メニューブロック背景を透過する
サイトの全背景を色付けした、もしくは画像化した際のこと、サイドメニュー
のブロック背景カラーが適合しない..コンテンツに合わなくなることも.....
ままございます..
そんな時は、背景を透過してみましょう... という手段...
念のため
ここでは、サイトの背景全体を画像化、色付けと切り替えた際、適合させる
手法としてサイトに合わせるメニューブロック背景カラーの透過という例で
進めますが、新たな色付け手法としてもご理解いただけます
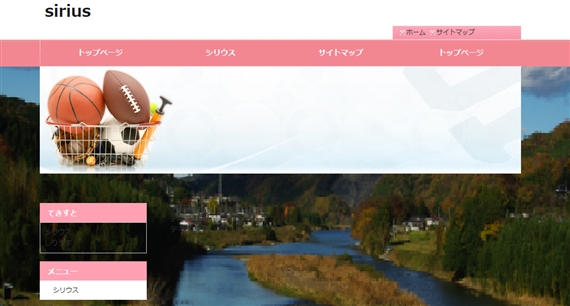
画像をご覧ください
確認できましたね
それではフリースペースから始めましょう
左のフリースペースのメニュー覧が白枠で透明になってますね
この設定は、フリースペースでのスタイル指定を灰色背景ではなく、灰色枠に
してあります..
灰色枠は枠のみが表示され枠内指定がないため透明になるのです..
また、スタイルなしを選択した場合はやはり背景は枠が無いスタイルで
透過されます..
てことは、フリースペースでの透過は簡単にできるということ...でした
しかし、サイトメニューの構築は仕様が違うのですね
その前に背景を透過する..ですが、手法はいくつかございます
スタイルシートとにてですね..
例えば...例記載...画像を読み込むコードを削除する
background-image: url(img/h4.jpg);をbackground-image: url()とする
ですね..読み込むコードがないので読み込まない..です
または、項目ソース内に、display: none;を追加する
読み込んではいるものの、表示させないを指示しているので現れない..
で、結局透過状態になるわけ...備忘録に覚えてね..
さて、ここからはもう一つの手段での透過以降を解説します
メニュ-背景は、画像とCSSの組み合わせで構築されている...
それをですね....また異なる手段で透明化します
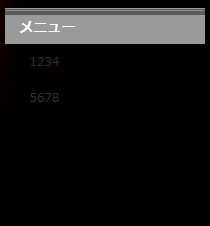
2番目の上段の例画像参照....メニューはサイトページ
カテゴリーページを作成すると自動でサイトに追加されるものです
メニューは色図け状態として...ここはこのままの状態![]()
個別にページメニュー背景を透明化する場合は、以下画像ファイルを
ing フォルダ内で削除します
(削除するとは、スタイルシートの指示で読み込もうにも存在がないので
結局、何も現れず..となるわけ)
画像ファイル内 menu bgが該当ファイルです
menuhover ホバーしたときに現れる画像ですが 削除するしないは
自己判断で!
削除をすれば...透明になるかと想えばですね...なりません..
...スタイルシートで指定してある下層の背景カラーが表れてきました
では、次にその背景カラーをスタイルシートで透明化指定にします
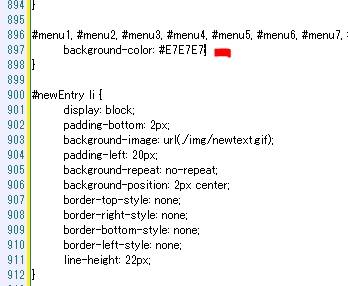
897番のカラーコードを
transparent
に替えてください
ここで背景は透過されますが、背景色により文字が
認識しずらくなります
画像は黒背景ですので文字を白にしてみます
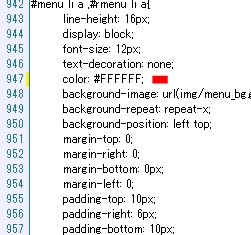
デフォルト文字カラーは 947番です
白コード #FFFFFF書き換え後
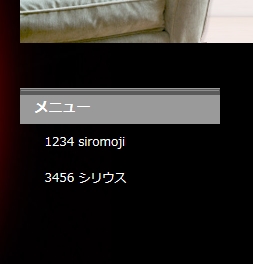
プレビューで確認すると変更が確認できます
ま、やりようはいろいろ..相応に.お試しください
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
- サイドメニューを透明化 デフォルトテンプレート対象解説
- シリウスのページを表すサイドメニューはデフォルトで構築されていますが サイトスタイルによっては ブログみたいな背景に合わせたスタイルもよいのでは?
 サイトマップ
サイトマップ
