シリウスに適合するflexslider設置方法取り付け手順
ネット上には、様々なスライドスクリプトを搭載したサイトが見られますね
シリウスに適合するflexsliderは、スライド フェード カーセル以外にも
高度なスタイルが容易にカスタマイズ可能でウェブ初心者でも
素敵なサイトレイアウトが構築いただける?かと想います
ここでお詫びごとになります
当ページ開設時には、flexsliderの作動は正常に確認されておりました
しかし、サポートへのご連絡で、
解説に従い進めても画像が縦並びで動かんと.....スライドすらせん
確認しましたところ、確かに動かん....画像が縦並び....?
ページ開設時はウインドウズ7でした
シリウスのバージョンアップが影響してか...は不明です
解説の不備に気が付かず皆様にご迷惑をおかけしました
申し訳ございません
現在は、記述に修正を加え、正常作動を確認しておりますが
iphone設定実行中のサイトでは機能障害がみられます
対処法です
iphone設定実行中のサイトの方はこちらをご確認ください
シリウスBXスライダースマホモバイル対応のカスタマイズ
flexsliderの作動確認について
flexsliderのファイル、およびscript jsファイルはシリウスサーバーで
アップロードしても、他のscriptと違いプレビューでは画像が縦並びで
正常に設定できたかが即座に確認できないのです
アップロード以降の画面では確認できますが、どうしてもプレビューで
作動確認をしたい方は、
プレ部―画面でサイトタイトルをクリックするとシリウスサイトデータの一覧画面が
表示されますので、その中にflexsliderのファイル、およびscript jsファイルを
PCファイルよりマウス操作で移動してください
以上の事情があることを踏まえて導入はご判断下さい
下方リンクで一度配布サイトをご覧になり採用するしないは
ご判断ください
flexslider
導入手順
こちらから公式サイトをご覧ください ダウンロードもできます
http://www.woothemes.com/flexslider/
最初に 公式サイトでの詳細確認をします
右のメニューで スライド変化を確認できます
色々ありますが
DEMOを確認してください
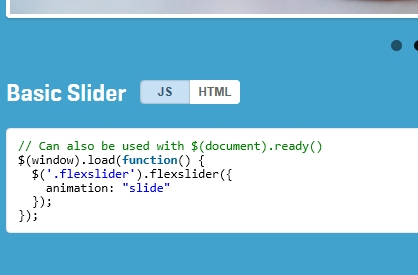
でもスライドを下へスクロールすると 変化を指定するスクリプトが
見られますね
ダウンロードファイルのDEMOファイルにも入っているものですが
変化指定の際にコピペして使います
では導入手順です
ダウンロードしたファイルをしましょう

サーバーに入れるものは
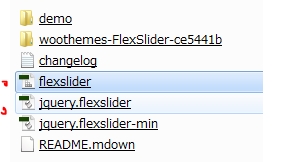
flexslider.js
flexslider スタイルシートの二つですが
どうにもよくわからん...という方は解凍したファイルの次をひらいて
一覧にあるファイルをマウスでなぞり全部アップロードでもOKです
私は、面倒なんでいつも全部入れてますけど、今まで何ら問題なし
シリウス機能のアップロード画面で、PCファイルをサーバーに
移行してください
作動に必要なプラグイン1.10.2/jquery.min.jsをダウンロード
他のプラグインでも作動しますが 記述改変ができる方は
そちらをお使いください
http://sourceforge.jp/projects/sfnet_restaurantatlantic/downloads/jquery-1.10.2.min.js/
シリウスデータにもプラグインを入れてください
シリウス機能でサーバーにも入れてくださいね
HTML マークアップ
HTMLにスクリプトを配置しますが
トップページなら トップページHTML内に
カテゴリー エントリーなら カテゴリーエントリーHTML内に
入れます
カテゴリー エントリーなら 複数ページでランダム表示も可能です
置く場所が通常と異なります
以前は、head内に置いたのですけど、現在はここに置くと
動かないのです
置く場所は、MTML最下部
</body>の上です
</html>
参照
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script src="jquery.js"></script>
<script src="jquery.flexslider.js"></script>
<link rel="stylesheet" href="flexslider.css" type="text/css" />
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$('.flexslider').flexslider();
});
</script>
<script>
$("document").ready(function(){
$('.flexslider').flexslider();
$('.flexslider').css('width', '100%');
$('.flexslider').css('height', '100%');});
</script>
この上においてください
</body>
</html>
HTMLテンプレートを開いて以下に記述を入れてください
コピペでど~ぞ
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="jquery.js"></script>
<script src="jquery.flexslider.js"></script>
