シリウスの日本語表記を英語表記に変更
カスタマイズサポートへ ...
シリウスは英語ウェブサイトとして構成することは出来ないのですか?
と、ご質問が多くよせられておりますが、開発者の言葉でいえば..
できませんとされています
しかし、チャレンジなしであきらめてもいいものか?
やるだけはやってみましょうが、大事!
国内ばかりではなく海外にまで情報を発信したいということなんでしょうね
海外向けコンテンツですか...素晴らしいことですね
英語でね~...あたしには無理かと?
まあ役立てるよう頑張ります
シリウス素敵にカスタマイズ 英語サイトに変更出来るかな?
では、できる限りのご案内をさせていただきます
ですが申し訳ありません
私のウェブレベルは下の中程度(自己判断)でしてシリウス構成を上手く
英語表記にできない箇所ももございます
英語表記に変えると言っても簡単ではありません
テンプレート編集画面でトップページ カテゴリーページ エントリーページ
サイトマップページ サイト内検索ページ リンク集ページまで
各所変更が必要とされる事もございます
では、順位はランダムですが始めます
カテゴリーページで自動表示される記事一覧を英語名称に変更![]()
記事一覧
このメニューはどこにあるのか?探し迷われる方もおられるみたいですね
サイトオプションの表示に関する設定には、ございません
エントリーの関連ページメニューと同箇所に表示されるのですが、
設定する操作画面は違うところにあるんです
最初は私も探し回りましてけど....
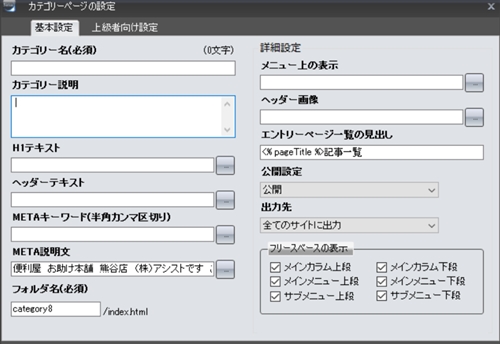
カテゴリーページ詳細設定の画面にあるんですね
ここでで書き換えます
(全体設定とほとんど同じページ個別設定画面)

シリウス操作画面より カテゴリーページ設定画面へと進み
右側 エントリーページの見出し窓の記載変更で完了
変更は、指定したページでのみ反映され、ほかのページでは
影響を受けません
<% pageTitle %>記事一覧が記載されていますね
<% pageTitle %>は、そのページのタイトルを読み込んでいますが
<% pageTitle %>を削除して、自己記載の英語表記にできます
全然難易な作業でもないので書き換えてお試しください
ヘッダータイトル
ヘッダータイトル内表記は英語で記載できますのでOKですので
飛ばします
サイトオプションメニューから
シリウスはで日本語で表示されるようデフォルト指定される個所が
ございますが
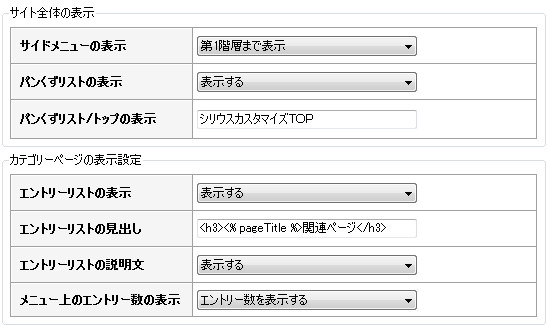
サイトオプション 全体設定からサイトの表示に関する設定で
変更する箇所を説明します
ヘッダー画像下 記事上部右側に表示されるパンくずリスト
トップページ巻末に表示される更新履歴のエントリー記事の
更新しました....という案内文字
エントリーページで標示される関連ページの項目![]()
上記文字は以下の項目を変更することで表示が変わります
サイトオプション サイトの表示に関する設定で書き換えます

シリウスカスタマイズTOPは トップページを変えたもの
関連ページはデフォルト状態ですが変更できます
追記しましたは....更新しましたを変えたものです
サイドバーに表示される最新記事メニュー
エントリー記事をサイドバーに表示させる文字
こちらは
<h3>最新記事</h3>を変えることで変更できます
トップページのエントリーメニュー変更
更新履歴はすべてが画像です![]()
シリウステンプレートフォルダを開いて
whattop画像ファイルをテキストを組み込ませて編集してください![]()
サイトフッターに表示されるサイトマップ表記変更
サイトマップ表示はデフォルト指定ではフッターに表示されております![]()
英語表記に変えるには、HTMLテンプレート編集画面で
トップページ カテゴリーページ エントリーページ
さらにはサイトマップページ サイト内検索ページ りんく集ページでの
一部書き換えをすることになります
サイトマップの記載のみ変更しようとしても なぜか サイトマップという
文字自体がどこにも見当たらないのですね
リンク設定でシリウス運営もとのサーバーからサイトマップの文字を
独自に呼び込んでいるのかもしれません?
ですので
文字を組み込ませた記述へと改行する説明です
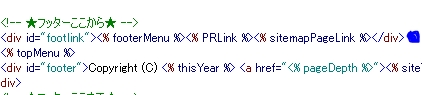
各ページには 青印 HTML記載は下部に位置します
以下のサイトマップ呼び出しコードがございます
<div id="footlink"><% footerMenu %><% PRLink %><% sitemapPageLink %></div>
呼び出しコードから以下の記述を外して
<% footerMenu %><% PRLink %><% sitemapPageLink %>
中央にアップロード画面でサイトマップURLを確認してリンクを
組み込みます
<div id="footlink">サイトマップページ呼び出しURL&テキスト</div>
変更例
<div id="footlink"><a href="http://affiliateno1.com/sitemap.html">SITEMAP</a></div>
上記に変更しますと
通常シリウスではプレビュー画面からサイトマップをクリックしても
移動しませんが 書き換え後はネット上のURLになるので
サイトマップ画面に到達できるようになります
HTMLテンプレートでの書き換え
HTMLテンプレート内でも 日本語表記を指定している箇所がございます
エントリー記事内に表示される 続きを読む...がここで指定されています
各ページとも日本語がある箇所は書き換えましょう
トップページからリンク集ページまで確認書き換えしましょう
文字化けの対処
シリウスは日本仕様ですので文字コードが
shift_jis で 英語表記にした場合、環境により国内でも
閲覧の際 文字化けとなることがあります
せっかく作ったサイトが文字化けでは????
対処法はサイトオプション画面で文字コードをUTF-8に変更します
以上が通常日本語で表記されているところですが
まだまだきずいていない個所もあり
改編しなければならない箇所もございます
フォントスタイルの変更
シリウスで、英語表記といってもフォントスタイルは?
如何様にとなりますが、英語のスタイル、書体も多くございまして
ここで説明するのも大変なので、うまく素早くいろんな書体を取り出せる
手段をご案内します
無料のHTMlテキストエディタなのですが、シリウスでいえばプレビュー状態で
記述でき、フォントをマウスで範囲指定し書体を選択すればいろんな
書体に変更されますのでHTMLソースに切り替えて指定記述を
取り出せるのです
見出しや記事を書体記述で囲めば、シリウス以外のフォントスタイルで
サイトが作れるということです....
ま、フォントスタイルはシリウスのデフォルトでそのまま使えそうな感じは
しますので個々の判断でご指定ください
以下はテキストエディタ...参考
テキストエディタ SeaMonkey プロジェクトはこちらでご確認ください
シリウスともう一つ所持するべきhtmlエディタ
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
 サイトマップ
サイトマップ
