アコーディオンメニューのデザインカスタマイズ方法
2015 0104
アコーディオンメニューカスタマイズテーマ デザインを変える方法
当サイトでご案内のアコーディオンメニューのスタイルをシリウス機能を
含めてカスタマイズしてまいります
アコーディオンメニューは アコーディオンメニューだろうと かもしれんと
読者に認識していただく要素が無ければなりませんので
イメージを表すためのカスタマイズスタイルへと進みます
カスタマイズ方法は順次追記してまいりますが 今回はデザインを
シリウス機能で簡単にカスタムする方法をご案内します
当サイトの初期段階のカスタム法では以下のスタイルでした
ですが インパクトがいまいちと酷評をいただいたので
次なる?方法をご案内します
以下のh4タグを組み込んで見出しをスタイルにカスタマイズします
上記のスタイルは
<li>SIRIUS MENU2</li>の箇所を
<h4></h4>タグで囲めば表示が変わります
変更前
<ul id="menu">
<li>SIRIUS MENU2</li>
<li>カスタマイズ情報一覧
<ul class="child">
<li><a href="<% pageDepth %>sitemap.html">シリウス機能サイトマップ</a></li>
変更後です
<ul id="menu">
<li><h4>SIRIUS MENU2</li></h4>
<li>カスタマイズ情報一覧
<ul class="child">
<li><a href="<% pageDepth %>sitemap.html">シリウス機能サイトマップ</a></li>
次は全体的に
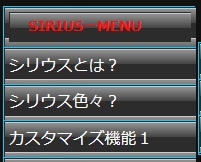
シリウス見出しを表示させてみます
以下スタイルです
見出し背景が全てに表示されてしまいますが?
ご愛嬌で!
シリウスのスタイルシートでは サイドメニュー指定項目に
シリウス画像データを読み込み指定する以下のコードがあります
background-image: url(img/menu_h4.jpg);
以下の箇所です
このコードをコピーして アコーディオン指定のスタイルシートに組み込みます
#menu h4 ,#rmenu h4 ,.menutitle {
line-height: 30px;
background-image: url(img/menu_h4.jpg);
height: 30px;
font-size:14px;
color: #FF0A0A;
text-align: left;
padding-left: 20px;
overflow: hidden;
}
アコーディオンスタイルシート
以下のコードですが確認願います
background-color:#AAAAAA;
のコードを削除して
シリウスのh4画像呼び出し指定をするのです
background-image: url(img/menu_h4.jpg);
変更前
#wrap{
width:1000px;
margin: 0 auto:true,
speed:1000,
}
ul{
list-style-type: none;
margin: 0;
padding: 0;
color: #FFF;
}
ul#menu li{
float: left;
position: relative;
margin: 0;
padding: 5px;
width: 182px;
background-color:#AAAAAA;
display: block;
}
ul.child{
secondpulldown; display: none;
margin-left: -5px;
padding: 0;
}
ul.child li a{
padding: 5px 10px;
margin-left: -5px;
margin-right: -5px;
margin-bottom: -5px;
display: block;
color: #00A5C5;
}
li a:hover{
background: #BBBBBB;
}
変更後
ここから
#wrap{
width:1000px;
margin: 0 auto:true,
speed:1000,
}
ul{
list-style-type: none;
margin: 0;
padding: 0;
color: #FFF;
}
ul#menu li{
float: left;
position: relative;
margin: 0;
padding: 5px;
width: 182px;
background-image: url(img/menu_h4.jpg);
display: block;
}
ul.child{
secondpulldown; display: none;
margin-left: -5px;
padding: 0;
}
ul.child li a{
padding: 5px 10px;
