すぐ表示可能な円グラフ
シリウスに限るわけではありませんが 超簡単に 素早く入力するだけで
円グラフを作成してしまう ジェネレイターとでも言うのでしょうか?
そんなサービスのご案内です
ま
ここより素早く円グラフを作成してしまう手順は 他にあるかもしれませんが
今のところ見当たりません
サービス提供
HeartRails Graph
script jQueryを使わずとも
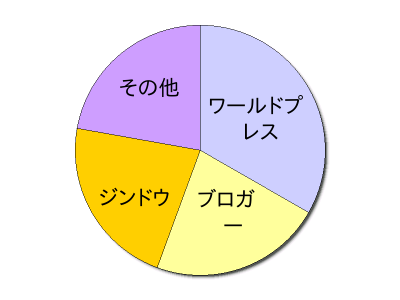
こんな円グラフがすぐにできてしまう
手順は簡単
サービスdサイトで メニューと割合を示す%を入力
ですが ここでは
シンプルに と もっと細かくの二つの指示指定がございます
シンプルを選択すると 上記画像のようなフォントスタイルがデフォルトで
自動指定となります
可愛いけど これでは自分サイトに合わんといわれる方もおられますね
その場合は もっと細かくを選択すればフォントや背景カラーもカスタマイズ
できますので調整しましょう
入力後 作成を選択で
上部に指定の記述コードが表示されますので コピーして
シリウスページに張り付けるだけで
終了します
右入力欄 の%指定は範囲を示すものです
20%とかの記載は 左入力欄に記載しましょう
表示されたグラフの範囲指定が 手違いとか
お気に召さなければ 再度の作成で何度でも無料でコードを所得出来ます
導入はこちらサイトで
スポンサーリンク
シリウスに超簡単円グラフを導入関連解説
- 横範囲指定 棒グラフ
- SIRIUS、シリウスサイトにHTML記述で横長表示の棒グラフで範囲を指定するコードのご案内です
- Google Chart AP1利用のグラフ表示
- SIRIUS シリウスサイトにGoogle Chart AP1で発行されるグラフチャートスクリプトコードを張り付ければ 各種のコンテンツに適合する比較グラフの表示が可能です
- chart.jsでグラフチャートを表示する
- SIRIUS シリウスサイトに評価の高いchart.jsでグラフチャートを表示する手順をご案内します
- chart.jsグラフチャート表示例とカスタマイズ
- シリウスで配置するchart.jsのグラフチャート複数表示例とコンテンツに含めるための 範囲や比較などに仕様するカスタマイズ手順をご案内
- シリウスに単独でチャートコンテンツページを組み込む
- シリウスでは構造上 トップページ以外ではチャートscriptが表示されない場合もあります そんな場合は 独自にhtmlサイトをサーバーに置いて読み込みます
- グラフのデモページへの作り方 スクリプト全般に応用可能
- シリウスサイトでグラフを使用してウェブ解説などする際はデモページへ参照としてリンク誘導しては如何でしょう? 今回はスクリプト全般に応用可能なご案内で進めています
 サイトマップ
サイトマップ