シリウスヘッダーをスライドに出来ました
上部ページでは、easy-sliderをヘッダーに装着する解説でしたが
一部不具合があり申し訳ありませんでした。
何としてもシリウスのヘッダーで正常にスライドショーを反映させるために
今回はアメイジングスライダーで実行し正常反映となりましたので手順を
解説いたしますが 事前にアメイジングスライダーの情報を確認してください
こちらでアメイジングスライダーの設置方法をご確認ください
上記リンクで情報をご確認いただいたとして進めます
アメイジングスライドは、複数のスライドを混同してもアニメーションを
含ませても表現が可能...とご理解いただけましたでしょう...
今回もデフォルトテンプレートでの解説ですが、事前にご注意ごとが
あります
ヘッダー画像は高さサイズを指定するのに必要ですから削除せず
デフォルト入れてある画像、もしくは新たなサイズで何かしら設定して
おいたままにしておきます
スライド ループ画像はヘッダー画像と同サイズのものを用意します
(もしくは、スライド確認以降にサイズ替えする)
トップページでスライド表現する場合、MTMLのトップMTMLで
スクリプトを挿入
サブカテゴリー エントリーでも表現させたい場合は、いずれにも
スクリプトを挿入
トップページのみでスライドを表現させて 他は固定なら
トップMTMLでのみスクリプトを挿入
通常ヘッダーにスライドを表現させた場合、記事カラムに同呼び出し記述を
記載してもヘッダーが優先されてしまい...記事欄での作動はしない
ですが、一つのページで二つのスライドを作動させるたいとすることも事情に
よりあるかとは理解します....そんな時は、別IDで再度スライダー呼び出し
スクリプトを作成する事で可能となります
アメイジングでは、スライド ループ 輪切り?と 好みに合わせて
表現を指定できます
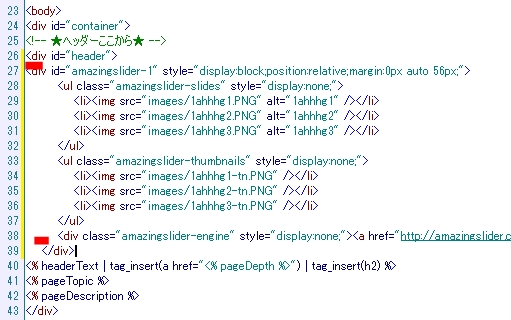
以下例...画像はスライドのオール表現を取り入れたスタイルの一部
ブロックかな?
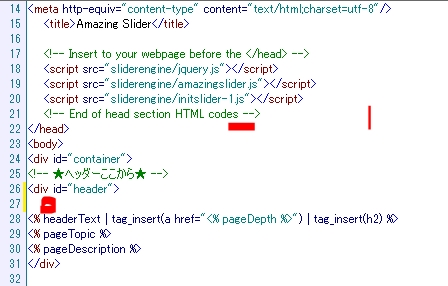
作業としては HTMLテンプレート bodyのヘッダー内に呼び出し記述を
貼り付けます
21から上は クリプトです
貼り付け例
けれどスムーズにとはことは進みません
反映状態を確認すると上部に隙間ができてしましました
隙間を解消します
スタイルシートはいじりません
ヘッダー内に記述した以下コードの 16pxを数値 0と書き換えてください
それだけです
<div id="amazingslider-1" style="display:block;position:relative;margin:16px auto 56px;">
数値を0にすることでスライド画像が上部まで画像延長されます
<div id="amazingslider-1" style="display:block;position:relative;margin:0px auto 56px;">
ここまでで スライドは完成ですが追加する情報が発見された場合
追記いたします
スポンサーリンク
 サイトマップ
サイトマップ
