シリウスサイドバーメニューの横幅を拡張カスタマイズ
今回の解説はデフォルトの3カラムで右表示のサイドメニューの幅を拡張する
手順で進めすが2カラムでも同様の対応は可能です。
また2カラムでの対応も意味を理解すれば対処可能....以下に記載...
シリウスのサイドバー..メニューの横サイズ拡張をしたいけど...はネット上では
面倒とかで初心者の方はやらないほうが良い..などと解説されているサイトが
あるとサポートにお便リがございます...
でも、他ブログサービスなどと同様の拡張サイドバーを配置したい...
との願いは多くあるよう...
私の理解...
そうなんですか?
こんな簡単なことが面倒とは?
意味が理解できません
そんなサイトの言うことは無視しましょうとご返事しときました
面倒か?...いや簡単にできます
ビジネステンプレートの場合はデフォルトテンプレートとは仕様が
異なり、操作画面からは変更ができません
スタイルシートでの指定となります
ビジネステンプレートでのメニュー幅拡張はこちらのページでご確認ください
シリウスビジネステンプレートサイドメニュー拡張カスタマイズ
今回の例のサイト幅は1000pxとして進めます
右のサイドメニューはヤフーサイトのように350pxでも...それ以上でも
自由に変更が可能です
ただし、今回はシリウスの操作リボンバーメニュー、テンプレートの横幅設定
を使用してのサイズ変更なので...トップページでヤフーみたいな構成にした
場合、他のページも構成が同じになってしまい記事が書きにくくなって
しまします...
..操作画面でサイズを変更した場合、すべてのページで同じスタイルに
なってしまう...ですね
基本仕様でもエントリーページなら一カラムで表示差することは可能ですが
一カラムは苦手という方もおられますので対処は自己責任で
お願いいたします
参照記事
トップP以外..カテゴリー、エントリーPでは異なるサイズを設定する場合は
class指定での仕様変更が可能ですが、詳細は2例..こちらでご覧ください
2カラム トップページは一カラム構成HTMLテンプレート
トップは3カラム 下層は2カラムスタイルへ超カスタマイズ
元のお話に戻ります...
サイドメニューの横サイズはいずれのページでも使えるよう適度なサイズで
指定したほうが良いかもしれません
変更方法に進みます
上部メニューから テンプレート選択![]()
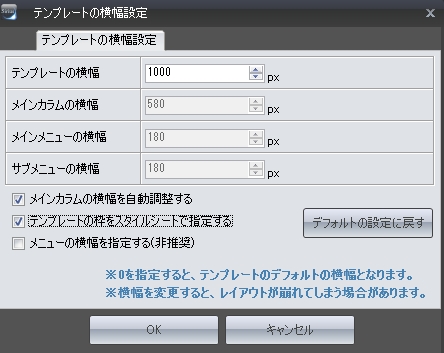
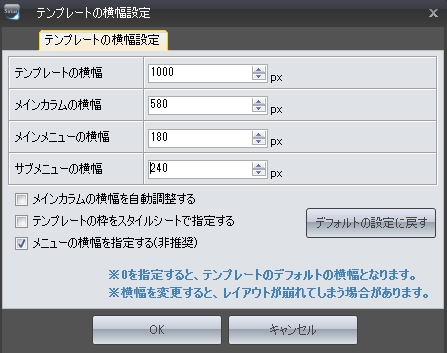
次のメニューでテンプレートの横幅を選択
幅を1000PX指定
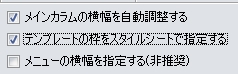
チェックを外しメニュー幅240指定
メインカラム幅520指定
チェックを戻してOKで完了
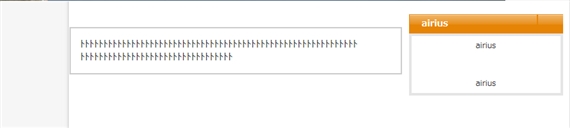
以下例です
アドバイス
サイト幅に関する説明...意味を理解してくださいね
単にメニューの横幅だけをひろげてしまうと左メニュー(フリースペース)も
ございますし...
