シリウスに3D GIFアニメーションを配置してみよう加工の要点
GIF画像ファイルによるアニメーション作動は、パラパラ画像をアニメーション..
もしくは画像でわずか数秒..十数秒をシーンとして作成されており
知る人はウェブサイトに...スマホで遊び心カスタマイズてんこ盛りで公開しておりますね..
ま、てんこ盛りサイトを作らぬまでも 記事内にサイドバーにお茶目なイメージで
演出みたいに置いてる例もやや見かけます..
さらに最新の技法として3D...一体化するコンテンツも公開されておりますね..
わずか2本のラインを入れるだけで人の裸眼状態の視覚で映る映像が脳では3D化
として理解判断されるらしいです...
3Dを含めたGIFアニメーションをサイトに配置すると コンテンツにより
ご覧ください..
また あなたのシリウスサイトで反映されるかの確認のためコードを記載して
おりますのでコピーしてサイトに張り付けてみてください..
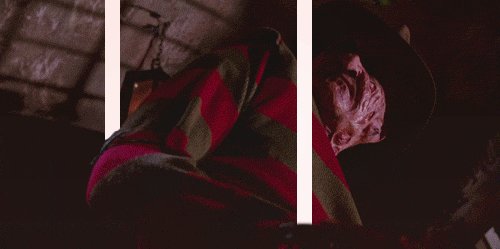
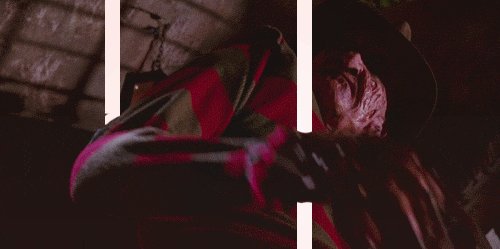
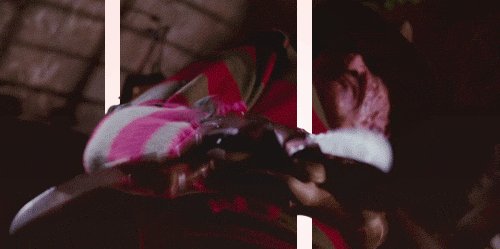
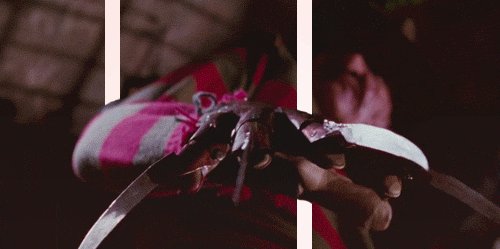
ヤがどび出る
<img src="http://api.ning.com:80/files/DtcI2O2Ry7DA2yzPfM-il0yD7BM8LpqBeCkLuPjQrfVorqRMBOcRiQCyLpvQUQECjEjaManbyybTUO3vpbzql9A-zgTIrYrc/1082142110.gif" width="500" />
人が飛び出る
<img src="http://api.ning.com:80/files/DtcI2O2Ry7CSxTOM2GoplZXbV5ieaH4bAxofmmeSa9-52Uqg0oOBHD*mrdD2e7Z1kKia9usHxV8MbHz1ZDYTCh1y1TMQI80n/1082142091.gif" width="500" />
拳銃が
<img src="http://api.ning.com:80/files/DtcI2O2Ry7Bf*prF8-MjqKWQCDAiOGD4eSJTzDKv8E197nx6QLLQTi4TTkjvY-fgMPY58pSt*axi1ukowrG9MghOE*nrBgPo/1082141996.gif" width="500" />
手が
<img src="http://api.ning.com:80/files/DtcI2O2Ry7DdrPyELePbOIcEBl1IDzf1in9*Vs0elCQvnvntKsT2HPpzgnKFmG4gUmnAMJ3iWeIPKucr66Fsus*mnzHAvlBH/1082142027.gif" width="500" />
鼻が
<img src="http://api.ning.com:80/files/DtcI2O2Ry7Ba0EIritpI3bZPT2yjq8mmf38MpWQ3RnzxPW8my80u1l3mgTPQpx0Oa31KKoJZFn8uNTTSmf-AYhg6zNCP3Qhs/1082142057.gif" width="500" />
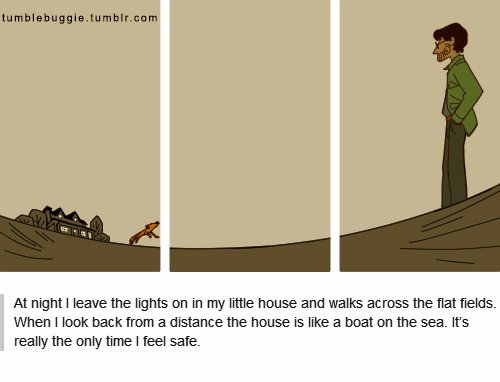
少女が周りながら
<img src="http://api.ning.com:80/files/DtcI2O2Ry7DeWAY1VhLE7mz1QRfNLh0LQBHEgWMKRoRlTq7BPgyS1-nJ1qbBiYfzKwrJcbB73x0x-GkkoHw5RYVMSP-PP3sZ/1082142134.gif" width="500" />
