jquery-tubular動画背景の位置を変更してみましょう
2014 1008
jquery-tubularプラグインで動画背景を設定しますと 全面トップに
表示されることで 記事や画像ヘッダーなど覆い隠されてしまいます
その対処法は親ページで解説されてはおりますが
シリウス機能になれた方には不慣れな構成が私も含めてですが
ちと面倒です
当該解説は また異なる手段での記事挿入法となります
当該解説は親ページコンテンツの連動ですので
こちらも詳細をご確認ください
tubular採用でサイト背景をユーチューブ動画設定方法
何とかシリウス機能で記事やメニュー 画像を背景の上に表示できないものか?
...逆に
前面に表示される動画を下の下層に位置変更できないか?
色々試行錯誤してみました結果です
貴方様もあれこれ努力を擦るかもしれませんが
途方にくれないよう私の試したことを以下記載します
z-index 指定を変えてみましたが
改行すると 動画は非表示になります
screen CSSでも数値を変えると画像が非表示
その他 ネット上にある情報をもとにあれこれしても
全てだめ
そんなんで丸2日ほど 100回以上あれこれしても
すべてダメ
てなことでした
もう駄目と諦めていたのですが ひらめいたことがありまして
実行して見たら あれま?できました
お断り
トップページに設置する手順でお話は進めています
方法は至って簡単で親ページでの解説で記事内に張り付けるコード
<div id="ColorFullWrap">
を HTML内のBODYタグ下に貼り付けます
貼り付け例
</div><!-- #ColorFullWrap -->
を巻末の/BODY内に追加すれば良いでけです
貼り付け例
結果として 背景画像を下に移動するのではなく
位置移動が困難ならば さらにその上に記事画像メニューを
表示できるようしたのです
記事背景ボックスを使用してみる
背景が画像で 記事が表示されても文字が認識しずらい
という背景画像の流れもございますね
動画スタート時は良くても途中で背景が文字カラーと同色してしまう等
その際は シリウス機能のユーザー定義ボックス または半透明コードを
サイト内に入れたうえで フィルター作用 ボックス枠背景の半透明化が
おすすめの方法でみなさん使ってらっしゃいます
こちらで詳細をご確認ください
reba値カラーコード半透明化指定方法
障害
プラグインCSS自体がシリウスに適合しているわけでもなく
障害もあります
tubularのscreen CSSで横サイズ および記事LEFTが
指定されているのです
数値やLEFT位置を変えると画像が表示されなくなるのでいじれないのです
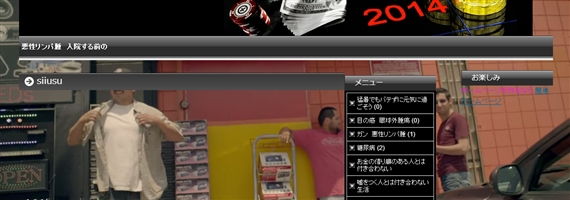
どんな結果というと 全てのカラムでは確認してませんが
3カラムですとサイト幅1000の場合
ページを指定してるサイドメニューが消えてしまう
又はサイトの下のほうに移動してしまう
又記事はCSSでLEFT指定されているため左寄せになります
シリウスでいえば 右メニューの2カラムみたいなスタイルです
ページ指定メニューが表示されなくとも フリースペースの
H5 H6のメニューは通常表示されますが
他のページでも ページ指定メニューが表示されないという
連鎖作用が起こります
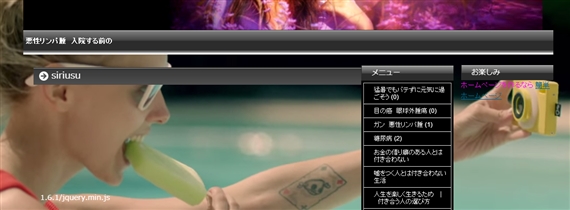
この障害はCSSでの横幅サイズ指定が原因ですので回避するために
サイト幅を1035にしましたところ左メニューが右へ移動して
押し出されたのでしょうね リバースメニューになってしまいました
他のページでは平常反映なので問題ないのですが?
