h1フリースペースに複数のテキストリンクを配置する
2014 1228
シリウステンプレートカスタマイズテーマ h1フリースペース横並びテキスト
シリウスデフォルトテンプレート対応
ヘッダーの下 もしくはグローバルメニューの下に 横列のテキストリンクを
配置する手順のご案内です

グローバルメニューを表示させている場合は 異なるテキストリンクを
配置してください
記事最上部に表示されるテキストリンクで 読者に強く伝えたい趣旨を
置くことが出来ます
または 下層ページや関連ページなど...
3カラムでのメニュー表示不足を補うとか
組み合わせはいろいろとありますので 好みに合わせて構成しましょう
では
例テキストで進めます
お問い合わせ |
採用情報 |
会社情報 |
サイトマップ |
サイトポリシー
上記記述にリンクを組み込ませますと
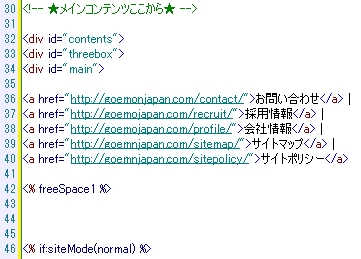
<a href="http: //affiliateno1.com/contact/">お問い合わせ</a> |
<a href="http: //affiliateno1.com/recruit/">採用情報</a> |
<a href="http: //affiliateno1.com/profile/">会社情報</a> |
<a href="http: //affiliateno1.com/sitemap/">サイトマップ</a> |
<a href="http: //affiliateno1.com/sitepolicy/">サイトポリシー</a>
記事画面では以下のように縦並びとなります
お問い合わせ |
採用情報 |
会社情報 |
サイトマップ |
サイトポリシー
HTML内に記載すれば横並びに変ります
| は テキストの区切り線です
ですがHTML内に記載せずとも
シリウスならフリースペースで横並び指定ができます
設定手順
手順です
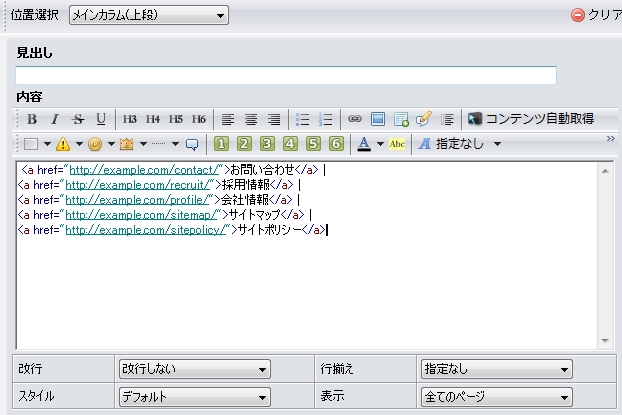
全体設定からフリースペース画面に移動しましょう
見出しにタイトルを入れてしまうとメニュー枠が表示されてしまうので
ここは何も記載しないでください
記事カラムにテキストリンクを貼り付けます
改行しないを選択で横並びとなります
OK選択で終了
改行するを指定すると 縦並びとなります
テキストリンクは 一カラム 2カラム 3カラムの
記事幅にあわされますので 字余りの場合は 2段列へと変調されます
今回の表示法はhtmlテンプレー内でも同じスタイルを表現できますが
範囲が限られるため個別ページで全て異なるスタイルにはできませんので
シリウス特有のフリースペースの活用がベストです
HTML記載例
スポンサーリンク
h1フリースペースに複数のテキストリンク配置カスタマイズ
シリウスでホットなクールテンプレートカスタマイズ
シリウスカスタマイズトップ
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
 サイトマップ
サイトマップ
