シリウスブラックカラーテンプレート解説つずき 2
左のサイトメニューおよびメニュー背景の変更手順の解説です
前頁では このスタイルまで進みましたが左のメニューはデフォルトのままです

ここでは メニュー背景の変更例からメニュー内のカラー変更を解説します
メニュー背景変更方法はは2例あります
一つ目
背景カラーを変更する
メニュー背景は記事背景と同色でもよいのですが 解り易くするために
以下のカラーで進めます
以下ファイルの左を変更します
右は メニュを右え移動したときに表示されるもの
今回は左側なので左のみ画像変更 変更は前頁参照
このようになります
もう一つの方法
記事コンテンツと同色にする場合のみ
以下ファイルを削除してください
と 以下のように下にある背景が表面に出ます
なぜかというと 横から見た場合
サイト背景の上表面に記事コンテンツサイト背景があり
その上にメニュー背景があるのです
ですから メニュー背景を消すと 下の画像が見えるのです
二つ目
メニュー内を変更
メニュー内は白 文字は黒ですね
サイトカラーに合わせて黒 白を合わせます
メニュー内カラーを黒 メニュー枠を白
文字を白にする手順です
メニューの上下仕切りなし あり はどちらかを選ぶことになります
変更例
メニューの上下仕切りなし
メニュー上下仕切りあり
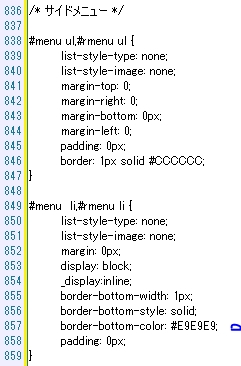
変更はスタイルシートから行います

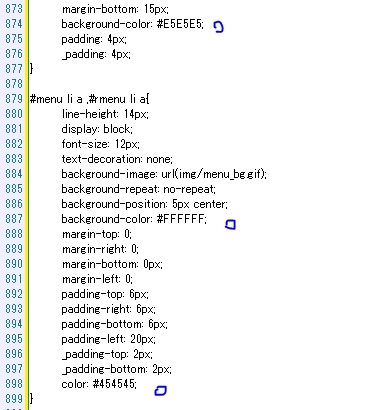
857番
メニュー上下仕切りライン 仕切り線を見えるようにする場合は
白コード#FFFFFFと書き換える
又は 背景と同色にすると 見えなくなる場合は
黒コード#000000と書き換える

874番
メニュー枠の外枠
黒コード#000000と書き換える
887番
文字背景カラー
黒コード#000000と書き換える
898番
文字カラー
白コード#FFFFFFと書き換える
以上で 黒背景 白文字スタイルは完了します
他のカラーで 進める場合は カラーコードを書き換えるだけです
もし 余裕があるなら 他のカラーコードを書き換えてみると
もう少しの変化が確認できます
メニュー内左端のマークについて
デフォルトホワイトメニューでしたら通常の横三角マークが
表示されるのですけれど カラーを変更するとなぜか
形が変わってしまいます
マークは画像で ingフォルダーのmenubgが該当しており
ペイントで形を変える事もできます
又は 削除しての形態は当サイトでご覧ください
違和感はありません....to
想います
スポンサーリンク
- 背景をオールフォト画像にしてみよう
- シリウスのオールカラーテンプレート もう一つのカスタマイズ方法があります 背景をオールフォト画像にしてみるという手法?ブログなどでは多く用いられるカスタマイズです 解説はこちらで.......
- ブラックテンプレート8対2の配色 メニュー背景透明化
- ブラックテンプレートを8対2の配色にしてフリースペースで表示される右サイドメニュー背景を透明化する方法
- フッターのサイトマップのフォントカラー背景色を変更
- サイトカラーを変更すると デフォルトのサイトマップカラーが なんともサイトカラーに合いません フッターのサイトマップのフォントカラー背景色を変更方はこちらで.....
- カテゴリーリスト フォント&タイトルカラー変更
- カテゴリーページ以下にエントリーを置く場合で ページ巻末に階層以下のページ表示をする場合 ブラックサイトの場合はデフォルトのフォントカラーやタイトルボックスカラーを変更しないと認識しずらいですね
- エントリーリスト フォントカラー変更方法
- エントリーリスト表示を指定している場合 エントリー記事巻末に関連記事のメニューが表示されますが 記事背景をデフォルト以外のカラーにすると 認識しずらい事もあります
 サイトマップ
サイトマップ