左側のメニューが左寄せでいまいちですね
シリウスで綺麗に表示するためには トップページだけは 他ページと
異なる構成にしてみるという考え方にしてみるべきでしょう
シリウスでもできる適合例を以下追記します
デフォルト3カラム
サイト幅 900

3カラムですが 構成は2カラムに見えますね
ページ指定メニューを表示させるとレイアウト崩れになりますので
ページ指定メニュー に身削除
フリースペースの 3 4は 表示しない
113番を削除
サイトにより準違いはありますが
ここの記述を削除するとページ指定メニューはトップページのみ
表示されなくなります

ですので ページ指定メニューは フリースペースで作るか
このページから カテゴリーでトップページみたいなカテゴリーサイト作って
そこへリンクさせるか?
海外サイトはそんな構成多いみたいですよ
以下はカテゴリーページ 表示は通常です
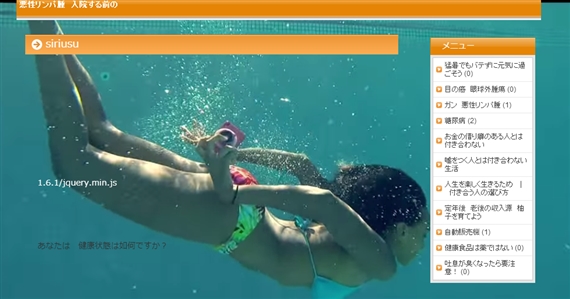
3カラムの場合でページ指定メニューとフリースペースを正常に
表示するには 上記での押し出しで メニューが右に表示される
説明と異なり
2列縦並びのリバスメニューでサイト構成することが出来ます
サイト幅は最低1035PXにしなければ 正常な縦並びはしません
デモ 左から2番目のメニューは位置を変更したものの
H3とくっついてしまいます
H3を表示させなければいい構成なんですが?
リバースメニューを作成する解説はこちらです
シリウスサイドメニュー縦2列 リバースメニューへ変更
デフォルト2カラムでは 900PXで正常作動です
1000PXでもOK
ただし メニューをデフォルトの右指定ですとレイアウト崩れ
メニューは右に指定しましょう
メニューは背景色がありましてサイトにデザインが合いませんね
そんな場合は背景色を透過すればよいのです
こちら参照
サイドメニューを透明化 デフォルトテンプレート対象解説
又CSS改行が面倒と思われる方は フリースペースでメニューを
作り スタイルなしを選択すればメニューフォントのみの表示ができます
スポンサーリンク
追記
1000PX サイズでのサイト構築
サイト横サイズが1035PXでは広すぎる1000PXで
うまく構成できないものか ?とお便りがございました
上記解説とかぶる意味もございます
サイト横サイズを1000PXのままで
サイトページ指定メニューをHTMLで削除
フリースペースの 3 4は使わない
とすれば 1000PXのまま使用可能
2カラム構成になってしまいますが
動画背景ページは読者の方が貴方のサイトに
興味を抱かせるイメージを触発させるものであり
コンテンツを多く配置する必要はないと思われます
リンクにより誘導するページでメニューコンテンツを配置してください
お試し参考
tubularファイル CSSの中のscreenCSS内で
記事カラムサイズ指定 width640数値を580にしてみました
以下例 3カラム ボックス枠でサイズが確認できるかと!
記事サイズを狭めると 1000PXでもページ指定メニューは
下へは行かずリバースメニューで表示されます
ですがやはりH3メニューと なぜかくっついてしまうんですね
簡単な解消法は H3メニューは表示させない 使わない
とすれば
後はメニューのデザイン次第で何とかみられるサイトになります
この程度の解説しかできませんで申し訳ありません
作業での注意ごと
まずは 解説は意味の通じないこともありますので親ページでの詳細を
よくご確認ください
プレビューではメニュー位置などカスタムした場合
編集構成が確認はできますが アップロード画像にすると
構成が変わりますので必ずアップ後の変更を確認してください
記事背景を削除した場合 プレビューでは削除が確認できるが
アップロード以降では削除されていない画面となる
記事背景を削除したはずが 動画はその下に表示される というスタイルは
ing画像の認識が出来ない 出来ていない ということです
対処法は シリウス機能でのアップロードサーバ―画面で
右ファイルより
ing
画像をいったんすべて削除
つぎに
index ファイルを削除します
ここで過去ファイルを消してしまうのです
画面閉じて 再度 生成してアップロード
これで変わるはずなんですが ....
閲覧履歴の削除
一度画面を確認して つぎに閲覧すると 前の画面が表示される場合は
閲覧履歴の削除をしてください
情報は追記してまいります
jquery-tubular動画背景の重なり位置を記事の下に変更する方法
tubular採用でサイト背景をユーチューブ動画設定方法
 サイトマップ
サイトマップ
