シリウスブラックカラーテンプレート作成手順
シリウスのカラーテンプレート作成手順はご覧になりましたか?
こちらでは あと一歩進みます
記事コンテンツの背景までカラーにしてしまおうという訳です
海外テンプレートによくあるカスタマイズですね
当サイトで使用しているものがそうです
ブラックテンプレート といえば解り易いかもしれません
背景をブラックにするのは然程面倒は御座いません
今回の解説を応用すれば 背景を赤や茶色 青色 緑色
貴方の好みに替えることができます
ただし 背景が黒なら 文字色を変える必要があります
それは他の色でも同じですね
薄いグレーや淡いピンクなら 替えなくてもよいかな?
また サイトページメニューも変更が必要です
全て解説いたしますのでよろしくお願いいたします
メニューのカラー変更はお隣のシリウスカラーテンプレート作成手順
でご確認願います
デフォルトのブラックテンプレートからスタートします
背景カラー変更
デフォルトは白
手順
全体設定より テンプレート選択 フォルダを開き 次にingを開く
以下ファイルを変更します
cnt bg
ファイルクリック 編集からペイント選択
横長の白い画像が連写され記事背景を作っています
この画像を黒に変えましょう
替えました 上書き保存
次にテンプレート選択で 一端 他のテンプレートを選択しから
再度戻し選択を行ってください
このままプレビューで確認しても変更が確認できません
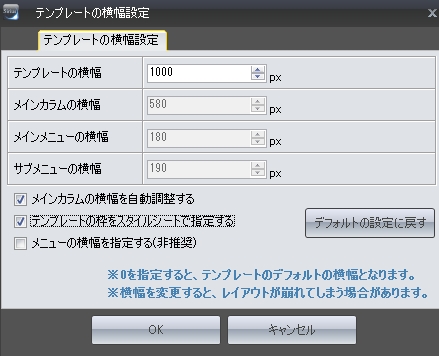
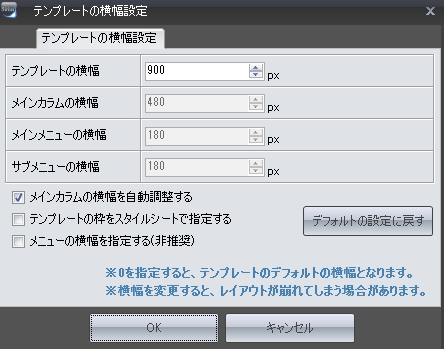
ここで 上部メニューのテンプレート選択 横幅選択

上から二つ目のチェックを外してください
以下で 記事背景の変更ができました
でも 文字色が黒ですので認識できません
文字色変更
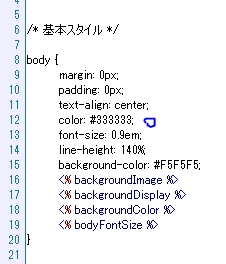
文字色変更は スタイルシート開いて 12番目のカラーコード
#333333を書き換えます

白は #FFFFFFです
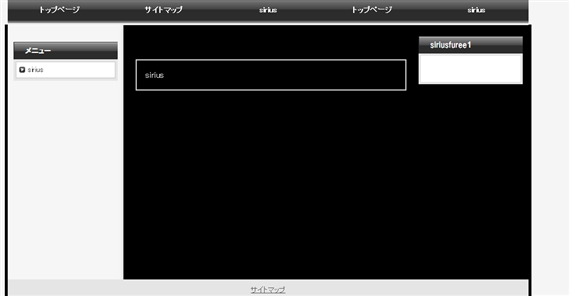
文字が白になりました
しかし 右のフリースペースが真っ白ですね
サイト本体を色図けした場合 フリースペースは表示する方法が
変わります
フリースペース操作画面 
灰色枠かスタイルなしのみが適合します
それ以外は なんかかみ合いません
灰色枠を指定した例
スタイルなしの例

長々と 解説してますが 数度やれば ここまで10分以内で
できるようになります
左のメニューラインは デフォルトのままですが これでよいという方は
テンプレートをエクスポートして保存してください
しかし
左のメニューライン背景 およびメニュー表示に ご不満のある方は
次のステップへと進みましょう
スポンサーリンク
左のサイトメニューおよびメニュー背景の変更手順の解説です前頁では このスタイルまで進みましたが左のメニューはデフォルトのままですここでは メニュー背景の変更例からメニュー内のカラー変更を解説しますメニュー背景変更方法はは2例あります一つ目背景カラーを変更するメニュー背景は記事背景と同色でもよいのですが 解り易くするために以下のカラーで進めます以下ファイルの左を変更します右は メニュを右え移動したと...
サイト背景をオールフォト設定 画像で表示する手順シリウスのサイト背景は、記事を書き込むカラム全体とサイト本体の後ろに配置される背景が重なりが認識されますが、記事背景を非表示にすることでサイト全体を画像か、もしくはデフォルトで設定できる各種背景カラーでカラフルなデザインとして表現することができますシリウス機能では、サイトオプションから背景画像 背景カラーをデフォルトで選択指定できますね記事を挿入する...
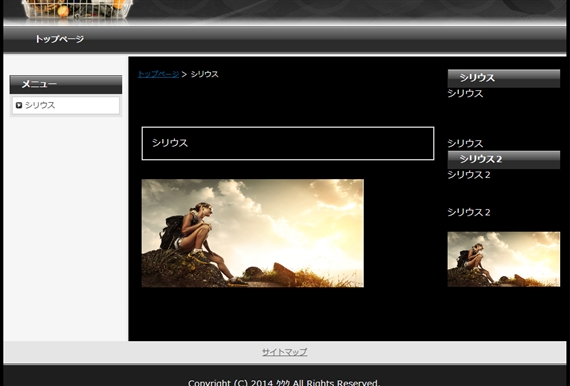
当サイトは 記事背景が黒で 右メニュー背景が画像ですねこのスタイルは どうすればできるのですか?と たくさんのお便りがございますので 解説を追記します簡単なことですサイト背景の画像を作るとき 記事部分の黒にしているだけですメニュー背景が画像ですが ペイントで画像を作るとき 黒背景をメニュー位置までサイズ調整しています自動で?はなく ペイントにサイズメモリがありますので数値を合わせているのですメニュ...
テンプレートのカラー変更をしてみると フッターのカラーや その上にあるサイトマップを表示するフォントや背景カラーがサイトカラーに合わないこともあります私など 全然気にならないのですけれど やはり気になる方はおられるようですねよく お問い合わせがございますので説明を追記いたしますサイトマップのフォントカラー変更と グレー背景のカラー変更ですその下のフッターカラーは 画像ですので 左メニュー シリウス...
ブラックサイトの場合で カテゴリー以下の階層を関連メニューとしてページ巻末下に表示すると文字色が見えずらいと 当サイトのカスタマイズ利用者から沢山のクレームがございます私は これでいいんじゃないかなと判断していましたが やはり見えやすく修正する必要がございますね以下は デフォルトの場合 認識しずらいですね見えやすくする手順を解説いたしますこちらは 変更後ですグレーのボックス背景はテンプレートフォル...
デフォルトテンプレート対応エントリーページ巻末に表示される関連ページの記事フォントのカラー変更についてデフォルト背景色の場合は然程必要なことではありませんが記事背景カラーを変更したときなどは デフォルトの文字色では見えずらくなりますね読者の方がはっきりと認識しやすい環境にしてみましょう当サイトはブラック背景ですのでホワイトカラーにしていますこちらを参考にしてくださいホワイトカラーで認識しやすくして...
 サイトマップ
サイトマップ