サイト背景をオールフォト設定 画像で表示する手順
サイト背景をオールフォト設定 画像で表示する手順
シリウスのサイト背景は、記事を書き込むカラム全体とサイト本体の後ろに
配置される背景が重なりが認識されますが、記事背景を非表示にすることで
サイト全体を画像か、もしくはデフォルトで設定できる各種背景カラーで
カラフルなデザインとして表現することができます
シリウス機能では、サイトオプションから背景画像 背景カラーをデフォルトで
選択指定できますね
記事を挿入する白台紙を削除か、もしくは非表示として記事の後ろは
すべてフォトか画像で表示するというカスタマイズのご案内になります
当ページの解説は上部階層サイトからの続きです
このページに最初に来られた方は
シリウスカラーテンプレート作成手順解説と
シリウスブラックカラーテンプレート作成手順を
お読みにならないと手順の意味がご理解いただけません
申し訳ありません....面倒をお掛けします
個別に詳細を解説したいのですが、手順が同様なので
グーグルの2重コンテンツのペナルティ規律に触れてしまうのです
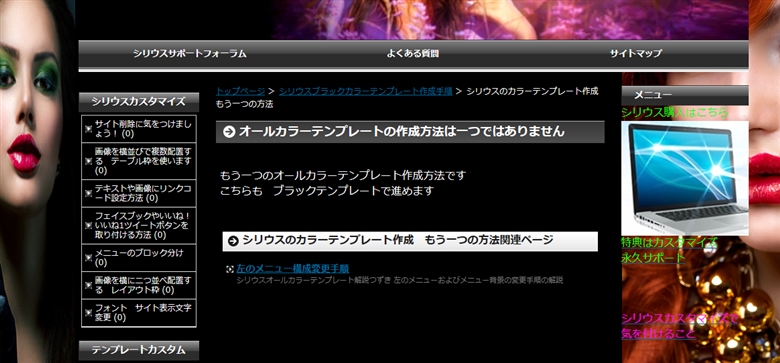
もう一つのオールカラーテンプレート作成方法です
こちらもブラックテンプレートで進めます
今までの解説でもこの形態を表すことはできますが
もう一つの構築法がありますので説明します
以下例は当サイトです
テンプレートも前頁で作成したものをひきつずき利用する...
と認識してください
では、記事背景を非表示にして後部にある背景をサイト背景として
表す作業手順へ進みます
デフォルトテンプレートでは、テンプレートフォルダ imgより以下ファイルを
削除してください
cnt_bg
記事背景は、画像でできており cnt_bgファイルがなければ
読み込むものが無い...
ということで表示されなくなります
もう一つの方法がございます
もしくは、スタイルシートから非表示と指定する方法でも可能です
スタイルシートからは
/* 基本レイアウト */
#container {
width: 900px;
_width: 910px;
padding-top: 0px;
padding-right: 5px;
padding-bottom: 0px;
padding-left: 5px;
margin-right: auto;
margin-left: auto;
background-image: url(./img/cnt_bg.png);
background-repeat: repeat-y;
}
以下記述を削除する..
background-image: url(./img/cnt_bg.png);
読み込む指定コードがありませんと、読み込みさえ行われない....
ということです
ですので結果は同じとなるのです
ビジネステンプレートの場合はスタイルシートの構成が違いますので
以下を参照ください
ビジネステンプレート.記事背景を透明化するカラーコード?
