ビジネステンプレート横サイズを拡張する方法
2014 1217
シリウスビジネステンプレートカスタマイズ レイアウト3カラム横サイズ拡張
今回のテーマは3カラム対応で
サイト幅拡張
サイドバーはデフォルトのまま
記事カラムはサイト幅に合わせて拡張という手順です
ビジネステンプレートはデフォルトでは横サイズが900PXですね
1000PXに拡張する方法で解説を進めますが
その他のサイズを指定する場合でも参考として活用頂けます
一つを変更すれば それに伴うどこかを変更しなければ組み合わせが
ずれてしまうことでレイアウト崩れが生じます
単に横幅を拡張しても 中身のサイズ サイドバーや記事カラムも
あるわけで 横幅だけを広げた場合 自動調整されないので
そこに隙間 スペースが空いてしましますが それらについても上手に
レイアウトが揃えられるよう何処をどうするかを含めた解説となります
横幅サイズ1000PXへの変更手順
では始めます
通常の操作によりビジネステンプレートの操作画面にしてください
操作画面より3カラムのスタイルシートを開きます
スタイルシートを開いてサイトの横サイズを指定している記述数値を
順に書き変えます
上から下へ進む手順
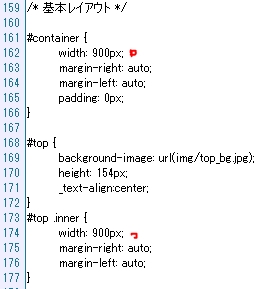
ここが全体枠の横サイズを指定してます
サイト幅を指定している記述
width: 900px;の記述 数値を1000に変更します
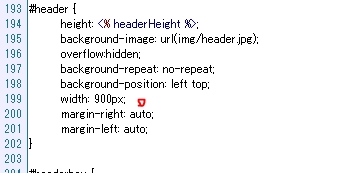
次はヘッダーサイズを拡張します

width: 900px;の記述 数値を1000に変更します
これでサイト幅 ヘッダー表示幅が拡張されました
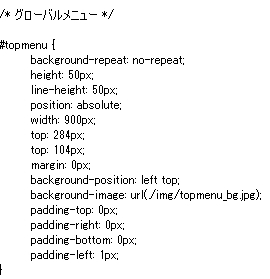
次はグローバルメニューの横サイズ拡張
width: 900px;の記述 数値を1000に変更します
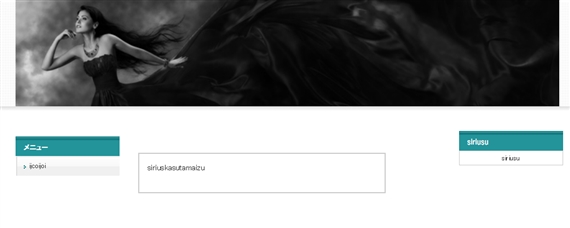
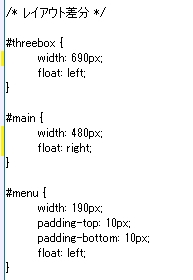
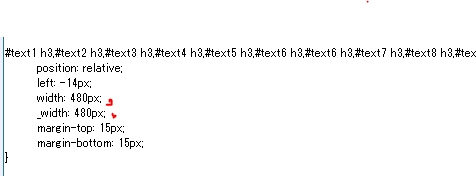
レイアウト差分
画像で表示している箇所を書き変えてください
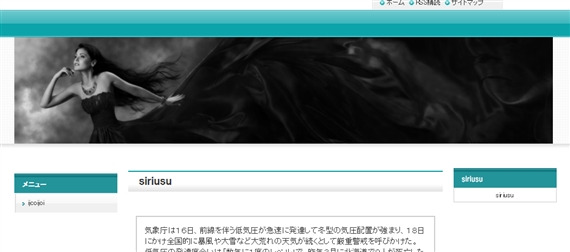
記事カラムが元のまま 右に隙間あります
では記事カラムを拡張します

#threebox {
width: 690px; を790に書き換え
float: left;
}
#main {
width: 480px; を580に書き換え
float: right;

width: 480px;
_width: 480px;
480を580に書き換えします
全ての記述では 数値を100追加していますね
それはサイト幅を100PX拡張したのでそれに伴い他の数値指定も
書き変えるということで
サイト幅の枠を拡張したならその枠内に調度収まるようになるのです
この理屈を覚えておけば どんなテンプレートへでも応用が可能です
フッターに関しては 画面サイズいっぱいに表示してあるので
指定はしません
ここまでで基本のカスタマイズは終了しました
別な組み合わせは別ページで追記いたします
下方エントリーページでご確認ください
スポンサーリンク
シリウスビジネステンプレート横サイズを拡張するカスタマイズ方法
SIRIUSシリウスビジネステンプレートレイアウトカスタマイズ
シリウスカスタマイズトップ
- ビジネステンプレートサイドメニュー拡張カスタマイズ
- SIRIUS シリウスビジネステンプレート3カラムのフリースペースを表示するサイドメニュー横サイズの拡張方法カスタマイズの解説です
- ビジネステンプレート2カラムメニュー拡張カスタマイズ
- SIRIUSシリウスビジネステンプレート2カラムのサイドメニュ-を右へ移動してブログなどと同じようなメニューサイズに拡張する手順のカスタマイズをご案内します
- ビジネステンプレートのレイアウトカスタマイズ後の微調整
- SIRIUS シリウスビジネステンプレートのレイアウトをカスタマイズ後 もう一つ好みによりますが配置位置の微調整も可能です
 サイトマップ
サイトマップ
