グローバルメニューを最上部に配置する手段 その1
重要
以下解説の場合 スタイルシートでメニューを下げる指定をしますので
サイト全体にスタイルが影響されますが 読者様より
トップページでのみの反映で 他ページではメニュー下がりをしない
通常表示をする手順はないのかと?ご質問がよせられます
トップページでのみの反映で 他ページでは通常構成という形の
詳細はページ巻末に追記しております
当ページの解説は デフォルトテンプレート2カラム対象で進めます
でも今回は面倒なCSS編集を極力控えたおちゃめな手順で参りますことを
ご了承ください
デフォルトの一カラムではCSSでグローバルメニューを
サイト上部に移動できるのですが
2カラム 3カラムですと不具合の発症する可能性が高くなるますので
無下にお勧めするカスタマイズではございません
あくまで備忘録の範囲で....
cssによる 2カラム 3カラム詳細については 正常なカスタマイズが
確認されましたら情報追加いたします
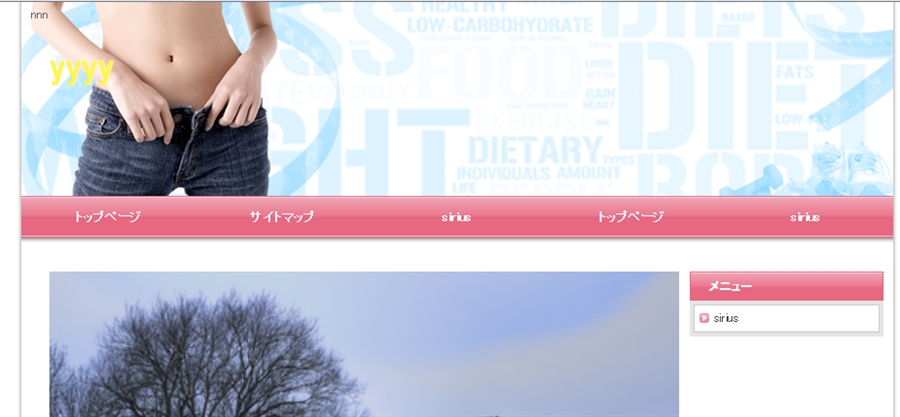
通常のスタイルです
今回の解説は みなさんが思い描くカスタム方法ではなく なんじゃこれは?と
おもわれるかたもおられますでしょう
または え~などと
みなさんは グローバルメニューをサイト上部に配置することは
スタイルシートや何かしらをいじらないと変更できないものと思っていませんでしたか?
私も そう思っていましたが 物は考えようと 思考を改めました
こんなことなんです
グローバルをサイト上部に表示するということですが
正確には ヘッダー画像の縦幅数値を小さくして グローバルの上部に