すると
変更詳細
これは前頁同じじゃないか? と想われるでしょうね
見た目は同じですが 違いがあります
以下は、記事背景の画像を表すものですが 
削除するとサイト背景が表に出てくるわけです
サイト背景を黒にしていたので同様の構成に見えるのです
ではサイト背景を変えてみます
サイトオプションから背景変更
青にしてみました...サイトメニューは黒のままですが
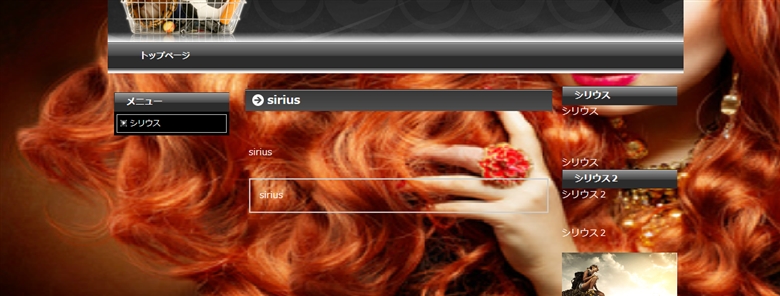
では次に、背景を画像にしてみます
サイトオプションで背景画像を呼び込む指定をします
背景をフォト画像にした場合は、背景を固定します
出ないと なんか変なサイトになります
背景画像の固定は左メニューでご確認ください
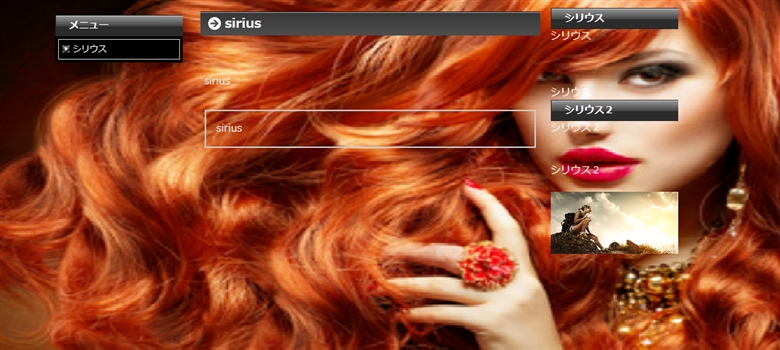
背景を固定化すると
女性の顔が最初は見えなくてもスクロールすると見えるようになります

サイト検索していると背景にフォト画像、もしくはデザイン模様などあるが
動かず....
文字やメニューだけが流れるようなサイトって見たことありませんか?
そんな形態がこの方法です
綺麗な自然や歴史ある西洋館の街並みを背景にして見ると素敵かな?
ご注意
画像の中に 文字と同色が無い画像を選ぶこと
同色だと カメレオンになります
追記 1
テンプレートをオールカラーにするとデザイン的にいまいちとなるのが
ページを表すサイトメニューですね
当サイトは、解説サイトなのでこれでよいかなとしていますが
不満な場合は、左メニューよりページメニューを消してみるで
以下は、ページメニューを消して、フリースペース3 4でメニューを
構成しております
解説がございます
関連カスタマイズ情報追加
ヘッダー画像の部分を透明化するとサイト全体がフォト画像に
表示可能となります
こちらで情報を追加しております ご覧ください
透明ヘッダー画像?上級テンプレートに見えるかも?
関連コンテンツはカテゴリー内エントリーページにございます
ページ巻末をご確認ください
スポンサーリンク
- デフォルトメニュー構成やカラー変更の解説です
- シリウスオールカラーテンプレート解説つずきです サイト背景を画像や多暗色にした場合デフォルトのページ指定メニューも枠や背景カラーを変更してっ見やすくします 背景の透明化も可能ですよ
- ブラックテンプレート8対2の配色 メニュー背景透明化
- ブラックテンプレートを8対2の配色にしてフリースペースで表示される右サイドメニュー背景を透明化する方法
- フッターのサイトマップのフォントカラー背景色を変更
- サイトカラーを変更すると デフォルトのサイトマップカラーが なんともサイトカラーに合いません フッターのサイトマップのフォントカラー背景色を変更方はこちらで.....
- カテゴリーリスト フォント&タイトルカラー変更
- カテゴリーページ以下にエントリーを置く場合で ページ巻末に階層以下のページ表示をする場合 ブラックサイトの場合はデフォルトのフォントカラーやタイトルボックスカラーを変更しないと認識しずらいですね
- エントリーリスト フォントカラー変更方法
- エントリーリスト表示を指定している場合 エントリー記事巻末に関連記事のメニューが表示されますが 記事背景をデフォルト以外のカラーにすると 認識しずらい事もあります
 サイトマップ
サイトマップ
