスターツール登録サイトは警告のお知らせがありますスマホテンプレートによって 何かしらの影響でGoogleの検索でスマホ対応と認識されていない結果に...
シリウスサイトのパソコンでの閲覧表示のスタイルはiPhone機能での設定でサイト内に置く画像は ヘッダー画像 およびサイズ指定なしのボックス枠を含めて自動調整されますその他のサイズのある置物スライダー画像やユーチューブ動画などは PCサイトでサイズの指定をしており スマホ モバイル画面で表示される際は枠内に収まりきれず適合表示しないとなり 閲覧者目線で見てみれば ずれがある見ずらい となり それは...
シリウスをiPhone画面でもスマホ対応として表示指定した際ユーチューブ動画のサイズも正常なスマホ対応として認識できるよう自動調整の指定をして正常反映としましょうPCにユーチューブ動画を置いているサイトの場合のみの対応でPC画面では通常の指定サイズで表示されますスマホ モバイル画面では サイズが調整され小さくなりますPCでの表示は 指定せずそのままですと スマホ画面で表示される範囲は半分かそれ以下...
SIRIUS シリウスiPhoneサイトは デフォルトでカラーテンプレートをパソコン表示サイトとは別に選択できますね白背景が好みの方はそれはそれで....でも意味深?...か オリジナルに華やかなイメージをもしくは高級感をと?お求めの方は サイトの背景を変えてみることも簡単にできますのでまずはお試しくださいスポンサーリンク背景カラーを変えるiPhoneサイトスタイルシートを開きます一番上の項目@c...
サイト構成をパソコンで確認することは普通にできることでは シリウスをモバイル表示と同時育成した際はスマホで どのように構築されているかを確認しなければならないのか?ネット上にはパソコンからスマホ画面を確認するための方法とかソフトとか多くございますでも そんなものはシリウス以外のサービスでお使い下さいシリウスには標準装備で モバイル画面が確認できる機能が備えてございます今まで ほとんど使わなかった方...
近況のサイト検索をしていますと パソコン検索画面と スマホで見た内容では記事は同じようであるがきちんとスマホサイズに配列されているまたは 押しボタンなど PC画面とは異なる認識しやすいボタンに大きな切り替わっているその他 記事は同じながらもスマホにぴったりと構成があっているまあ 大手サイトは皆そんなものですが 個人サイトでも綺麗に 別サイトのように構築しておられる方がおりますまた PCサイトと全然...
シリウスiPhone機能で規定表示されるスマートフォン画面を見てみると構成によりますが、フォントが小さく読みずらいとも感じられることもあるでしょうか?若い方は小さな文字でも はっきり認識できるのでしょうけれど老眼?近くの年齢の方にはちと読みずらい!てか、形状が認識できない..でも、老眼ならずともサイト構成により読みずらいこともあります...自分サイトを見て、読みにくい感じられたら、...あなただけ...
 サイトマップ
サイトマップ