最新のいいね!やシェアボタンを所得しサイトに配置する手順
申しわけございません
サイトのSSL化に従い不作動の原因となる理由で詳細が説明できておりません
いいね!やシェアボタンをフェイスブックより所得してシリウスサイトに
取り付ける手順のご案内です
これこれ!
外してます
シリウス機能でも、いいね!ボタンは取り付けられますが、コード入力に
違いがあるので、導入するなら正式な工程で進めましょう
導入に関しては、何ら面倒もなく容易に進められるので記事内の
いろんな場所、好みの位置にいいね、シェアボタンを配置し読者との
コミニュケーションを図りましょう
スポンサーリンク
では、いいね シェアボタンを導入する手順へ進みます
いいね!やシェアボタンは、developers.facebook.comサイトより
所得します
こちらでご確認ください
developers.facebook.com
https://developers.facebook.com/docs/plugins/embedded-posts
サイトを開いたなら
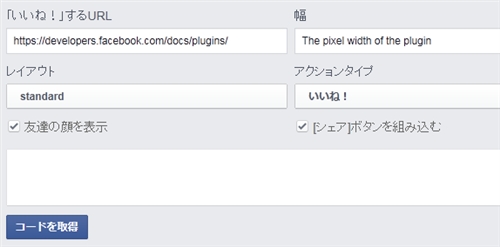
まずは、いいね!ボタンのメニューを選択

左上のURLが、記載されている項目にURLを張り替えます
いいね、するのテキスト下ですよ
https://developers.facebook.com/docs/plugins/(元URL)
URLなのですが、自分のフェイスブックで使うならフェイスブックのURL
自分サイトで使うなら、自分のシリウスサイトのURLを記入します
あとは、サイト幅や形を決めて、コード所得を選択する
..と、2窓でコードが発行されますので、一つずつ別コピーして、とりあえず
シリウスの記事内に張り付けておきます
上窓コード
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.4&appId=810836926579";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
下窓コード
<div class="fb-like" data-href="http://www.affiliateno1.com/" data-layout="standard" data-action="like" data-size="small" data-show-faces="true" data-share="true"></div>
さて、コードは記事内に仮設置きしましたね
では、コードの配置へ進みます
ここ大事
上窓の指示コードは、記事内に置いても、全然読み込まれないので
HTMLテンプレートのトップ、カテゴリー、エントリにーの以下位置に張り
付けてください
<% textTitle1 %>
ここに置くことで読み取られます
<% textBody1 %>
記載例
<!-- ★▽通常モードここから▽★ -->
<% textTitle1 %>
ここから
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.8";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
ここまで
<% textBody1 %>
<% textTitle2 %>
<% textBody2 %>
HTMLに基本コードを置いて、下窓コードをページに置くとご理解ください
この形式出ないと表示されません,,,以下で詳細
では、下窓にあるコードを表示させたい位置に再度、置き換えてください
次に、プレビューで確認できれば良いのですが、パソコン環境でスクリプトの
停止やらで見られない場合は、サーバーアップしてみましょう
最初だけ、表示されるまでわずかに時間がかかるかもしれません
でも、30秒ほど...で確認されるかと....確認できたら反映はOKです
次に配置とページごとの個別指定について..へ進みます
ここからが、面倒なお話となります
とりあえずは、シリウスサイトのトップURLでコードを所得しましたね
HTMLに読み取りコードを置いたなら、各ページは下窓コードだけ書き足せば
反映される仕組みになっています
さて、トップページに置く、それはそれでよいのですが...
下層のカテゴリーやエントリーに、そのままのコード配置をしたとします
読者がシェアボタンで何かしらコメント投稿をした...とします
しかし、フェイスブックの投稿欄には、カテゴリーなど下層のページが、
反映されていないんですね
トップURLから下層ページを自動読み取りはしてくれない...
