テーマ カラーボックスを理解する
サイト内を好みに、にぎやかに?カスタマイズ
シリウス機能に備えられてある素晴らしい機能?
カラーボックスと当ページのタイトルは表されていますが、こうでもしないと
当ページに興味を引いて頂けませんのであしからず...
実質名称は
ユーザー定義ボックスというもので、堅苦しく意味不明な名称ですが、
シリウス機能に含まれる背景あり装飾枠ありツールのご案内です...
といっても、実態は単なるカラー背景ボックス作成機能ですが、
名称が意味不明なので興味もわかず、使われない方が多いみたいです...
でも、これは使い込めばとても便利な機能なのですね..
ネット上からMTML記述コードなど探し求めなくともシリウス機能では
簡単に好みのカラー背景ボックス枠が作れるのですから...
ご報告ですが、ネット上ではシリウス機能で表されるような
良い形態は見当たりませんでした
作動状況
横サイズは、記事カラムに合わせて自動調整
縦サイズは、コンテンツに合わせて自動拡張されます
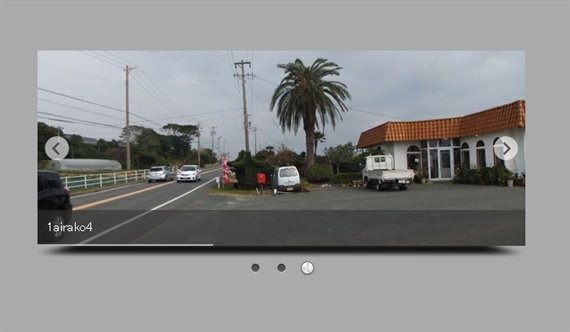
参考例
記事と画像を入れてみました
シリウス
シリウス
記事や画像を入れた場合、通常は縦配置となりますね
しかし 以下メニューでは横配置も可能です
もっともっとカスタマイズ
レイアウト枠を使う
横並び画像やコンテンツを配置するならレイアウト枠を使う手段もございます
画像が二つ、レイアウト枠で構成してボックスで囲んでみました


シリウスボックス機能には
灰色枠とか 黄色枠などありますが、地味で目立ちませんが
ユーザー定義ボックスなら
ここまで使えますので、どんどん使ってナイスなサイトに仕上げてみましょう
使い手順は、最初に記事のどこかをマウスクリック指定したのち
シリウス操作画面より、以下リボンバー選択

プルタウンメニューから
ユーザー定義ボックスを選択
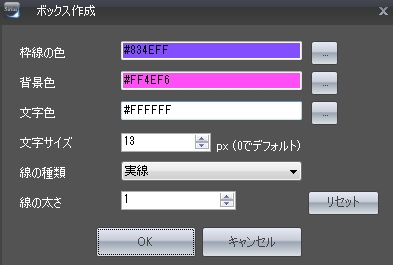
指定メニューが現れます
解説画必要な面倒はございませんので弄リ回してください
枠線の色
背景色
文字色
文字サイズ
と色々編集が可能ですぐできます
参考
テキストボックス枠の横幅を変更指定する
シリウスカスタマイズ
すぐできました
テキストコンテンツは記事欄内に現れた以下div要素内に書き入れます
<div style="border:solid 1px #FFFA93;background-color:#0A15FF;color:#FFFFFF;font-size:13px;padding:10px;">
すぐできました
</div>
以上です
関連カスタム詳細は、巻末記事をでご覧ください
スポンサーリンク
ユーザー定義ボックスでは好みのカラーを選択して 綺麗なカラー背景のボックス枠を表現できますここでは その表現する変化を二つ変えたカスタマイズをご案内します一つは 背景を透過して枠線だけ表示させるというもので好みのカラー枠内でコンテンツを表現できます背景などいらんから綺麗な枠線で記事を囲みたい方にはお勧めです背景をフィルター化して50%程 透過させる表し方50%程途は 好みにより透過度は変えられます...
シリウス機能 ユーザー定義ボックスカスタマイズユーザー定義ボックスカスタマイズの応用編となります上記解説でも画像要素の透過をする解説はございますがこちらでは rgbaのカラーコードを一部引用したものでカラーは黒のみを指定しての解説です他のカラーをお求めの方は rgbaキーワードでお調べくださいレイアウトメニューで配色を選択しました参照以下 デフォルトボッツクスが作成されましたシリウス記述コード&l...
 サイトマップ
サイトマップ