少し表示させて
ヘッダー画像 もどきをグローバルメニューの下部に表示させるという手段です
ヘッダー画像は 最初から非表示でもよいのですが 途中からの
カスタムでは 全体設定からヘッダーコードを削除してもヘッダーは
表示が消えません
ならば ヘッダー画像の縦幅を 一ミリとか 2ミリ程度にして指定表示させます
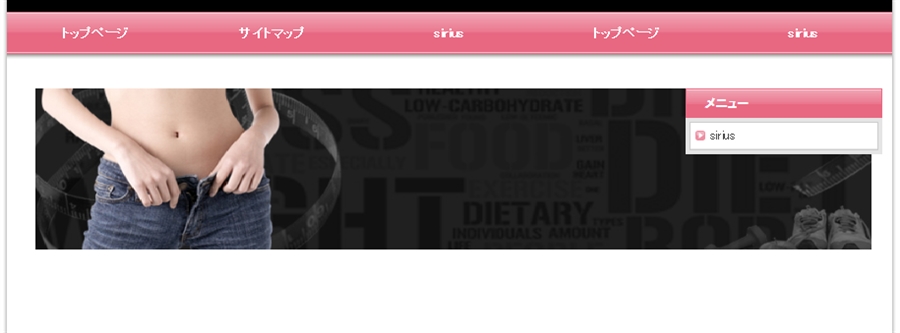
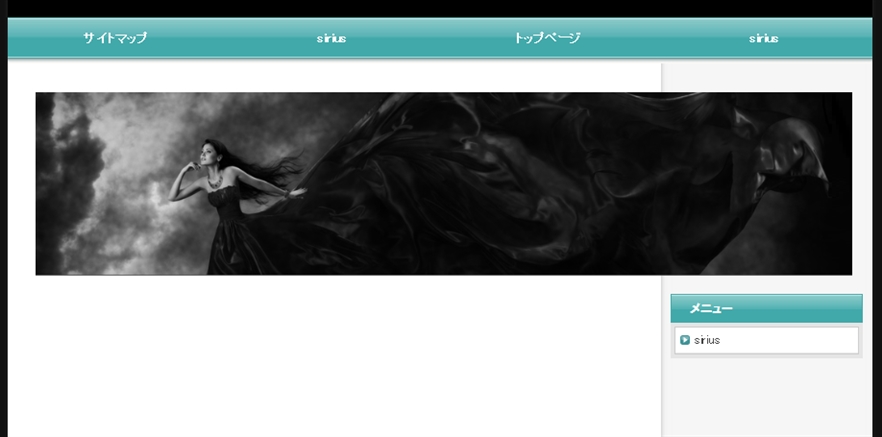
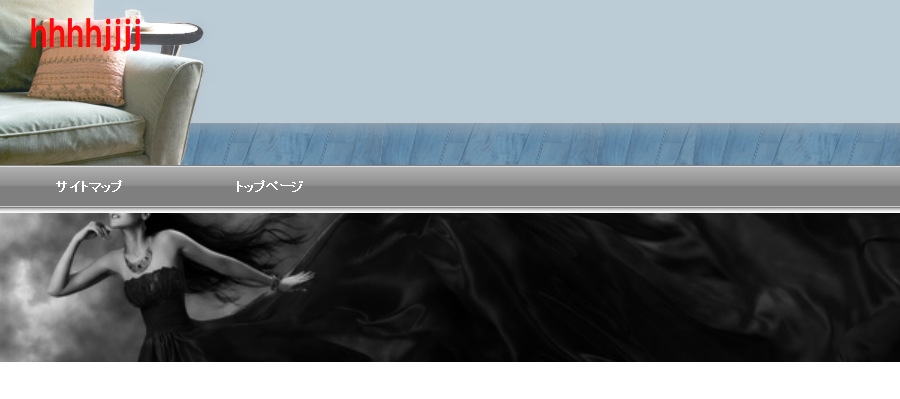
このようなスタイルになります グローバルの上に黒の画像を配置しています
グローバル下部に サイト幅ト同サイズの画像を配置する場合は
もう少し下で解説しています
又 グローバルメニューのカスタムは後日追記いたします
解説とも言えないほどの情報でした
このスタイルでよい方はここで終了です
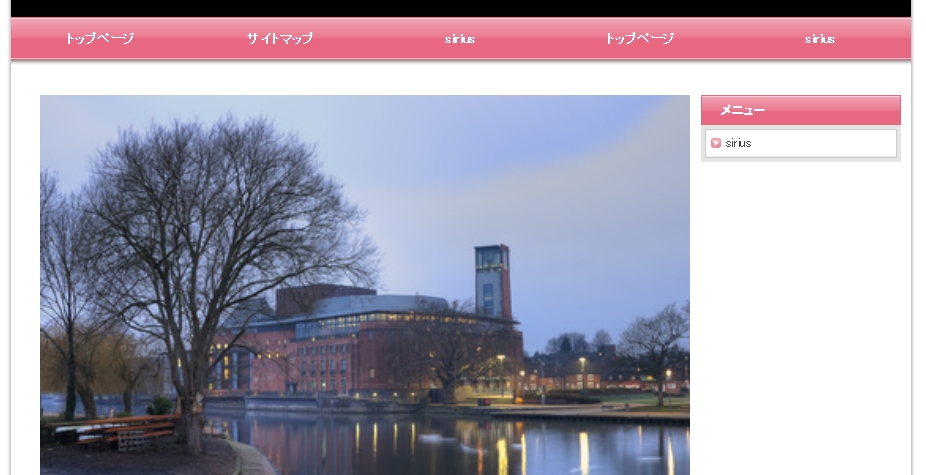
グローバル下部に横長ヘッダーもどきを配置する
画像幅 850PXで配置 しかしメニューと重なります
メニューの重なりの修正
画像の両サイドには多少の隙間ができることをご了承ください
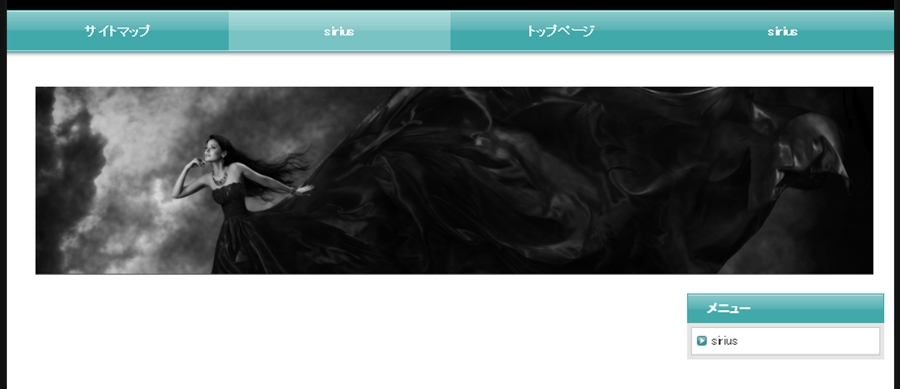
メニューを画像の下に移動します
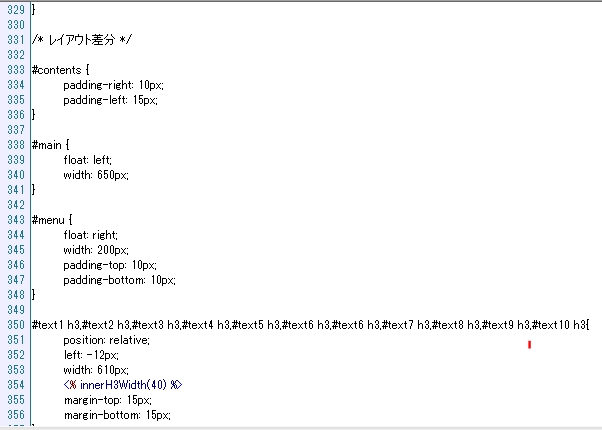
346番数値でメニュー位置を下に移動できます
今回は220にしてみました

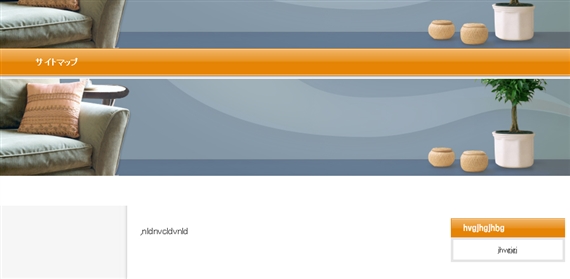