<link rel="stylesheet" href="flexslider.css" type="text/css" />
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$('.flexslider').flexslider();
});
</script>
<script>
$("document").ready(function(){
$('.flexslider').flexslider();
$('.flexslider').css('width', '400');
$('.flexslider').css('height', '300');});
</script>
上記の記述で以下の箇所は 作動を指定するものですが
解り易く進めるためにとりあえずはこちらを入れて作動確認後別な
スタイルに入れ替えてください
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$('.flexslider').flexslider();
});
</script>
上記記述の以下の箇所は 画像の枠サイズを指定るものです
widthd 横幅数値指定
height 縦幅指定
ここで指定したサイズで画像は編集してください
枠サイズ以下ですと 隙間が出ます
枠以上でも表示されますがなんか変です
<script>
$("document").ready(function(){
$('.flexslider').flexslider();
$('.flexslider').css('width', '400');
$('.flexslider').css('height', '300');});
</script>
ここで起き好きでしょうか?
数値はパソコンサイトに合わされてます
このサイズがスマートフォンで適用されたら...と不安ですね
レスポンシブ構造サイトの方は
数値を、100%に書き換えてください
$('.flexslider').css('width', '100%');
$('.flexslider').css('height', '100%');});
スマートフォン確認で縦サイズが認識の邪魔になるようでしたら
%指定を外し
height 数値のみ250とかに書き換えてください
画像を配置します
画像コードは シリウス操作画面記事カラムに記載します
シリウス機能でのコードですが、必ず数値を付け加えてください
<img src="<% pageDepth %>img/fotolia_53398378_xs.jpg" alt="" />
画像は、パソコンで閲覧の際、適合していると思われるサイズで
指定してください
画像コードを書き換えてください
img/fotolia_53398378_xs.jpg
画像リンクは画像コードにシリウス機能で取り付けてください
コピーしてお使いください
<div class="flexslider">
<ul class="slides">
<li><img src="<% pageDepth %>画像コード書き換え" style="width:500px; height:400px;" alt="" /></li>
<li><img src="<% pageDepth %>img/fotolia_53398378_xs.jpg" style="width:500px; height:400px;" alt="" /></li>
<li><img src="<% pageDepth %>img/fotolia_53398378_xs.jpg" style="width:500px; height:400px;" alt="" /></li>
<li><img src="<% pageDepth %>img/fotolia_53398378_xs.jpg" style="width:500px; height:400px;" alt="" /></li>
<li><img src="<% pageDepth %>img/fotolia_53398378_xs.jpg" style="width:500px; height:400px;" alt="" /></li>
</ul>
</div>
ここまでで完了です
他カスタムなどは公式サイトか ここからもう少し下のエントリーメニューで
ご確認ください
スポンサーリンク
シリウスに適合するflexslider フレックススライダー設置方法記事一覧
flexsliderをいろんなスタイルに変化させてみよう
シリウスに、flexsliderを導入する手順はやや意味合いが違い戸惑われたかと思われますが、一度入れてしまえばカスタマイズの基本にさほどの面倒なく容易に進められますカスタマイズのわかりやすい手順は、まず、flexsliderサイトでDOMOを確認するhttp://www.woothemes.com...
シリウスに適合するflexslider設置方法
シリウスカスタマイズ
シリウスに適合するflexslider フレックススライダー設置方法記事一覧
シリウスに、flexsliderを導入する手順はやや意味合いが違い戸惑われたかと思われますが、一度入れてしまえばカスタマイズの基本にさほどの面倒なく容易に進められますカスタマイズのわかりやすい手順は、まず、flexsliderサイトでDOMOを確認するhttp://www.woothemes.com/flexslider/もしくは最初にダウンロードしたflexsliderファイルを開くとやはりde...
 サイトマップ
サイトマップ