ページでの投稿が、トップページで行われたことになってしまうので、言葉の
意味合いにわずかのずれが生じます
固定のページで投稿されたなら、それが当てはまらないとなんとも意味深?
ブログサービスならページごとに対応される...ですね
各ページごとの対応手段
面倒な作業となりますが、トップURLに各ページごとのファイル名
(ディレクトリ)を追加するのです
当サイトのURL例
http://www.affiliateno1.com/
カテゴリーページは以下
http://www.affiliateno1.com/カテゴリーファイル名/
サブカテゴリーページなら
http://www.affiliateno1.com/カテゴリーファイル名/サブカテゴリーファイル名
エントリーページなら
http://www.affiliateno1.com/カテゴリー追加ファイル名/エントリーファイル名/
書き換え箇所は、下窓コードの以下
<div class="fb-like" data-href="http://www.affiliateno1.com/" data-layout="standard" data-action="like" data-size="small" data-show-faces="true" data-share="true"></div>
現存のサイトに追加する際は、URLをページごとに書き換える
新規のページを追加した際も...当てはめて書き足します
面倒と思われますが、ブログサービス同様の効果を発揮するためには、致し方ありません
追加記事
いいね!やシェアボタンとコメント欄を同位置に表示する(備忘録)
以下例
外しております
コメント欄のコード所得に関してはこちらでご確認ください
シリウスにフェイスブックコメント覧取り付け方法
記事でご案内しているように、いいね!やシェアボタンとコメント欄は
コード所得しますが、単に並べてコード記載すればよいことです
以下例 いいね シェアボタン
<div class="fb-like" data-href="http://www.affiliateno1.com/シリウスにフェイスブックコメント覧取り付け方法|シリウスカスタマイズ/フェイスブック機能_いいね!やシェアボタンをシリウスに配置する.html/" data-layout="standard" data-action="like" data-size="small" data-show-faces="true" data-share="true"></div>
コメント欄
<div class="fb-comments" data-href="http://www.affiliateno1.com/シリウスにフェイスブックコメント覧取り付け方法|シリウスカスタマイズ/フェイスブック機能_いいね!やシェアボタンをシリウスに配置する.html/" data-width="500" data-numposts="5".></div>
ですが、多少作業を簡略したいならの備忘録
基本スクリプトコードは、どちらも同じもの使っているので、HTML内には
一つ配置しておけばよいのです
HTMLテンプレート内で二つはいらないんですね
基本スクリプトコード ここから
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.8";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
ここまで
一つを配置すれば、記事内のいいね!やシェアボタンとコメント欄は同時反映されます
備考欄
投稿されるとフェイスブックページに反映されますが、そこでの参考
投稿画面には、該当ページのヘッダー画像が、イメージ表示されます
もし、ヘッダー画像を非表示にしていれば記事内の画像が読み込まれる順序に
なっているようです
で、シリウスなら各ページともヘッダーを変えられますね
いつもいつも投稿イメージ画像が同じで面白みがないと思われるなら、
ページごとにヘッダーを変えてみるのも一つの趣向でしょうか?
フェイスブック機能 いいね!やシェアボタンをシリウスに配置する
シリウスサイトへ Facebook投稿欄を取り付ける方法
トップページ
- シリウスサイトへ Facebook投稿覧を取り付ける方法
- シリウスで運営するサイトへ ページへFacebook フェイスブックページと連捷する投稿覧を取り付けて大きなリングウエブサイトへカスタマイズ
- facebookフェイスブックページ作ってシリウスサイトと連捷
- facebook|フェイスブックページを作るとシリウスサイトを案内できるのです 読者人口が多いのでリンク連動できるとあなたのウェブにも良い影響が?解説はこちらで.........
- フェイスブックに投稿された動画をシリウスサイトに埋め込む方法
- facebook|フェイスブックには全世界から動画が投稿されています シリウスサイトに動画プレイヤーを埋め込んであなたの自分ページに新しい友達を招くことも
 サイトマップ
サイトマップ
