3カラムのメニュー崩れに対処する
3カラムにroundaboutを設定すると なぜかサイトページのメニューまで
レイアウトが変化してしまい どーにもならんと 一カラムでのみの
解説ページでしたが それでは納得出来ないとのご注文がございまして
四苦八苦しながら 何とか正常サイトに近ずけるよう努力いたしました
修正後の表示です
では 3カラムでroundaboutを正常に近い形に対処する解説
記事内に設定する場合で進めます
設定の異なる点の解説ですので その他は上部ページで
ご確認ください
メニューが崩れる原因は スタイルシートでの指定記述に影響されますが
影響を排除することは今の私のレベルではできませんでした
画像はありませんがサイトメニュー枠が大きくなり レイアウトが総崩れ
メニューの文字が枠内でくるくると横回転するというものです
また 正常に近い形という説明は 以下のエントリー更新履歴が
一カラム同様横回転してしまうからです
エントリー更新表示を非表示にしても対処できます
デモ エントリー更新履歴ならこれでもよいかなと
スタイルシートでの width 幅数値が記事カラムの幅より大きな数値の場合も
レイアウト崩れを引き起こしますので数値を記事カラム幅内に指定ください
対処は以下のことをするだけ
スタイルシートの指定記述がサイトメニューに影響してしまうなら
メニュ―を表示しないで
フリースペースでのメニュー表示は影響されないので
フリースペース3 4 5 6でページメニューを表示するという手段で
やればレイアウト崩れは防げます
ただし 一カラムと違い トップページでレイアウト崩れが解消できても
サブカテゴリー エントリーページでも同様の影響が現れます
サブカテゴリー エントリーページでもサイトメニューを表示さない手段を
講じます
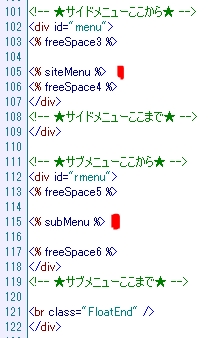
トップページ サブカテゴリー エントリーページHTMLで
<% siteMenu %>を削除します
スポンサーリンク
3カラムにroundaboutを設定する
ヘッダー画像に横回転スライダーを設置
横回転スライダー.roundabout
シリウスカスタマイズ
- ヘッダー画像に横回転スライダーを設置
- roundabout 横回転スライダーをヘッダー画像スペースに入れてみました
 サイトマップ
サイトマップ
