レイアウト枠を使う方法
2014 1206更新 2018 0211見直し修正
シリウスカスタマイズ テーマ 画像配置
申しわけございませんが、ここでの記事はノンレスポンシブTP デフォルトに
適合する内容であり、スマーフォン対応のレスポンシブ作動では、単に
横幅が縮小するだけで、時流に合わせた縦並び配列には移行しません。
相応に進化したレイアウト変更は以下ページに追加しております。
画像配列コンテンツですが、記事と読み替えてください。
http://www.affiliateno1.com/sirius.customize/responsive20/file55.html
ブロック的要素で組み立て...も合わせ参照ください。
http://www.affiliateno1.com/sirius.customize/responsive25/
過去記事...デフォルトTP対応
画像を横に複数並べることは画像編集すればできることですが
一つの画像 一つのコンテンツですね
サイトに画像を横並びで二つのコンテンツを配置する場合レイアウト枠を
使います。
![]()
操作画面のリボンバー ボックス枠内にレイアウト枠というメニューが
ございますが、これが使いようでは大変便利なので説明いたします。
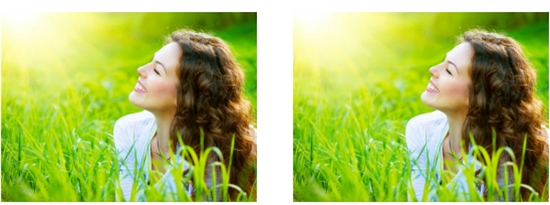
以下は 画像を横に二つ並べた例です
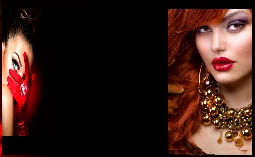
こちらは右側をテキストにしました..


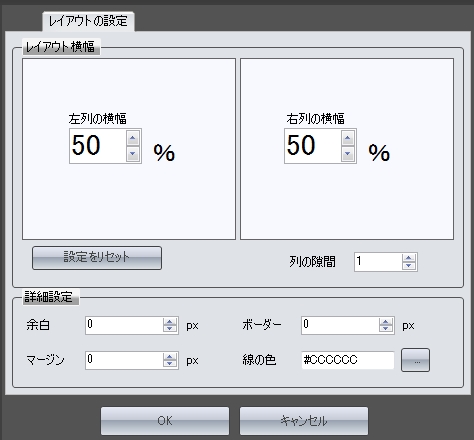
レイアウト枠を選択すると以下のメニューが表示されます..
比率などを指定してOK..

以下のようなコードが操作画面に表示されます..
<div class="layout_l" style="width:49.5%;">
<!-- ★▽左列ここから▽★ -->
<!-- ★△左列ここまで△★ -->
</div>
<div class="layout_r" style="width:49.5%;">
<!-- ★▽右列ここから▽★ -->
<!-- ★△右列ここまで△★ -->
</div>
<br clear="all" />
記載方法は
<!-- ★▽右列ここから▽★ -->
ここに 画像やテキストを入れます
<!-- ★△右列ここまで△★ -->
出来ること
画像やテキストにリンクを付けられます
画像やテキストに枠を取り付ける場合はコード内の...
画像 テキストにボックス通常枠を指定すれば両サイドとも枠が表示されます..
レイアウト枠に枠は見えませんね?
レイアウト枠といいながらも枠なしですが枠を、付け加えるなら
同メニューのボックス枠で囲い込めば枠が表示されます..
div要素
<div class="nmlbox">
コンテンツはここです
</div>
コンテンツはここです
いい感じの構成をお作りください
スポンサーリンク
 サイトマップ
サイトマップ