シリウスに当てはめた作動がメイン
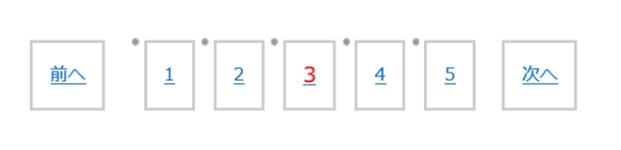
ページネーションとは、次なるページへ進むメニューの一つで、解説ごとや
画像の一覧まとめなどで、組み分けして次へ,次へと順送りの誘導が
できることで
シリウスを例えれば、カテゴリーでコンテンツのメインを案内し、
次はこちら、その次はちら...
解説サイトなら、段階を分けてステップ形式で案内する
ですが、組み分け法は運営者のやりよう次第で一概にこのスタイルとは
固定されていないようです
シリウス専用まとめと言っておりますが、ネット上に存在する情報を
入れ込んでもシリウス環境が邪魔してかうまく動かない
横並びではなく縦並びにとかでうまく進められないこともありますが、
適合するようカスタマイズしてますが、その意味合い.....
シリウスのレスポンシブテンプレートに取り付けた例
取り付は、jquery-ファイルを利用してももできますが、サイトに今後いろんな
カスタマイズを加える必要がある場合、後に表示障害を発する事情を踏まえて
できる限りはCSS構成をメインにします
念のためにですが、jquery-ファイルを採用しても、CSSのみでもページごとの
記述記載は手動です
もう一つ
CSSであれば軽量で軽い、サーバー負担も少ない
jquery-ファイルのダウンロードや解凍など面倒なし
作動ですか?ほとんど変わりなし....
ひとつ、ひとつ解説は追記してまいります
取り付けの詳細は、以下巻末記事をご覧ください.....
スポンサーリンク
シリウスにCSS形成のページネーションを取り付ける工程の解説..その前に、ページネーションについてお話します..見た目は、些細な構築物と感じられるかもしれません...また、導入する工程に面倒はなく当コンテンツ内に置いてるコードをコピーして使えばすぐにあなたのサイトで反映はご確認いただけます...しかし、面倒なことがないということではございません...例えば、カテゴリーページにサブやエントリーページ...
 サイトマップ
サイトマップ