ブログのようなサイトメニュースタイルへCSS指定でカスタマイズ
2015 0101
シリウスリバースメニューカスタマイズ メニュースタイル変更
デフォルト3カラムテンプレート対応
当カスタマイズは上部ページからの関連解説となります
シリウスサイドメニュー縦2列 リバースメニューへ変更
シリウスでリバースメニューへとカスタマイズしたなら ページを表す
デフォルトのサイトメニューのスタイルが気になる方へのカスタマイズの
ご案内です
初期的な時期は 良いスタイルに感じられるデフォルトスタイルの
メニューですが 時間がたつにつれて他のブログやサイトを見るにつけ
いまいちのスタイルと思われる方も多くおられるでしょうね
サイトメニューを非表示として フリースペースのスタイルなしで
サイト構成すれば ブログみたいなスタイルに構築は可能ですが
ページ追加の際は その都度メニューをっフリースペースに
自力追加しなければならないという作業が必要となります
上記作業は 面倒で まれにページ追加を忘れてしまう?
サイトメニューで良いスタイルは出来ませんかと?
サポートにクレームありまして それではサイトメニューを
ブログみたいにしてしまおうという解説です
解説といって もどこをどうするかを示すよう説明しているだけですが
意味がご理解できれば簡単に進められます
変更後 アメーバ等のテンプレートスタイルで モバイルに合わせるような
記事カラムを狭める場合は
シリウス機能
テンプレートの横幅設定で記事幅 メニュー幅を合わせてください
スポンサーリンク
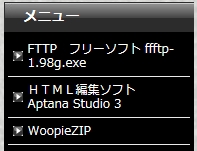
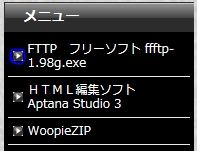
デフォルトでは黒枠の白背景ですが画像は逆にして御座います
手順は詳細を解説しますので黒枠白背景とみてください

スタイルシートを開きます
lここからです
/* サイドメニュー */
#menu ul,#rmenu ul {
list-style-type: none;
list-style-image: none;
margin-top: 0;
margin-right: 0;
margin-bottom: 0px;
margin-left: 0;
padding: 0px;
border: 1px solid #CCCCCC;
}
border: 1px solid #CCCCCC 数値0で縦ラインが消えます
#menu li,#rmenu li {
list-style-type: none;
list-style-image: none;
margin: 0px;
display: block;
_display:inline;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #E9E9E9;
padding: 0px;
}
サイトメニューの上下を仕切るライン表示
border-bottom-width: 1px;
数値を0にすると消えます
数値を大きくすると太くなります
#menu h4 ,#rmenu h4 ,.menutitle {
line-height: 30px;
background-image: url(img/menu_h4.jpg);
height: 30px;
font-size:14px;
color: #FFFFFF;
text-align: left;
padding-left: 20px;
overflow: hidden;
}
見出しメニューのフォントカラーを指定
color: #FFFFFF
#menu .menubox, #rmenu .menubox {
margin-bottom: 15px;
background-color: #E5E5E5;
padding: 4px;
_padding: 4px;
}
サイトメニュー全体の背景カラー指定
この上にもう一つメニュー台紙が重なります
カラーコード変更
background-color: #E5E5E5
メニューでは左端にアイコンが表示されるように指定されていますね

削除する場合は シリウスデータの画像を削除しても可能ですが
ここでは
スタイルシートで呼び出しをしない指定でコードを削除いたします
#menu li a ,#rmenu li a{
line-height: 14px;
display: block;
font-size: 12px;
text-decoration: none;
background-image: url(img/menu_bg.gif);アイコン削除の場合この行を消す
background-repeat: no-repeat;
background-position: 5px center;
background-color: #FFFFFF;背景白指定コード
margin-top: 0;
margin-right: 0;
margin-bottom: 0px;
margin-left: 0;
padding-top: 6px;
padding-right: 6px;フォントの右位置指定
padding-bottom: 6px;
padding-left: 20px;フォントの左位置指定
_padding-top: 2px;
_padding-bottom: 2px;
color: #454545;サイトのフォントカラー指定
}
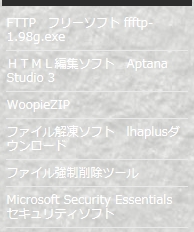
サイトメニューの背景色を変更する場合は
background-color: #FFFFFF;のカラーコードを変更します
台紙の上に重なるもう一つのカラーコード指定
こちらは透明にした場合の例
背景を変更した場合 フォントカラー変更は以下行でコード変更
color: #454545
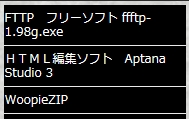
左端のアイコンを削除すると 端にスペースが空いてしまいます
その際は 数値を10 もしくはそれ以下に小さくするとフォント位置が左へ移動します
padding-left: 20px;
以下は数値をい1にしてみた例です
左右のスペースをなくせば文字数を増やせます
font-size: 12px;
は サイトメニューもフォントサイズで 文字が小さ過ぎると
思われる方は記事と 同様か ワンランク小さめが良いかも
*:first-child+html #menu .menubox,*:first-child+html #rmenu .menubox {
padding:4px;
}
*:first-child+html #menu li a,*:first-child+html #rmenu li a{
padding-top: 2px;
padding-bottom: 2px;
}
#menu li a:hover ,#rmenu li a:hover{
background-color: #F9D7DD;
color: #FF0000;
}
メニューをクリックした際の背景のカラー指定
background-color: #F9D7DD
メニューをクリックした際のフォントのホバーカラーを指定
color: #FF0000;
全ての項目までは説明しておりませんが 記述の意味が解れば
然程の難易もないと思われます
スタイルシート改行の際 書き換えが終了しましたら
必ず保存
つぎにテンプレートのエクスポートしておきましょう
ここで疑問?
シリウスってサイトイメージが直線的であるため がっちりスタイルですね
デモ メニュー見出しの角を丸くすると
何と ワールドプレスやブログのような優しさを演出できます
こちらで角丸カスタマイズ詳細
ご確認ください
サイトメニュー見出しをやさしくする角丸カスタマイズ
シリウスサイトメニューをブログみたいにCSS指定カスタマイズ
シリウスリバースメニューの微調整
シリウスサイドメニュー縦2列 リバースメニューへ変更
- リバースメニューの微調整カスタマイズ
- シリウスでリバースメニューの構成にしても なんか いまいちと思われる方は 微調整をして隙のない きりりとしたサイトにカスタマイズしましょう もう少しと解説を追加しました
- リバースメニュー配置サイトレスポンシブウェブデザインカスタマイズ
- シリウスデフォルト3カラムをカスタマイズしたリバースメニュー配置サイトへレスポンシブウェブデザイン を追加導入する解説となります
 サイトマップ
サイトマップ
