8対2の配色
当サイトは 記事背景が黒で 右メニュー背景が画像ですね
このスタイルは どうすればできるのですか?と
たくさんのお便りがございますので 解説を追記します
簡単なことです
サイト背景の画像を作るとき 記事部分の黒にしているだけです
メニュー背景が画像ですが
ペイントで画像を作るとき 黒背景をメニュー位置まで
サイズ調整しています
自動で?はなく ペイントにサイズメモリがありますので数値を
合わせているのです
メニュー背景が透明で見える?
フリースペースでのメニュー表示を スタイルなし にしてます
灰色枠指定の場合は枠のみが線として表れ
枠内は透明です
別な方法
しかし この表示法にもあと2つの方法があります
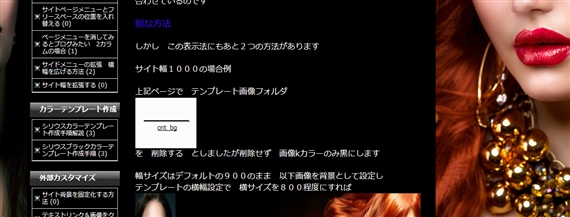
サイト幅1000の場合例
上記ページで テンプレート画像フォルダ
を 削除する としましたが削除せず 画像カラーのみ黒にします
画像幅サイズはデフォルトの900のまま 画像を背景として設定し
テンプレートの横幅設定で 横サイズを800程度にすれば
以下のような割合の配色でも
cntbg画像のサイズ指定により
以下のように現れるのです
もう一つは 
の フォルダ画像の幅を800サイズに編集して保存 それだけです
それだけで表示は上記と同様になります
サイト背景の上に 記事背景これが今説明している
画像フォルダcntbgなのです
いちばん下の画像の上でサイズ調整すれば 下の画像の見え方を
調整できるということです
デフォルトページメニューを個別に透過することもできます
こちらでご覧ください
スポンサーリンク
ブラックテンプレート8対2の配色 メニュー背景透明化関連解説
- デフォルトメニュー構成やカラー変更の解説です
- シリウスオールカラーテンプレート解説つずきです サイト背景を画像や多暗色にした場合デフォルトのページ指定メニューも枠や背景カラーを変更してっ見やすくします 背景の透明化も可能ですよ
- 背景をオールフォト画像にしてみよう
- シリウスのオールカラーテンプレート もう一つのカスタマイズ方法があります 背景をオールフォト画像にしてみるという手法?ブログなどでは多く用いられるカスタマイズです 解説はこちらで.......
- フッターのサイトマップのフォントカラー背景色を変更
- サイトカラーを変更すると デフォルトのサイトマップカラーが なんともサイトカラーに合いません フッターのサイトマップのフォントカラー背景色を変更方はこちらで.....
- カテゴリーリスト フォント&タイトルカラー変更
- カテゴリーページ以下にエントリーを置く場合で ページ巻末に階層以下のページ表示をする場合 ブラックサイトの場合はデフォルトのフォントカラーやタイトルボックスカラーを変更しないと認識しずらいですね
- エントリーリスト フォントカラー変更方法
- エントリーリスト表示を指定している場合 エントリー記事巻末に関連記事のメニューが表示されますが 記事背景をデフォルト以外のカラーにすると 認識しずらい事もあります
 サイトマップ
サイトマップ
