シリウス記事背景色をCSS指定で変更するカスタマイズ
2014 1215
シリウス機能カスタマイズテーマ 背景カラーをCSS指定変更
シリウスデフォルトテンプレート対応...
シリウスの記事背景は基本白色ですね...
デフォルトテンプレートでの背景はですね..
スタイルシートでシリウスファイルのテンプレート内から画像を呼び出して
いるのです...
ですので画像ファイルを入れ替えれば背景色は変更できますが
お気に召さない...記事コンテンツが変化した等々
後に再入れ替えなど行う場合は画像を入れ替えとすればよいのです..
しかし、タイトルはCSSカスタマイズと言っておりますね...
画像の基本仕様を変える....
画像を呼び出すのではなくCSS指定で色を決める...
そんな構造に変えちゃうということなんです...
スタイルシートでのカラーコード変更なら文字色を合わせても
ふた手間で...30秒で終了するものなんですね...
CSS改行なんて難しいなんて?
事は全然ございません...
やればすぐできます...
前置きですが文字色といいましたが...
サイト背景色により実時が認識しずらくなるということがございます...
それを踏まえて背景色に合わせて文字色も変更するということ..
場合によってはリンクカラーも変えなければということもございます...

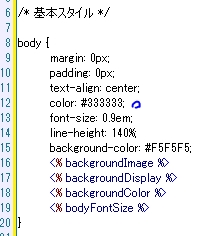
background-color: #F5F5F5;の箇所
#F5F5F5;のカラーコード変更

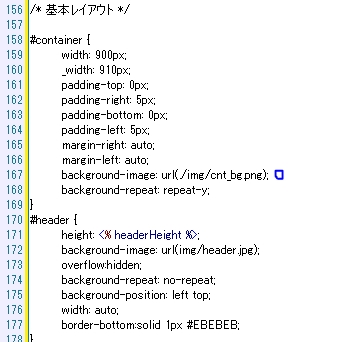
background-image: url(./img/cnt_bg.png);の箇所
全体を以下の記述形式に変えます
background-color: #F5F5F5;
カラーを指定するコード
#F5F5F5;の箇所を書き換えてください
これで終了です
リンク文字の色やホバーした際の色についてはこちらで
ご確認ください
リンクカラーの変更方法
編集後 必ず保存を選択してください
スポンサーリンク
シリウス記事背景色をCSS指定で変更するカスタマイズの方法
シリウスのサイト背景色を画像ファイルから変更するカスタマイズ方法
シリウスカスタマイズトップ
 サイトマップ
サイトマップ