以下のようにメニューが下へ移動しました
ここでお詫びです
このスタイルはスタイルシートで指定するため すべてのページで
サイドメニューが下移動となります
どのページでも 同サイズ画像を挿入しないと カテゴリ エントリーの
サイドメニューがトップページと同一となるのでバランス崩れ
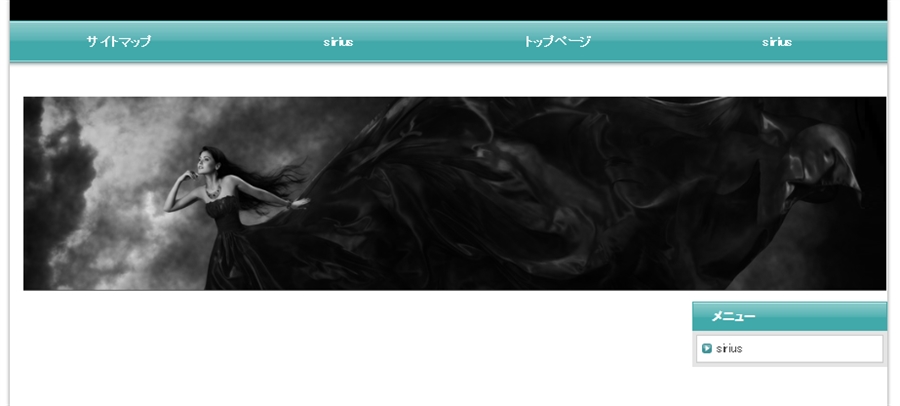
つぎにメニューの後ろのグレーの背景を削除します
テンプレートフォルダを開いて INGファイルを開いて
以下画像ファイルを削除します
削除すると 呼び出されませんので非表示になります
次は画像をできる限り拡張します
画像を885にして つぎに端の隙間を縮小させます
334
335の数値を0にします これで隙間が縮小されるのですが
多少隙が残ります

サイトタイトル
サイトのタイトルを非表示の方は 以上気手順で終了しますが
タイトルを表示したいという方もおられますね
どこに表示するか?ですが
画像に表示したい場合は 画像編集で文字を書き加えます
画像に文字を書き入れる?
解らんという方もおられますね
ソフトハ当サイトで解説しているロゴシェイダーやロゴジェネレイターを
使えばタイトルを作成できます
ロゴジェネレイター利用&ロゴシェイダーはこちらで無料ダウンロード
それでも 解らんとい方は デフォルト状態のシリウスヘッダー画像を
掲載したい画像で呼び出し
シリウスでタイトル設定
次のプレビュー画面で タイトルの表示されてるヘッダー画像を
ペイントで切り取り 保存して使用ください
グローバルメニューをもう少し大きくしたいという方は
