シリウスにも簡単導入出来るはずなんですが?
追加更新 2014 0927
2017 1012...記事改め
当ページにお越しの方へ...申しわけございませんが、easy-slider-scriptは、
IEよりサポートをされない...対象外に至る可能性が高い状況です。
PC環境によりですが、scriptを入れ込むサイト、ブログでは
easy-slider-scriptのエラーが表示されて、閲覧回避される事態に
見和まれる可能性が高くなりました。
今後、精査してみますが、easy-slider-は利用しない選択をお願いいたします。
改め申し訳ございません
以下は、備考程度の記事とご判断ください...
当初はjqueryのイージースライダーはシリウスにも簡単導入できる
作動が軽快なプラグインですとご案内しておりましたが
現時点ではそれほど簡単でもないと評価を替えております
イージー以上にやりやすいスライドも探し求めていれば見つかるものです
そんなことでの私の評価です
アメイジングなどでしたら誰にでもやりやすいものと想われますが
人それぞれに好みはございますのでご利用は自己判断で願います
当サイトではscriptが多すぎてイージースライダーは作動しませんが
別のサイトで作動は検証しておりシリウスに搭載可能です
取り付けなさる際は script少なめのサイトがお勧めです
そんなわけでイメージは画像のみです すみません
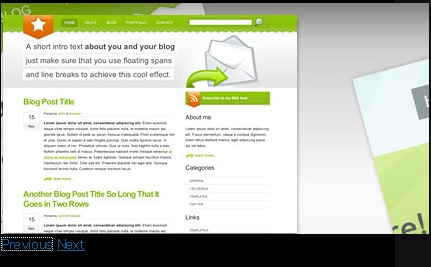
トップページとかにナイスな画像を配置して読者にアピールしましょう
作動状況は横にスライド移動です
ただし 当サイトの別コンテンツでご案内しているアメイジングスライドの
ようには簡単には参りません
不便な事情を最初に記載します
公式サイトからeasySlider 1.7をダウンロード
ファイルをアップロードすることは 外部FTPを使わずともシリウスの
アップロード機能で出来ることは確認しております
ですが ここでに不便なことがあります
シリウス機能でアップロードするとアップ画面では作動が確認できますが
プレビューでは確認ができません
画像を複数div要素の中おいて ページ置きするのですが
プレビュー確認では画像が縦並びとなり スライド化しません
参考
シリウスデータフォルダーにファイルを入れればアップ画面と同じ作動は
確認できます
シリウスデータフォルダーとは?
ヘッダータイトルをクリックすると移動するところです
参考
シリウスデータフォルダーにファイルを入れずとも
プレビューでアップ後と同スタイルが確認できれば作業は楽なんですが??
設定手順をご案内します
必要なファイルをダウンロードします
http://cssglobe.com/easy-slider-17-numeric-navigation-jquery-slider/
ダウンロードサイトから
Download easySlider 1.7を選択します
圧縮されていますので解凍します
ファイルの中には3つのhtmlが入っています
cssフォルダーのなかにある screen.cssを修正します
このファイルの中で 画像サイズなどを指定ができます
画像の横サイズは 記事カラムPX以内にしてください
imagesファイルを開くと デモ用の画像が5つあります
ウィンドウズでしたら 画像を右クリックで編集から
ペイントへと進みますので ここで画像を5つ入れ替えてください

jsファイルはそのままいじらず
3つのファイルをサイトのあるフォルダーにアップロードします
xサーバーでしたら パブリックHTMLになります
重要
FTPによる外部scriptファイルアップロードについての
追加情報をご覧ください
アップロードについての注意ごとがあります
こちらでご確認ください
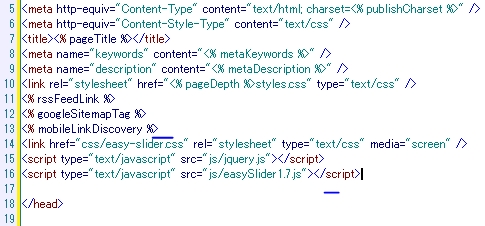
htmlへの書き込み
head内に 以下を書き込んでください
<link href="css/easy-slider.css" rel="stylesheet" type="text/css" media="screen" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/easySlider1.7.js"></script>

操作画面 記事欄の設置したい箇所に画像を呼び出すためのコードを
書き入れます
画像コードはファイルの画像を入れ替えておりますね
指定の画像コードが 入れ替えた画像を呼び出すのです
ですので改行は不要です
コピーして貼り付けてください
<div id="slider">
<ul>
<li><img src="images/01.jpg" alt="" /></li>
<li><img src="images/02.jpg" alt="" /></li>
<li><img src="images/03.jpg" alt="" /></li>
<li><img src="images/04.jpg" alt="" /></li>
<li><img src="images/05.jpg" alt="" /></li>
</ul>
</div>
リンクを入れる場合は画像コード別にリンク設定します
シリウスのリンク機能が使えます
以下のいずれかを選んで head内にスライダーのスクリプトを
します貼り付け
スライド画像の左右に クリックすると画像がスライドするボタン
左右にボタンを出すスタイル
<script type="text/javascript">
$(document).ready(function(){
$("#slider").easySlider({
auto: true,
continuous: true,
});
});
</script>
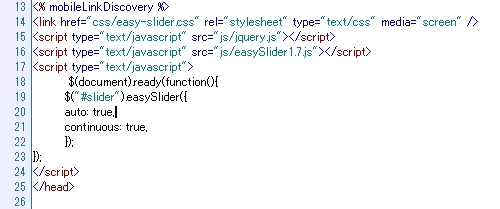
下に指示を示すタイプ
<script type="text/javascript">
$(document).ready(function(){
$("#slider").easySlider({
auto: true,
continuous: true,
numeric: true,
});
});
</script>
下に指示を示すタイプ例
追加参照
メモ 詳細な設定項目
<script type="text/javascript">
$(document).ready(function(){
$("#slider").easySlider({
prevId: 'prevBtn',
prevText: 'Previous',
nextId: 'nextBtn',
nextText: 'Next',
controlsShow: true,
controlsBefore: '',
controlsAfter: '',
controlsFade: true,
firstId: 'firstBtn',
firstText: 'First',
firstShow: false,
lastId: 'lastBtn',
lastText: 'Last',
lastShow: false,
vertical: false,
speed: 800,
auto: false,
pause: 2000,
continuous: false,
numeric: false,
numericId: 'controls',
});
});
</script>
スポンサーリンク
 サイトマップ
サイトマップ