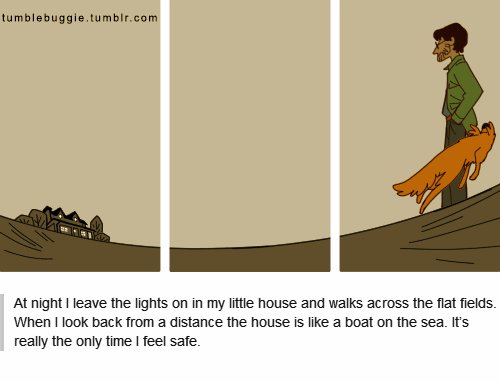
犬が
<img src="http://api.ning.com:80/files/DtcI2O2Ry7DV8DH85qmFDvXskA9ok5GVqDyFm1XOilmDP-eQOjKzfrW5eV6SHR7VQ0Uypp7iluF3E8R1M5*gv6xcTjCrmPV2/1082142151.gif" width="500" />
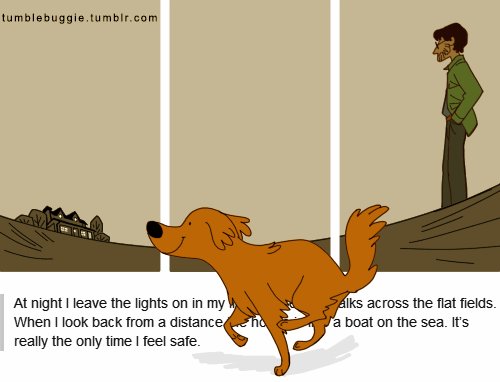
ワンコウがチワワが
<img src="http://api.ning.com:80/files/DtcI2O2Ry7CSjzGb1cOJMlVJCKTLjjvUO-FrfL6LXkwNA8ZoK5hFUufEtp3qB6Ok8uVKze1kX52eZPh66MLi0jY5kfHqS1-D/1082142159.gif" width="500" />
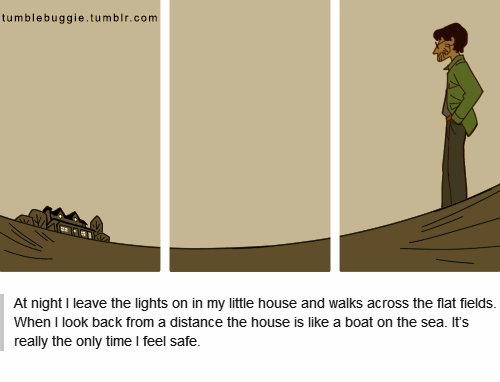
ワンコウが
<img src="http://api.ning.com:80/files/DtcI2O2Ry7D1Q27mSSeUj4UOZETfDlAI1bP8GDV8MkKhe*mEVYQrydCx8hfciWOHDNsdi6w4THylJB*o64pz8ygE84tOgEzo/1082142167.gif" width="500" />
わからん
<img src="http://api.ning.com:80/files/DtcI2O2Ry7AehcMpx9A1BZ4icwx-TCB1sAjmYozVCjqgtBO6Btpd-Fi-6vt9ubgJ2CifiXakF4qNh-vULUD0kxW2nWVeRiyS/1082142179.gif" width="500" />
ソードが
<img src="http://api.ning.com:80/files/DtcI2O2Ry7DECodRCgmGfKOLuk8Mg54YN6*iqnN1pdNEbCsU0gCsI7SgjsorNTuKOKl4qfYNCbvxYDmvlY8RMSckR2SLXaZQ/1082142187.gif" width="500" />
ウルトラマンですかね
<img src="http://api.ning.com:80/files/DtcI2O2Ry7C9r8EW58PC680gISoG0bSUBvfaMTlE9GX*UdCT7Pq9r9PpaBRPli0nFw5GXfQ7Ro737ZLm6N3rB7K-EoZLenSQ/1082142193.gif" width="500" />
こぶしが
<img src="http://api.ning.com:80/files/DtcI2O2Ry7Bs2LuYkptC2hkymluLefLEye4WUoCFhUTxYHiNCf2fNE555OUrABuJNmOarvmkRgfZNAE9FcynRBJwPsm8ydfN/1082142196.gif" width="500" />
なんといえば
<img src="http://api.ning.com:80/files/DtcI2O2Ry7A-jqX6ikKW*UmPxto*W77XkQy6VRZ9XeHWC*sHLh7xPQR4MmLGB-BdHJYd0v4Ip1Hjr56-hNore70yNVm6EkJV/1082142201.gif" width="500" />
上記アニメはTumblrさんで公開しているものです..