下部メニューのグローバルメニューデザインカスタマイズを参照してください
ページメニューを下げる影響をトップページでのみ反映させる手順 追記
上記解説の場合 スタイルシートでメニュー位置を下げてしまうので
サイト全体にメニュー下がりが現れます
以下解説は HTMLトップページテンプレートでのみの
設定となりますので カテゴリー エントリーには影響いたしませんが
同方法をカテゴリー エントリーHTMLで設定すれば
全体ページでも反映は確認できます
作業に必要なものは サイト幅と同サイズの画像を用意します
HTMLテンプレートを開いてください
ヘッダーここからここまでの下 メインコンテンツここからの間
ここにヘッダーサイズ画像コードを貼り付け 次に保存してください

作業はこれだけです
ページメニュー フリースペースメニューは画像が入ることにより 自動で
下へ移動します
すみません ヘッダー画像を削除するの忘れてます
ないものとしてみてください
一カラムでの表示例
3カラムでの表示例
カテゴリーエントリーを確認致しましたがメニュー位置も通常構成で
なんら影響は受けておりません
ここでご注意なのですが 何度も連続で画像を入れ替えたりしますと
画像すら表示されなくなるという障害が発生します
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
- サイドメニューを透明化 デフォルトテンプレート対象解説
- シリウスのページを表すサイドメニューはデフォルトで構築されていますが サイトスタイルによっては ブログみたいな背景に合わせたスタイルもよいのでは?
 サイトマップ
サイトマップ
