ビジネステンプレートのサイドメニューの横サイズ拡張カスタマイズ
2014 1218
シリウスビジネステンプレートカスタマイズ 3カラムrightメニューサイズ拡張
今回は 3カラムで通常配置のフリースペースで表示されるメニュー右側を
サイズ拡張する手順を解説します
シリウスの3カラムで表示される両サイドのメニューは どちらも
190PXで 均等が取れておりますが 広告を大きく掲載したい等の
事情で右側メニューを大きくしたいという要望のある方も折られます
ヤフ―サイト見たくとなるとなると シリウスの場合 トップページで
右メニューを余りにも大きくするとカテゴリーページモ同様のスタイルになり
記事が書きにくくなります
エントリーでは別スタイル 一カラムが構成できますが
その際は 自己判断で願います
今回は すべてのページでも記事構成に支障を与えない程度の
拡張サイズ250PXで進めてみますが
理屈がご理解できたならそれに合わせてカスタマイズしてください
今回は関連ページからの継続カスタマイズです
シリウスビジネステンプレート横サイズを拡張するカスタマイズ方法
サイト幅1000PX3カラムの右サイドメニュー拡張
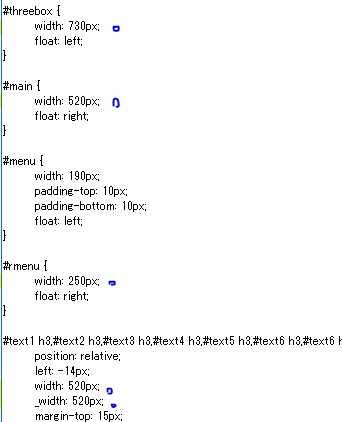
スタイルシートを開きましょう
/* レイアウト差分 */の項目で指定します
数値は青印 改行後の数値ですので
以下を参考に書き変えてください
改行前
#threebox {
width: 790px;
float: left;
}
#main {
width: 580px;
float: right;
}
#menu {
width: 190px;
padding-top: 10px;
padding-bottom: 10px;
float: left;
}
#rmenu {
width: 190px;
float: right;
}
#text1 h3,#text2 h3,#text3 h3,#text4 h
position: relative;
left: -14px;
width: 580px;
_width: 580px;
margin-top: 15px;
margin-bottom: 15px;
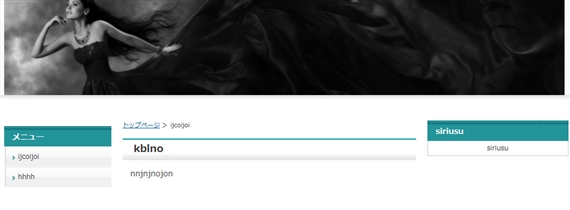
前頁の解説同様 右メニューサイズを拡張した差分数値を
記事カラムから差し引きました
右メニューが拡張されました
スポンサーリンク
シリウスビジネステンプレートサイドメニュー拡張カスタマイズ
SIRIUSシリウスビジネステンプレートレイアウトカスタマイズ
シリウスカスタマイズトップ
- ビジネステンプレート横サイズを拡張するカスタマイズ方法
- SIRIUS シリウスビジネステンプレートの横サイズをデフォルトの900PXから1000PXに拡張するカスタマイズ解説で今回は3カラム対応です
- ビジネステンプレート2カラムメニュー拡張カスタマイズ
- SIRIUSシリウスビジネステンプレート2カラムのサイドメニュ-を右へ移動してブログなどと同じようなメニューサイズに拡張する手順のカスタマイズをご案内します
- ビジネステンプレートのレイアウトカスタマイズ後の微調整
- SIRIUS シリウスビジネステンプレートのレイアウトをカスタマイズ後 もう一つ好みによりますが配置位置の微調整も可能です
 サイトマップ
サイトマップ