サイトに張り付けてそのまま掲載する方は以下の配布サイトのリンクを一緒に置いてください
ブログ ViralNova
Tumblr
提供されるコードは使いたくないけれど...上記GIF画像は使いたいと
願う方は自己パソコンにファイルとして入れることで対応が可能です..
当サイトのソースをご覧いただければご理解できますがリンクコードではなくシリウス内に
GIF画像ファイルを置いて関数コードで表示させています..
詳細はこちらでご覧ください..
GIF画像ファイルを変換する
Tumblrさんサイトでは作成したアニメ画像を公開、またはフォローや
その他各種の編集が可能ですが3Dは作成できません..
なぜなら?
3Dを含めるには以前に自己で加工する必要があるのです..
そう…面倒でも自分で行う作業なのですね..
加工の要点
3D GIFアニメーション画像は連動する画像駒を加工ソフトで一枚ずつラインを追加
立体的に見せる駒はラインをその箇所だけ削除して
飛び出すように編集
シーンは5秒程度で..20駒程度
画像の加工にはラインを入れるのでレイヤーが使えるソフトが良いです
以下ページでソフトをご覧ください
動くアニメーション画像|ムービー?ジェネレイターサイトまとめ
スポンサーリンク
シリウスサイトへ3D GIFアニメーションとは?
GIFアニメ 動く画像をシリウスサイトに設置する方法
シリウスカスタマイズTOP
- YouTube動画やMP4からGIF画像を作成する方法のご案内
- シリウスサイト内にGIFアニメファイル 動く画像をyoutube動画やMP4から簡単に設置するカスタマイズ方法ご案内です
- 一部分だけを動かすGIF画像加工シネマグラフ参考まとめ
- 一部分だけを動かす加工を施し魅力的なスタイルを表現するGIF画像シネマグラフをご覧いただき製作の手本として参照ください シリウスに洗練されたシネマグラフをカスタマイズしてナイスなサイトへ....
- GIF画像の編集が思うように進まれない方へ|ずるっこカスタマイズ
- シリウス内にGIF画像を自主制作して設置しようとしても思うようにことが進まれない方は 多少ずるっこですがいいカスタマイズ手法がございます 思考を変えてみましょう
- シリウスヘッダーをGIFアニメーション画像に切り替える設置方法
- シリウスサイトのヘッダーをGIFアニメーション画像に切り替えて表示するには 通常設定ではなくスタイルシートで指定することで対応が可能です
- ヘッダーフレーム内にGIF画像を自動で、リサイズ調整する手順
- シリウスサイトのトップヘッダーフレーム枠内に、正常にGIf画像のサイズが適合される自動リサイズ調整、および正常な動きを反映させるための工程をご案内いたします
- すべてのページヘッダーで異なるGIFアニメーション表示を設定方法
- シリウスサイトでは、すべてのページヘッダーで異なるGIFアニメーションの適合表示は、デフォルト指定ではできませんが、CSSに指示を加えれば簡単にできます
- ヘッダーレイアウトにロゴタイプのアニメーションを設置する方法
- シリウスサイトのヘッダーレイアウトにイメージ向上か?お遊び心か?目的は様々な要素で使えるロゴタイプサイズの動くアニメーションを設置する方法のご案内です
- シリウスのサイト背景をGIFアニメーション|シネマで表示する方法
- シリウスのサイト背景をすべてのページでワイドサイズのGIFアニメーション、シネマグラフで個別設定する方法のご案内です、よりハイレベルなデザインカスタマイズへお進みください
- シリウスのトップページ背景をGIFシネマで全体表示する設定方法
- シリウスのトップページ専用で背景をGIF画像シネマグラフで全体表示する簡単な設定方法のご案内です、下層には対応いたしませんが海外サイトのような構築が可能です
- シリウス機能でGIF画像ファイルのリサイズが反映される保存方法
- シリウスのデフォルト機能?、かと思われますがGIF画像ファイルの構造を失うことなく抽出から保存までの手順をご案内します
- GIF画像がいつしか非表示になっている?プレビューでの勘違い
- 当サイトの解説で掲載したはずのGIF画像が、気が付いてみると非表示になっていた?回復措置...
 サイトマップ
サイトマップ
