サイト枠を消去するとイメージが変わる?
2014 1128更新
シリウスカスタマイズテーマ サイト枠線変更
デフォルトテンプレートを閲覧するとサイトに枠線が認識できますね
ブログサービスみたいな雰囲気を表す場合 消去してしまうことで
サイトのイメージを変えることができ ブログサービスに見られるような
スタイルが表現できるのです
ビジネステンプレートでは デフォルトで枠線が表示されません
枠線
手順は至って簡単です
枠線を消したいサイトの操作画面より
サイト全体設定選択
次にテンプレート選択
テンプレートフォルダが右に見えますね
現在のテンプレートがブルーマーカーですね
マウスクリックでフォルダを開きます
ingファイルを開いてください
一覧が表示されます
cntbgが該当ファイルで記事台紙の白を表示させています
さらに枠も表しています

二つの枠線を消去する方法があります
どちらかでやられてください
一つ目の方法
画像ファイルを よく見ると画像の端が枠線として表示されるように
黒ずんでますね
画像ファイルをマウスクリックすると 編集画面に移動しますので
ペイントの編集画面でサイトの端を枠として見えないように
編集してしまうのです
全て真っ白にするわけです
完了しましたら上書き保存で終了します
枠線に変化を与えたい場合
シャドウ線を強調する
超細線スタイルにする場合などは 画像の編集で変えられます
二つ目の方法は 画像ファイルを削除します
記事台紙の白の部分は画像で出来ていますので
消してしまえば下層にある画像が表面に出るのです
ただし 記事台紙の部分はサイトの背景の上に重なっていて
それを削除すると 今まで下層にあった背景が表示されるわけなので
背景は白色にしておく必要があります
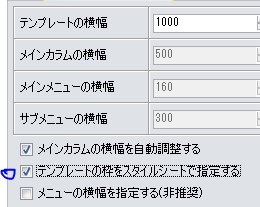
又 この手順を実行した場合で サイト幅をデフォルト以上に
横幅拡張した場合は サイト枠にずれが現れますので
テンプレート横幅拡張の際 必ず テンプレート枠をスタイルシートで指定する
のチャックを外してください
削除した画像を再度戻す場合は
他のテンプレートを開いて cntbgファイルをコピーして元のフォルダに
戻り貼り付ければ完了します
枠線をくっきりと見せる
2本線にしている
斜陽にしている
等 枠線をカスタマイズしているサイトも多く見かけますが
画像編集ですべてできることです
もし ぐちゃぐちゃにしてしまい 元に戻せないときは
画像そのものを削除してから
別なテンプレート開いて 同じ画像ファイルをコピーして
もとの画像ファイルを開いて貼り付けすると元に戻ります
スポンサーリンク
 サイトマップ
サイトマップ