ヘッダー画像をスライダー スライドショーへとカスタマイズ
今回解説する easy-sliderでは 一部隙間ができる不具合があります
解消手順が判明しましたら追記いたします
アメイジングスライダーでは 正常作動が確認できております
アメイジングスライダーは高機能スタイルでループや
輪切り スライスですねブロック等々幾重にも表現が可能です
アメイジングスライダー取り付け編 こちらもご覧ください
前進サイトのころから、シリウスのヘッダー画像をスライドショーや
ループに設定できないか?
という質問が多くよせられていました
ワールドプレスやその他でも ヘッダー画像をスライド化しているサイトは
多く見かけますね
HTMLテンプレートでもバンバンナイスデザインを表現させてはいますが
そんなことがシリウスで可能なのかと?
シリウスで実装しようにも情報を探しても全然ないですし!
出来ないものと私自身が思い込んでおりました
私の知識不足からで大変申し訳ないのですが、過去の質問には
ヘッダー画像のスライダー?
出来ないんじゃないですか?
シリウスでは無理でしょう
なんて
お答えしておりましたが....当時質問をよせられた方々様
多大なご迷惑をおかけしました
ごめんなさい!
その後、チャレンジしましたら、さほどの面倒なく取り付けはできました
スライドショー ループと表現スタイルは異なるものの
ほぼ、設置は同手順で進められます
しかし、ファイル構成は千差万別でシリウスですべてが適合するかどうかは
やってみなくちゃ解らないという事情もございます
ここでは複数のスライドを解説しておりますが ヘッダーにスライドを
装着することは、当サイトの解説で何かしら以前に実行された経験の
ある方でしたら、難易は感じられないかと....
また 他ページで案内のあるものは 重複コンテンツとなるため
ページリンク移動で詳細を確認の上、当ページの解説を参照してください
以下解説はデフォルトテンプレート対象です
ビジネステンプレートではサイト配置が崩れます
今回は easy-sliderから導入をしてまいりますが
一つだけ不具合がございます
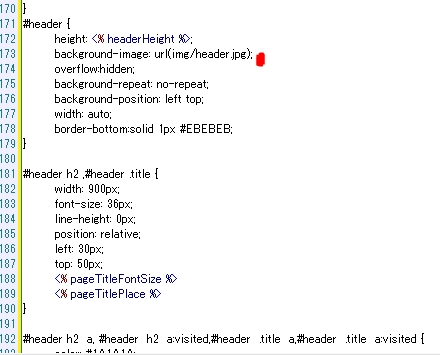
右の青丸の部分が4ピクセルほど隙てしまうのです
シリウスかeasy-sliderどちらかの影響かがいまだ判明しません

この隙は背景にあるヘッダー画像を一部編集して
ロゴでも入れるしかないかも?
この一つの不具合はCSSを弄ろうが何をしても現時点解消できません
HTML内に記載する記述に幅指定の差を解消するための
コード詳細が判明次第更新いたします
自己努力で解決できる方は、ご自身で進められてください
設置手順は、リンクサイトでeasy-sliderをご理解いただけたものとして
進めます
ヘッダーをスライドにする場合、ヘッダー画像はそのままで
ヘッダーの上表面にスライダーが覆い尽くすという形になります
スライドに導入する画像にサイズについて
横幅は、サイト幅に合わせる...ですが、大きすぎてもはみ出ることはありません
どこかで調整されます
サイズ不足だけは対応してくれません
縦サイズは、いま備える画像サイズに自動で調整されているので
縦だけはサイズを合わせてください
スライドをヘッダー画像のサイズに合わせるか
スライドに合わせてのヘッダーの縦幅指定とすることもあり...
ヘッダー画像があるのをお気に召さない方は
CSSで 表示のみ消し去ることができます
やるべきことは
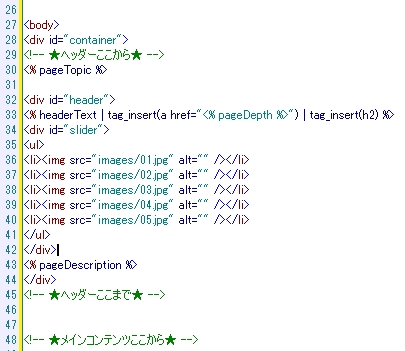
記事コンテンツ内に配置するはずの画像の呼び出し記述を
HTMLテンプレート内
赤印の位置に貼り付ければよいのです
<div id="slider">
<ul>
<li><img src="images/01.jpg" alt="" /></li>
<li><img src="images/02.jpg" alt="" /></li>
<li><img src="images/03.jpg" alt="" /></li>
<li><img src="images/04.jpg" alt="" /></li>
<li><img src="images/05.jpg" alt="" /></li>
</ul>
</div>
body内
記載後参照
しかし,それだけだと後ろのヘッダー画像が見えてしましますので

つぎにスライドのハイライトを変更します
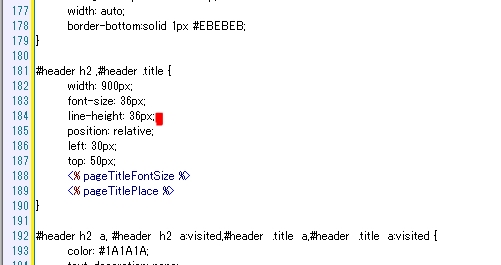
スタイルシートを開いて 赤印
184番を数値0と書き換えます line-height: 0px;
すると スライド画像が縦幅いっぱいに表示替えされます
ヘッダー画像を非表示する場合は 赤印
img/header.jpgの記述を削除してください
スポンサーリンク
上部ページでは、easy-sliderをヘッダーに装着する解説でしたが 一部不具合があり申し訳ありませんでした。何としてもシリウスのヘッダーで正常にスライドショーを反映させるために今回はアメイジングスライダーで実行し正常反映となりましたので手順を解説いたしますが 事前にアメイジングスライダーの情報を確認してくださいこちらでアメイジングスライダーの設置方法をご確認ください上記リンクで情報をご確認いた...
 サイトマップ
サイトマップ