Google Chart AP1でグラフコードを所得する手順
Google Chart APIのサービスではグラフチャート全般のスタイルが
公開されております
シリウスはIE対応なので Google scriptを導入しても表示されるかが
不安でしたがIEプラウザであっても正確に表示されました
導入に際しては ネット上にややの解説サイトは存在するものの
Googleさんて 頻繁に仕様が変更されることが原因でしょうか?
過去情報は 今現状に伴わず正確性に欠ける事情もございます
ということで....現在の導入手順をご案内いたします
2015 0830
表示スタイルは 各種公開されておりますが 詳細はサイトでご確認ください
大まかに....
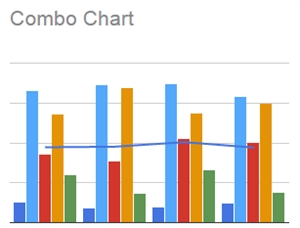
縦棒グラフ
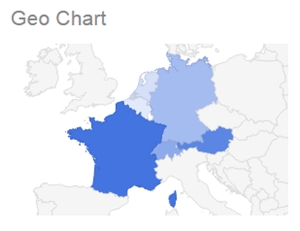
ワールドグラフ
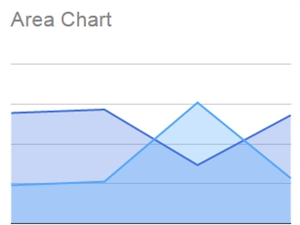
折れ線グラフ
上記は画像ですが
以下は 3Dの円グラフをこの位置に読み込んで描画表示させています
導入は Google Chart AP1サイトで
https://developers.google.com/chart/
次に Chart Galleryのメニューをクリック
または以下のリンクで移動
https://developers.google.com/chart/interactive/docs/gallery
ここで または左メニューで 好みのスタイルを探してみましょう
導入したいグラフがありましたら関連を見るなら pie chart:とか
そのスクリプトの下方を確認しますと
読み込むための scriptが表示されています
ここでは上記掲載の3Dスクリプト記載を例にしますが 他のscriptも
記述は異なるものの同手順となります
script内の
<head>~ </head>内の記述をコピーしてシリウスMTMLテンプレートを
開いて 表示させたいHTML
トップか カテゴリーか エントリーか いずれかの head内に張り付けます
カスタマイズは 以下の項目を変更します
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
記事内 記事入力画面の表示したい位置に
<body> ~</body>内の記述
例記載を張り付け描画指定します
<div id="piechart_3d" style="width: 900px; height: 500px;"></div>
これだけで終了
アップロード以前のプレビューでも表示の確認はできます
公開されているscript
is3D is false by default, so here we explicitly set it to true:
<html>
<head>
以下をコピー
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
]);
var options = {
title: 'My Daily Activities',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
chart.draw(data, options);
}
</script>
ここまで
</head>
<body>
ここはシリウス操作画面 記事内
<div id="piechart_3d" style="width: 900px; height: 500px;"></div>
</body>
</html>
上手くいかない表示のお話
一つのページに二つは表示できないみたい
当ページはエントリーページですが HTMLに別のグラフscriptを
置いて 別ページでも表示できるかなと?
確認しましたら 表示されませんでした?
また 同じ読み込み描画コードを別ページ置いてみますと
過去履歴がある場合 同じ表示プラウザで複数表示となるため
別ページとの複数表示は不能
簡単には導入できるものの.....
他の手法も用意せねば これだけでは足りんと感じてている現状です
ランダムであちこちにおける配置法は?
いま 検証中
まだまだ グラフチャート解説は進めてまいりますので
次をお待ちください
スポンサーリンク
- シリウスに超簡単円グラフを導入
- SIRIUS シリウスサイトに超簡単に導入できる円グラフのご案内です ややのカスタマイズで速攻掲載可能 可愛いと評判のオールマイティ円グラフ
- 横範囲指定 棒グラフ
- SIRIUS、シリウスサイトにHTML記述で横長表示の棒グラフで範囲を指定するコードのご案内です
- chart.jsでグラフチャートを表示する
- SIRIUS シリウスサイトに評価の高いchart.jsでグラフチャートを表示する手順をご案内します
- chart.jsグラフチャート表示例とカスタマイズ
- シリウスで配置するchart.jsのグラフチャート複数表示例とコンテンツに含めるための 範囲や比較などに仕様するカスタマイズ手順をご案内
- シリウスに単独でチャートコンテンツページを組み込む
- シリウスでは構造上 トップページ以外ではチャートscriptが表示されない場合もあります そんな場合は 独自にhtmlサイトをサーバーに置いて読み込みます
- グラフのデモページへの作り方 スクリプト全般に応用可能
- シリウスサイトでグラフを使用してウェブ解説などする際はデモページへ参照としてリンク誘導しては如何でしょう? 今回はスクリプト全般に応用可能なご案内で進めています
 サイトマップ
サイトマップ
