フリースペースでメニュー構成を分ける方法
2014 1227
シリウステンプレートカスタマイズテーマ フリースペースをコンテンツ分け
シリウスのデフォルトテンプレート3カラム対応解説
シリウスの3カラムでフリースペースのデフォルト表示は
左にサイトメニューの上にh3 下にh4が表示されます
右のはフリースペースh5 h6を表示設定となっています
表示はカテゴリー エントリーページすべてに同スタイルが適用されますが
各ページのフリースペースの表示設定で記事コンテンツに合わせて
表示する しないの選択が限られた範囲で可能であり
エントリーページに限り ページ指定で一カラムという手法はできます
これがシリウスの難点ともいえるユーザーの悩みかなと
トップページのみならずほとんどのページで同じ広告やテキストでは
何とも?と思われる方もおられるかと思います
とりあえずは シリウス機能として
ページごとにフリースペースの表示をする しないは指定できますが
フリースペースが消えただけで記事カラムサイドに妙な空間ができるだけで
余り使える機能でもありません
組み合わせを増やす
いまいちの少数選択ですが
h3 h4フリースペースを左へ移動すると
フリースペースの表示をする しないでの指定組み合わせが
増えてやりやすくなります
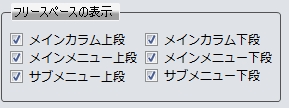
フリースペースは全体設定で表示される
メインメニュー
上段 h3
下段 h4
サブメニュー
上段 h5
下段 h6
上記4フリースペースをトップ カテゴリー エントリーで組み合わせてか
もしくはコンテンツに合わせて構成を増やす方法を解説します
エントリーは個別指定で一カラムにできますので あとのスタイル表現
今回の構成方法は
トップではフリースペースのh3メニューを単独かもしくはh4を
合わせて表示させ広告やテキスト配置
カテゴリー エントリーでは単独か何れかを組合わせ分けての
メニュースタイルが配置出来ます
h3 h4フリースペースの位置替え
ここでは表示スタイルを説明して カスタマイズ方はページ後半で記載
デフォルトでは h3はサイトメニューの上
h4はサイトメニューの下に表示されます
サブメニュー
上段 h5
下段 h6
は 右カラムに表示されますが h3 h4メニューを左へ移動します
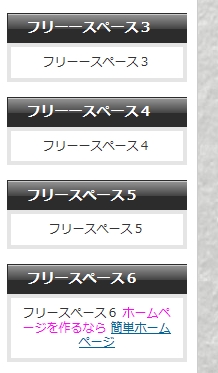
すると右に全てが表示されます
フリースペースを右に4つ移動すればカテゴリーエントリーで
好みの組み合わせができるようになるのです
ですが トップページでは
h3 h4 h5 h6全てをトップに置く必要はありませんので
ここでは h3 まはh4を表示とします
どのようにフリースペーを分けるかに進みます
デフォルトスタイル変更は 各HTMLテンプレートから行います
編集箇所です
デフォルトコード
<!-- ★サイドメニューここから★ -->
<div id="menu">
<% freeSpace3 %>
<% siteMenu %>
<% freeSpace4 %>
</div>
<!-- ★サイドメニューここまで★ -->
<!-- ★サブメニューここから★ -->
<div id="rmenu">
<% freeSpace5 %>
<% subMenu %>
<% freeSpace6 %>
</div>
<!-- ★サブメニューここまで★ -->
h3 h4フリースペースをh5 h6のある右へ移動する記述
<% siteMenu %>
は ページを表示する左のデフォルトメニューですのでそのままにします
変更後
<!-- ★サイドメニューここから★ -->
<div id="menu">
<% siteMenu %>
</div>
<!-- ★サイドメニューここまで★ -->
<!-- ★サブメニューここから★ -->
<div id="rmenu">
<% freeSpace3 %>
<% freeSpace4 %>
<% freeSpace5 %>
<% subMenu %>
<% freeSpace6 %>
</div>
<!-- ★サブメニューここまで★ -->
カテゴリー エントリーページとも同作業を行います
<% subMenu %>を右から左に移動する場合は
ID=menu内に移動してください
トップページのみh3メニューを表示させる
<!-- ★サイドメニューここから★ -->
<div id="menu">
<% siteMenu %>
</div>
<!-- ★サイドメニューここまで★ -->
<!-- ★サブメニューここから★ -->
<div id="rmenu">
<% freeSpace3 %>
<% subMenu %>
</div>
<!-- ★サブメニューここまで★ -->
h4も表示させたい場合は subMenuの下に
<% freeSpace4 %>を入れておいてください
以上が書き換え出来ましたら
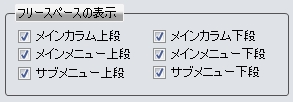
全体設定からフリースペースの非表示組み合わせで
ページごとに表示させたいフリースペースを指定します
上記に変更すると 全てのフリースペースを非表示にしない限り
何れか一つのフリースペースを表示できます
スポンサーリンク
フリースペースでメニュー構成を増やすカスタマイズ
シリウスでホットなクールテンプレートカスタマイズ
シリウスカスタマイズトップ
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
 サイトマップ
サイトマップ
