roundabout ビジネス一カラムに取り付け
roundabout

作動スタイルは公式サイトでご確認ください
デモサイト
画像編集でミスして不正確な場合 こんな画像になります
横回転を表現する roundaboutはf無償でダウンロードができます
以前は公式サイト内にいろんなデモサイトがあったのですが
現在では デモサイトにさえなかなか到達できない わけわからんサイトに
なっています
詳細を求める方は公式サイトでご覧ください
ただし 英語表記です
前置きですが シリウスにroundaboutを取り付けとなりますが
以前はデフォルトテンプレートの2カラム 3カラムではメニューレイアウトが
崩れてしまいます という解説でしたが こちらで何とか対処出来る方法を
追記しております
当ページでは一カラムでの解説となります
横回転ですと横サイズを大きく取るため一カラムでよいのかなとも
想っていますけど?
ただし サイト巻末のメニューになぜか 異変が発生します
サイトメニューまで 横回転してしまうのです
トップMTMLで設定してスライドもトップページにした場合
トップページのみでの異変で 他のページでは異変は見られません
cssでの指定がメニューまで変化させてるみたいです
これは不具合なのか?解決はいまだしておりませんが
これでよい方は以下へお進みください
デフォルトテンプレートでは いまいちスタイルが合わなかったので
ビジネステンプレートに取り付けてみました
設定手順解説
公式サイトから ZIPファイルをダウンロード
3つのファイルがあります
全て サーバーにアップロードします
重要
FTPによる外部scriptファイルアップロードについての
追加情報をご覧ください
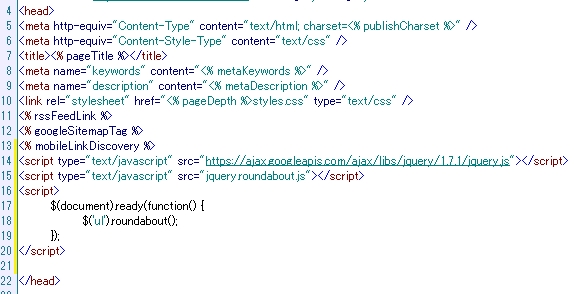
スクリプトをHTMLhtml内に記述します
以下をコピーしてお使いください
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script>
<script type="text/javascript" src="jquery.roundabout.js"></script>
<script>
$(document).ready(function() {
$('ul').roundabout();
});
<script>
スタイルシートで指定します
width: 800px;が横回転の全体幅を指定
height: 370px;が全体の枠の縦サイズ
width: 300px;が一つの画像の幅サイズ
height: 200px;が一つの画像の縦サイズ
スタイルシートに以下記述を追加してください
ul {
margin: 50px auto;
width: 800px;
height: 370px;
}
li {
display: block;
width: 300px;
height: 200px;
}
li img {
width:100%;
}
スライドさせる画像を配置します
画像読み込み記述をシリウスの記事カラム内
表示させたい位置に配置してください
画像は同サイズで作成します
<ul>
<li><img src="<% pageDepth %>img/1aaaaa.png" style="height:200px;" alt="" /></li>
<li><img src="<% pageDepth %>img/1a12131.png" style="width:200px;" alt="" /></li>
<li><img src="<% pageDepth %>img/1airako6.jpg" style="height:200px;" alt="" /></li>
<li><img src="<% pageDepth %>img/1airako4.jpg" style="height:200px;" alt="" /></li>
</li>
</ul>
一般スライドと違い imageファイルをサーバーからアップロードする
という作業はございません
これだけで 反映は確認できますが プレビューで何度も検証したい方は
シリウスデータにもファイルを3つ入れてください
即反映が確認できます
表示幅を替える場合は スタイルシート開いて数値変更 保存で
すぐ反映されます
その他のカスタマイズは公式サイトでご確認お願いいたします
公式サイトは英語で 解らんという方は グーグルプラウザから
ご覧になると日本語に翻訳されます
スポンサーリンク
.roundaboutをヘッダー画像スペースに入れてみましたヘッダー画像にスライダーをする場合 現在のヘッダー画像が背景になりますので 背景を黒とかにする場合は 背景黒のヘッダー画像を挿入してくださいヘッダーで表示する場合は HTML内のヘッダーに画像コードを記述します記載例コピーしてお使いください<ul><li><img src="sirius1.png&...
3カラムにroundaboutを設定すると なぜかサイトページのメニューまでレイアウトが変化してしまい どーにもならんと 一カラムでのみの解説ページでしたが それでは納得出来ないとのご注文がございまして四苦八苦しながら 何とか正常サイトに近ずけるよう努力いたしました修正後の表示ですでは 3カラムでroundaboutを正常に近い形に対処する解説記事内に設定する場合で進めます設定の異なる点の解説です...
 サイトマップ
サイトマップ