CSS3menu 基本操作
2014 1214更新
シリウスグローバルメニューカスタマイズテーマ 導入ソフト操作方法
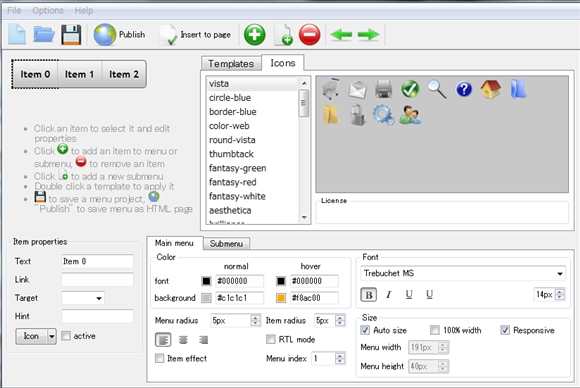
デスクトップに置いてあるCSS3menuを開きます

最初は meinメニューであることを確認してから始めましょう
以下は表現のデザインカスタム操作をするところですが
メニューを作成する際自動で編集コンテンツ切り替わりますので
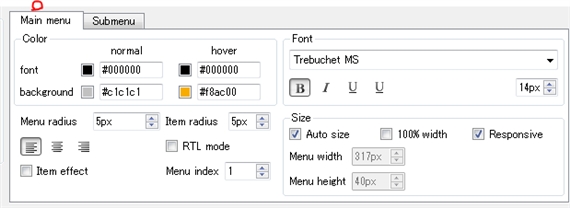
ここで文字色やフォント形態をカスタムします
横メニューを作成する際 サイト幅に自動調整するは
100% widht をチェックしてください
AUTOは 固定幅です
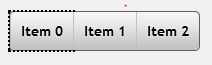
初期段階では3つのメニューがデフォルトで表示されています
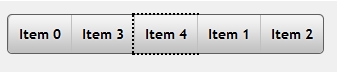
メニュー数は で増設可能
で増設可能
5つにしました
解り易くするために シリウスで例えるならここはカテゴリーのメニューと
想われてください
以下シリウスに例えた表現で進めます
一つのカテゴリーメニューにマウス移動すると 瞬間的に下へ向かい
プルダウンメニューが表示されます
このメニュ―をサブカテゴリーとし  ボタンで
ボタンで
複数のメニューを指定できます
さらに サブカテゴリーから エントリーまで表示させることが出来ます
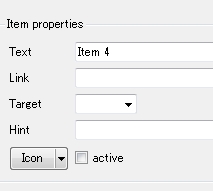
以下メニューで編集します
text
メニュータイトルです
Link
リンクするURLを入力します
taget
どの位置を目標とするかの指示
Icon
メニューの右に小さく表示されるマーク
右上のメニューでお選びいただけます![]()
カテゴリーメニューが設定できましたら
サブカテゴリーのサブmenuを作ります

サブmenuを選択して カテゴリーメニューをマウスクリックで指定し
メニュ―追加ボタンでページを追加します
リンクなどは同操作です
テンプレートの選択
メニューの構成が終了しましたら テンプレートで好みのスタイルを選択します
テンプレート選択の際 一度のクリックで 切り替えが確認できない場合は
3度ほどクリックしてみましょう
又 あちこち選択を変えると性能が低下します
スポンサーリンク
CSS3menu ソフト操作方法
CSS3menu|シリウスへプルダウンソフトサイト導入方法
シリウスグローバルメニューをプルダウンメニューへ変更する方法
シリウスカスタマイズトップ
- シリウストップページのグローバルをプルダウンメニュー変更する手順
- シリウスのデフォルトグローバルメニューをトップページのみですがプルダウンスタイルに実装設置するカスタマイズ手順を解説いたします
- CSS3menu|シリウスへプルダウンメニュー導入方法
- シリウスカスタマイズコンテンツの jMenuプラウグイン公式サイトで有償 無償で配布されるCSS3menu プルダウンメニューソフトの設置方法の補助解説になります
- CSS3menu シリウス導入後の検証報告
- CSS3menuをシリウスに導入致しました結果の検証報告です ソフトシステムにより簡単にプルダウンメニューをカスタマイズ導入は出来るのですが 障害もあります
- CSS3menu シリウスグローバルメニューへの切り替え設置方法
- SIRIUS|シリウストップページのグローバルメニューカスタマイズでCSS3menuへ切り替える設置方法の解説です
 サイトマップ
サイトマップ