指定しているサイト幅のサイズ以上に数値が加算...増えてしまいます
するとサイズの数値がサイト全幅内に入りきれませんね
すると...サイトの幅が指定されている理由で行き場を失い....
はみ出ないものならメニューを下へ押しやってしまう...
メニューが下にずれたりする よく言われる レイアウト崩れとなるのです
メニュー幅をひろげたらメインカラム(記事幅)は数値を縮小します
それでもメニューがなんか少しずれていたら...再度調整
ぎりぎりまで調整はできますので、プレビュー見ながら合わせましょう
ですが、プレビューも環境によりますが
数値の変更はしたはずが、画面を見ると変化なし
閲覧履歴などで...手前で見た画像が表示されてしまい
変化していない...反映の確認ができない...
という事情もありますので...
一度ごとに面倒でしょうが、閲覧履歴の削除をしながら
勧めてください
スポンサーリンク
2014 1224更新シリウステンプレートカスタマイズテーマ サイドバー拡張後の編集サイドメニューを拡張すると サイドバー画像に延長追加箇所のつなぎ目が見えますメニュー背景は画像でデフォルトサイズで画像ファイルとしてテンプレートフォルダにしまわれておりますのでそのデフォルトの幅を画像編集で拡張するということになりますやはり気になる部分ですから 修正しましょう!つなぎ目が確認ウィンドウズで対応修正...
2014 1224更新シリウステンプレートカスタマイズテーマ メニューの位置を外へずらすデフォルトのサイドメニューの位置は グローバルメニューを配置するとよくわかるのですが サイト幅の枠線より やや内側になりますねこの位置でよいという方は それなりに....サイトを延長して 背景デザインなどの構成によりですが どうも気にある とお気に召さない方は 少し外側にずらすことができます片方 でも 両方とも...
2014 1128更新シリウステンプレートカスタマイズテーマ カスタムへの不安サイドメニューの幅を拡張する方法を 他サイトでお調べになられた方で以降 等サイトにご質問をよせられるという事情の方が多くおります事情はというとシリウスの サイドメニュー幅を拡張することは スタイルシートでも指定しなければならず 改編が大変ですとか 面倒ですとか初心者の方には無理ですので サポートはお断りしていますとかの対...
2015 0108シリウスカスタマイズテーマ 見出しの角丸カスタマイズ今回はサイドメニューの見出しのスタイルを角丸にカスタマイズする方法のご案内ですがグローバルメニューの角丸化カスタマイズはこちらで詳細をご確認くださいシリウスのグローバルメニューの直線スタイルを丸くするカスタマイズシリウスサイトデザインは 確かにスタイルは恰好よいのですが直線的なラインのせいか優しさが感じられませんブログなどと比...
SIRIUS シリウス構成でのメニューは直線から直角へのスタイルでCSS指定されておりますが コンテンツにより丸みをイメージする事ができますシリウスデフォルト記事内メニューのカスタマイズは各種ございます当サイトでも関連ページで CSS指定によりの切り替え法は解説が含まれてはおりますが 今回は単体の記述コードで各メニューごとに見出しの h2 h3枠からサイドバー見出し サイトメニューボックスを単体で...
2015 0119シリウスサイドメニューカスタマイズテーマ 見出しの縦幅拡張デフォルトテンプレート対応シリウスのサイドメニュー見出しはデフォルトで縦サイズがCSS指定されていますサイト形式で運営しているならこれでもよいかと思われますがブログ的イメージを打ち出す場合や 特殊的な意味合いを持たせる場合はやや縦幅を拡張してみることもよいかと思われます通常スタイルですねスタイルシートでの変更箇所を御確認く...
 サイトマップ
サイトマップ