横範囲で確認する棒グラフ
グラフチャートを横棒グラフで比較するスタイルもございますね
直線の範囲指定により比較が容易に確認できることで採用される
種類は多くございます
今回はHTMl記載のみで記述をシリウスの記事入力画面に
張り付ければ簡単に表示することが出来ます
巻末に無料のグラフサービス記事追加してます
デモ、範囲の長さ調節や%指定数値はコンテンツに合わせて
あなたがカスタマイズ調整することになります
スタイルは
並列表示で比較範囲が色違いで認識しやすいかと思われます
また、複雑構成ではなく手順は容易なためすぐにご理解いただけ
掲載可能です
例作成グラフ以下に記述コードを配しておりますのでコピーして
シリウスに張り付けカラー変更範囲指定をカスタマイズしてください
以下例をご覧ください
sriusu
woldp
hatenablog
とりあえず3つの横棒ですが 多くを比較するならいくつでも追加できます
記述コード コピーしてお使いください
カスタマイズは 記述内コード変更で好みに変えてください
sriusu<div style="background-color: #FF0A0A; width: 200px; font-size: 15px;"> </div>
woldp<div style="background-color: #3C0AFF; width: 100px; font-size: 15px;"> </div>
hatenablog<div style="background-color: #0AFF15; width: 88px; font-size: 15px;"> </div>
グラフ背景内にフォント記入
sriusu
woldp
hatenablog
記述コード
sriusu<div style="background-color: #FF0A0A; width: 200px; font-size: 15px;">200%</div>
<hr style="border-bottom:solid 1px #CCC" border="0" />
woldp<div style="background-color: #3C0AFF; width: 100px; font-size: 15px;">100%</div>
<hr style="border-bottom:solid 1px #CCC" border="0" />
hatenablog<div style="background-color: #0AFF15; width: 88px; font-size: 15px;">88%</div>
<hr style="border-bottom:solid 1px #CCC" border="0" />
ボーダーラインはシリウスのリボンメニュー5で読み込んでます
<hr style="border-bottom:solid 1px #CCC" border="0" />
上記例はフォントが 左に寄れていますが 以下のようにスペースを
空けることもできます
sriusu
記述コード
sriusu<div style="background-color: #FF0A0A; width: 200px; font-size: 15px;"><span style="color:#FF0A0A">....</span>200%</div>
スペースを空ける際 div要素で囲み隙間を開けようとしましたが
上手くゆかず カンマを複数並べて 背景と同じカラーコードを指定
.... カメレオン状態で表示
という 何でか??カスタムです
左に配置するタイトルを並列に表示する際は tableを使います
棒グラフ以外の背景が 赤色ですが 当サイト特有のCSS事情が
影響しています
通常の白背景サイトなら 背景は白色となります
| sriusu | 200% |
| woldp | 100% |
| hatenablog | 88% |
記述コード
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td>sriusu</td>
<td><div style="background-color: #834EFF; width: 200px; font-size: 15px;">200%</div></td>
</tr>
<tr>
<td>woldp</td>
<td><div style="background-color: #3C0AFF; width: 100px; font-size: 15px;">100%</div></td>
</tr>
<tr>
<td>hatenablog</td>
<td><div style="background-color: #0AFF15; width: 88px; font-size: 15px;">88%</div></td>
</tr>
</table>
ここまではscriptを含まないHTML記載のみで表示する方法でした
追加記事
無料で使えるグラフサービス
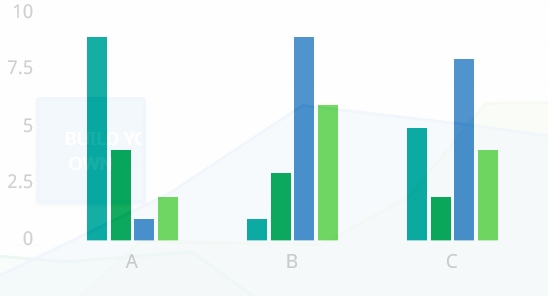
statpedia.
使い方は、サイトを開いて画面中央の
BUILD YOUR OWN ボタンをクリックし、左のシートに数値を記載するだけ
上部のメニューからグラフのスタイルは好みで選ぶこともできます
アカウントに登録すればグラフの保存や共有が可能となります
こちらでサイト到来
http://statpedia.com/
スポンサーリンク
- シリウスに超簡単円グラフを導入
- SIRIUS シリウスサイトに超簡単に導入できる円グラフのご案内です ややのカスタマイズで速攻掲載可能 可愛いと評判のオールマイティ円グラフ
- Google Chart AP1利用のグラフ表示
- SIRIUS シリウスサイトにGoogle Chart AP1で発行されるグラフチャートスクリプトコードを張り付ければ 各種のコンテンツに適合する比較グラフの表示が可能です
- chart.jsでグラフチャートを表示する
- SIRIUS シリウスサイトに評価の高いchart.jsでグラフチャートを表示する手順をご案内します
- chart.jsグラフチャート表示例とカスタマイズ
- シリウスで配置するchart.jsのグラフチャート複数表示例とコンテンツに含めるための 範囲や比較などに仕様するカスタマイズ手順をご案内
- シリウスに単独でチャートコンテンツページを組み込む
- シリウスでは構造上 トップページ以外ではチャートscriptが表示されない場合もあります そんな場合は 独自にhtmlサイトをサーバーに置いて読み込みます
- グラフのデモページへの作り方 スクリプト全般に応用可能
- シリウスサイトでグラフを使用してウェブ解説などする際はデモページへ参照としてリンク誘導しては如何でしょう? 今回はスクリプト全般に応用可能なご案内で進めています
 サイトマップ
サイトマップ