margin-left: -5px;
margin-right: -5px;
margin-bottom: -5px;
display: block;
color: #00A5C5;
}
li a:hover{
background: #BBBBBB;
}
ここまで
2段階で説明します
上記説明で指定してみると
シリウスデフォルトの見出しが隙間ありで挿入されています
このスタイルでもよいという方もあられるのですが
そうではない方もあられるので事情をご確認ください
隙間の原因はスタイルシートでフォントの位置指定をしていることが
原因となりますが 以下記述を書き換えでサイズが合わされます
アコーディオンスタイルシート
ここから
#wrap{
width:1000px;
margin: 0 auto:true,
}
ul{
list-style-type: none;
margin: 0;
padding: 0;
color: #FFF;
}
ul#menu li{
float: left;
position: relative;
margin: 0;
padding: 5px; ここの数値を0にします
width: 182px;
background-color:#AAAAAA;
display: block;
}
ここまで
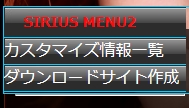
隙間がサイズを0にするとメニューと同じ幅になります

後にフォントに戻す場合は 位置指定を再調整してください
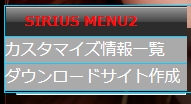
上記2例を同時に設定した場合は
二つの指定が合同で表れます
以下のようになるのです
見出しのサイズ調整をしていない場合で
スタイルシートでh4画像を読み込み指定した場合のスタイル
見出しの隙間を0に調整をした場合で
スタイルシートでh4画像を読み込み指定した場合のスタイル
見出しの位置調整を0にした場合で
スタイルシートでh4画像を読み込み指定しない場合のスタイル
でも指定を0にしないで
わずかの隙間2指定 ほどでも良いスタイルかもしれません
オリジナルで見出しを表す場合は 画像を編集してシリウスの
カラムで一度貼り付けか もしくはパソコン内から読み込みましょう
シリウス機能での画像は以下のコードですね
<img src="<% pageDepth %>img/a1.png" alt="" />
img/a1.png の記述をアコーディオンスタイルシートで指定している
スタイルシートの画像読み込み指定記述の
background-image: url(img/menu_h4.jpg);
img/menu_h4.jpg
の箇所を入れ替えれば 管理画面にあるオリジナルで作成した
見出し画像が読み込まれ表示されることになります
スポンサーリンク
アコーディンメニューシリウス機能でデザインカスタマイズ
プルダウン式コンテンツメニューを作る方法 アーカイブにつかえるかも?
シリウスカスタマイズトップ
- フリースペースでプルタウンを作ってメニューの大型化??
- シリウスの2カラムや大型サイトではメニューが多くなると構成に困ることもありますね でもプルダウン式メニューを設定すればメニューを最小限に抑えられます
- テーブルを利用してナビゲーションメニューをつくリます
- 記事欄の好みの位置に 複数メニューで表示させるちび助グローバルでプルタウンスタイルを簡単に作る方法です
- シリウスサイトでプルダウンメニュ―をユニークにカスタマイズ
- シリウスサイトでプルダウンメニューを画像使用でスタイルをカスタマイズしてみるとユニークなサイトイメージを読者様に伝えられるかな?
- シリウスの記事をプルダウンメニューで隠すカスタマイズ
- シリウスの記事は少数に見えてもプルダウンメニューを使い多くのコンテンツを隠している場合がございます クリックすると ドド~ンと表れますなんてカスタマイズですが......
- シリウスのサイトメニューをプルダウンメニューへカスタマイズ
- シリウスのページコンテンツを表すサイトメニュー はサイトが大型化するに従い 整理に悩むことも? そんな場合はプルダウンメニュー形態に集約してみる事も一考 jquery-1.10.2.min.js採用でご案内
- シリウスにアコーディオンサイトメニューを導入するカスタマイズ
- シリウスサイトメニューをアコーディオンスタイルへ変更する際の適合スクリプトがございましたので公開致します サイトが大型化となった場合はメニューの収納から多項目表示可能なカスタマイズを施行して情報開示を解り易くしましょう
- シリウスにアコーディオンメニュー上下開閉式を取り付けカスタマイズ
- ここではシリウスにバージョンアップした?アコーディオンメニュースクリプト取り付けのご案内です。作動は上からも下からも緩やかにブラインドアウトする微妙な動き、サイイトメニューへ取り付けてもフリースペースに入れても高度な動きを表現します
 サイトマップ
サイトマップ
