ヘッダー画像を端末に合わせてで切り換え表示する手順
PC画面では認識しやすい 適合サイズのヘッダー画像でも
スマートフォン用のヘッダーを配備していないとPC用の画像が
そのまま反映されてしまいます
シリウスサイトにレスポンシブウェブデザイン構造を追加後
スマートフォンで閲覧の際は PC タブレット画面以下の
縮小サイズですね
画像がデザイン もしくは模様無しの単色ならば然程のストレスは
感じられませんが 人物とか画像中央にメインを備えある場合は
画面では 右横からレイアウトが狭まるため左側がメインとなり
中央に位置するメインは外れてしまうのです
横長の画像を縮小すると画像コンテンツが意味不明になることも
有ります
ヘッダー画像がレスポンシブ化して小さくなればそれでよいのでは?
と理解する事もできますが 単純ではありません
ヘッダー画像がレスポンシブするということは横幅のみにとどまらず
縦も縮小する事になるのです
記事内ならそれでも良いのですが ヘッダー画像はサイト枠に囲まれ
横はサイト同様縮小しますが 縦となると直下に記事枠が存在し
縦幅縮小の障害となるのです
とりあえずはヘッダー画像は小さくすることもできますが
縦枠は縮小しないので 隙間だらけとなります
そんな事情もありますが スマートフォンやipadではレスポンシブ化
された画像より その時の閲覧状況によりヘッダー画像を
適合表示とすることが良い選択肢ではないかと理解します
大手サイトではそんなスタイルですね
スマートフォンサイズに合わせたヘッダー画像を別に表示できないか?
というご質問がございましたのでカスタマイズ情報を追記いたします
スポンサーリンク
作動状況
PC画面では設定済みのヘッダー画像が通常表示される
スマートフォンで閲覧すると 異なるヘッダー画像が表示される
... というスタイルです
手順
スタイルシートを開いてください
以下の行に到達します
#header {
height: <% headerHeight %>;
background-image: url(img/header.jpg);
overflow:hidden;
background-repeat: no-repeat;
background-position: left top;
width: auto;
border-bottom:solid 1px #EBEBEB;
}
以下行
background-image: url(img/header.jpg);
img/header.jpgの指定行が シリウス機能で設定してあるヘッダー画像を
呼び出す記述でPCサイトで反映されます
ここは このままで弄りません
変える箇所はレスポンシブウェブデザインを指定する
Media Queries記述内のレスポンシブウェブ行を書き換えます
#header {
height: <% headerHeight %>;
background-image: url(img/header.jpg);
overflow:hidden;
background-repeat: no-repeat;
background-position: left top;
width:100%;
border-bottom:solid 1px #EBEBEB;
}
ここで 行の
background-image: url(img/header.jpg);
img/header.jpg 記述を別指定の画像コードに書き換えます
解らない方は
シリウス機能で管理画面から 記事内に画像を読み込ませてください
こんな感じのコード
<img src="<% pageDepth %>img/1aop.png" alt="" />
使うのはこの部分
1aop.png
だけです
記載例
background-image: url(img/1aop.pngg);
一般的な画像編集手順
閲覧時の画像サイズはスマートフォンサイズですが 設定済みの
ヘッダー画像と同サイズの画像を作成します
画像は 単色や デザインなら編集せずでもよいかと思いますが
以下事情があるためメイン画像がある場合は位置変更をすることになります
デザインのメイン
人の顔とか建物とか
今回は画像はレスポンシブ化の縮小はしません
画像のメインを左に置くです
サイトはレスポンシブ化するのですが ヘッダー画像は左を起点として
右の範囲画像が 枠外に隠れるので 左範囲にメイン画像を
移すことになるのです
左の画面に見える範囲に主張する画像メイン箇所を置くということです
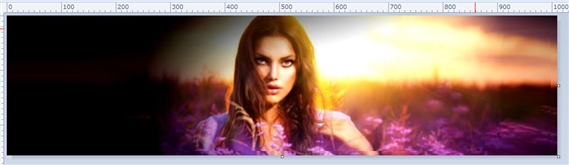
