デフォルトテンプレートの2カラムサイドメニュー拡張カスタマイズ
2014 1218
シリウスデフォルトテンプレートカスタマイズ 2カラムrightメニューサイズ拡張
シリウスのビジネステンプレートの2カラムでメニューの横サイズを
250PXに拡張する手順を解説いたします
2カラムでも サポートに多くよせられる質問は
サイドメニューをデフォルトの位置ではなく 右に移動してカスタムですので
右にメニューを移動したとしての解説となります
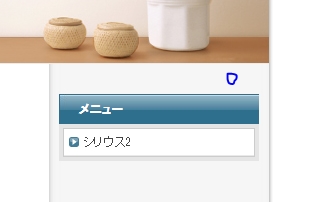
最初にメニューの背景をご覧ください
メニューのグレー背景はデフォルトサイズで小さな画像が連写することで
大きな背景画像としてあらわされています
背景画像はサイズ指定されており メニューを拡張した際は
背景よりメニュー枠がはみ出しますので不要のものとして
削除します
サイト操作画面よりテンプレート選択
テンプレート一覧でフォルダを開く
次のファイル一覧で ingファイルを開き
その中の
contents.bg.right ファイルを削除します
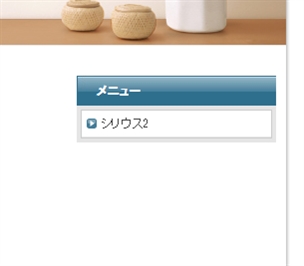
プレビューで確認するとグレー背景が消えたのが
確認できます
この作業は 最後でもよいです
ではスタイルシート改行へ進みます
スタイルシートを開いてください

記事カラム幅
float: left;
width: 650px;650を590にします
メニュー横幅
float: right;
width: 200px;を250にします
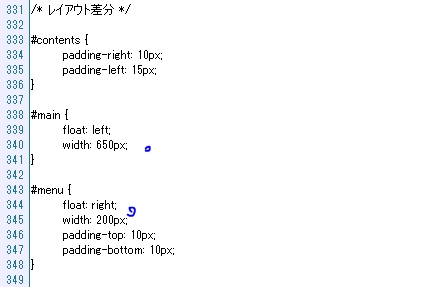
改行後
/* レイアウト差分 */
#contents {
padding-right: 10px;
padding-left: 15px;
}
#main {
float: left;
width: 590px;
}
#menu {
float: right;
width: 250px;
padding-top: 10px;
padding-bottom: 10px;
}
float: left;
width: 590px;
右メニュー幅がサイズ拡張されました
スタイルシート数値改行後は必ず保存選択します
もっとワイドにしたい場合
メニュー幅を300にしたのなら
記事幅は 550にしてください
メニュー幅を広げたなら 記事幅からその数値を差し引くということです
スポンサーリンク
 サイトマップ
サイトマップ