たとえばです
以下の画像は全体的に構成されていますが
スマートフォンでは右から6割程が隠れます

こちらは左へメインを映してますのでスマートフォンでも
メイン画像が認識できます
スマートフォンの表示範囲に合わせてメインの位置を編集します
画像は編集段階で同サイズに指定してください
シリウスの記事編集画面でサイズ調整は反映されませんので
ペイントなどの編集ソフトでサイズ調整してください
上記はパソコンサイト スマートフォンでのヘッダー画像の切り替えですが
ipad とおよびタブレットでは閲覧サイズが複数存在し
スマートフォンサイズに合わせたはずのヘッダー画像ではメインが
左寄りになり更に面倒追加です
デザインならば それでも然程のずれは感じられませんが
メイン画存在する画像の場合は
ipad とおよびタブレットサイズに合わせたヘッダー画像を作成して
もう一つのMedia Queriesをスタイルシートに追加
もう一つのメディアクエリを追加するご案にはこちらを参考にしてください
レスポンシブウェブデザインのレイアウト変更値
ipadを含む 以上サイズ
@media screen and (min-width: 671px) and (max-width: 768px) {
768pxは自己選択
画像コードを追加してください
ヘッダー画像をレスポンシブウェブでは切り替え表示する方法
SIRIUS シリウスレスポンシブデザインテンプレート公開
シリウスカスタマイズ
- サイトをレスポンシブウェブ化カスタマイズする今事情
- SIRIUS シリウスサイトをレスポンシブウェブ化としてカスタマイズする事は今や避けることは出来ない今事情があります..その訳は
- レスポンシブウェブデザイン設定事情を理解しよう
- シリウスへレスポンシブウェブデザインを設定するカスタマイズは 特有の構造でもあり 充分にCSSを理解する必要がございます 当サイトのレスポンシブウェブ事情をご確認下さい
- レスポンシブウェブデザイン変更前の説明
- SIRIUS シリウスサイトをレスポンシブデザインへ変更前のご注意ごとです デフォルトテンプレートカスタマイズをそのまま変更すると画面縮小の際 障害になるものがありますのでご説明します
- レスポンシブウェブデザインカスタマイズのレイアウト変更値
- シリウスへレスポンシブウェブデザインを導入後 リキッドレイアウト変更値は どの位置でどのように変化するか また レイアウトを複合化する2重構造をcss指定値カスタマイズを含めて複数解説します
- ヘッダー画像をレスポンシブウェブ構造で作動させる方法
- シリウスへレスポンシブウェブデザインを追加構築してもヘッダー画像だけがレスポンシブ化作動不能という場合は こちらのサイト解説を参考にしてください 取り合えずは伸縮致します
- デフォルト一カラムレスポンシブウェブデザイン設定
- シリウスデフォルト一カラムテンプレートへレスポンシブウェブデザイン構築を追加する事は 2カラム同様簡単に設定ができます
- 2カラムテンプレート レスポンシブデザイン設定方法
- SIRIUS シリウス2テンプレートへサイト内構成が 伸縮化変する全てのデバイスに対応可能なレスポンシブウェブデザインを設定追加するカスタマイズ方法のご案内です 作業は2分で終了
- 3カラムテンプレート レスポンシブウェブデザイン追加方法
- SIRIUS シリウス3カラムテンプレートへレスポンシブウェブデザイン設定を追加するカスタマイズ手順をご案内しております... 検証済み 面倒はありませんよ
- 2カラムのトップとカテゴリー以下のレイアウトを変えたレスポンシブ
- SIRIUS シリウスサイト2カラムをトップページとカテゴリー以下でレイアウトサイズを異なるスタイルで表現する2段階表示のレスポンシブデザインのカスタマイズの解説です
- トップページのみをレイアウト替えした際のカスタマイズ色々
- シリウスのトップページのみをレイアウト替えした際のサイドメニューは 構成次第でブログや大手サイトみたく色々なカスタマイズが表現出来ます
- レスポンシブサイトの見出しメニューを調整するカスタマイズ
- シリウスのレスポンシブウェブデザインサイトでは 機能を確認すると稼働後 見出しメニューにつなぎ目が見られますが 画像フォルダを編集すれば解消することが出来ます
- レスポンシブウェブデザイン公開ではiPhoneサイト設定も必要
- シリウスをレスポンシブウェブデザインとして公開するに至り iPhoneサイト設定も必要ということが判明しましたのでお知らせいたします
 サイトマップ
サイトマップ
